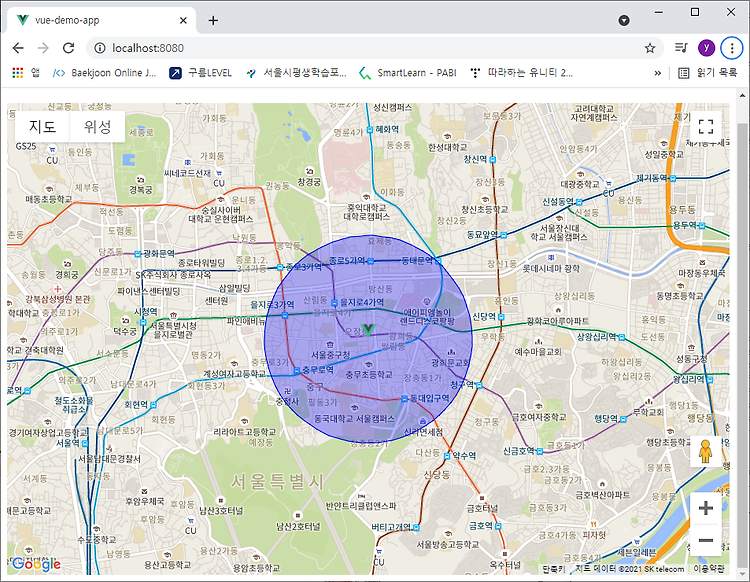
관련 글 1. [JavaScript/Vue] 구글 맵(Google Map) 튜토리얼 2. [JavaScript/Vue] 구글맵(Google Map) 마커 3. [JavaScript/Vue] 구글맵(Google Map) 반경(Circle) 4. [JavaScript/Vue] 구글맵(Google Map) 행정 구역 Polygon 파일 만들기 - 1. 위치 정보 json 파일 준비하기 5. [JavaScript/Vue] 구글맵(Google Map) 행정 구역 Polygon 파일 만들기 - 2. QGIS로 원하는 구역 추출하기 6. [JavaScript/Vue] 구글맵(Google Map) 행정 구역 Polygon 파일 만들기 - 3. Vue에 Polygon 생성하기 참고사항 이번 글은 '[JavaScript/..