728x90
반응형

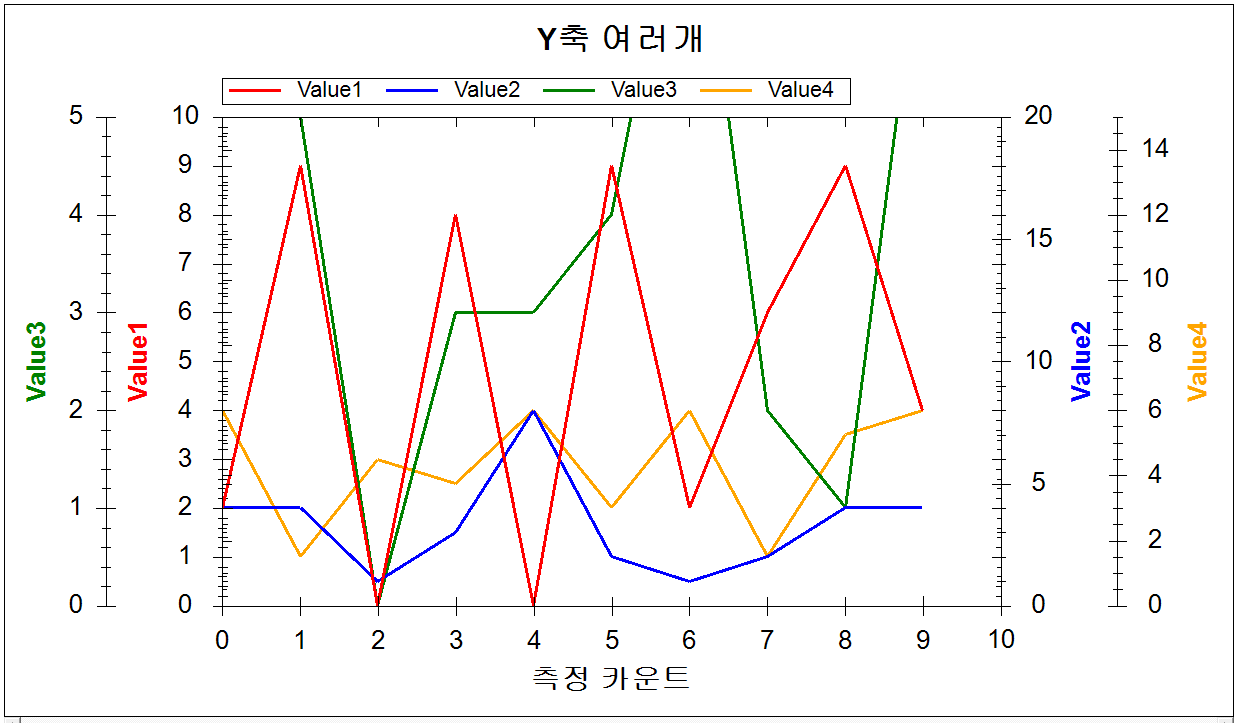
y축 추가의 경우 왼쪽과 오른쪽으로 방법이 나뉘게 됩니다. 왼쪽의 경우 YAxis를 사용하지만 오른쪽의 경우 Y2Axis를 이용합니다.
- 왼쪽 추가
GraphPane pane = graph.GraphPane;
YAxis yAxis3 = new YAxis(); // 왼쪽 y축 생성
yAxis3.IsVisible = true; // 축 보이도록 설정
yAxis3.Scale.Min = 0; // 최솟값 설정
yAxis3.Scale.Max = 5; // 최댓값 설정
yAxis3.Title.Text = "Value3"; // 제목 설정
yAxis3.Title.FontSpec.FontColor = Color.Green; // 제목 색 설정
pane.YAxisList.Add(yAxis3); // 왼쪽 y축 리스트에 추가
// 추가한 y축의 값 추가
LineItem lc3 = pane.AddCurve("Value3", points1[2], Color.Green, SymbolType.None);
lc3.Line.Width = 3.0f;
lc3.YAxisIndex = 1;
- 오른쪽 추가
GraphPane pane = graph.GraphPane;
pane.Y2Axis.IsVisible = true; // 오른쪽 y축 보이도록 설정
pane.Y2Axis.Title.Text = "Value2"; // 오른쪽 y축 제목 설정
pane.Y2Axis.Scale.Max = 20; // 오른쪽 y축 최댓값 설정
pane.Y2Axis.Scale.Min = 0; // 오른쪽 y축 최솟값 설정
pane.Y2Axis.Title.FontSpec.FontColor = Color.Blue;
// 오른쪽 y축 1개만 사용할 경우 yAxis4는 사용안하셔도 됩니다.
Y2Axis yAxis4 = new Y2Axis();
yAxis4.IsVisible = true;
yAxis4.Scale.Min = 0;
yAxis4.Scale.Max = 15;
yAxis4.Title.Text = "Value4";
yAxis4.Title.FontSpec.FontColor = Color.Orange;
pane.Y2AxisList.Add(yAxis4);
// 값 추가하는 부분입니다.
LineItem lc2 = pane.AddCurve("Value2", points1[1], Color.Blue, SymbolType.None);
lc2.Line.Width = 3.0f;
lc2.IsY2Axis = true;
LineItem lc4 = pane.AddCurve("Value4", points1[3], Color.Orange, SymbolType.None);
lc4.Line.Width = 3.0f;
lc4.IsY2Axis = true;
반응형