
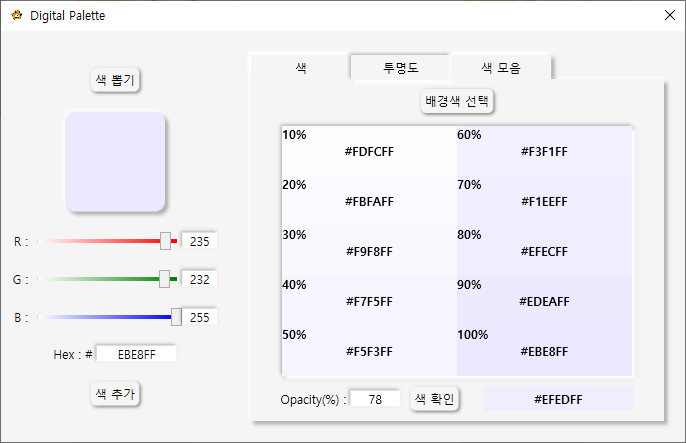
7월에는 음원 정보 변경 프로그램을 만들었습니다. 애니메이션 작업을 하는 도중 특수한 색의 투명도 값을 RGB 값으로 나타내어주는 프로그램이 있었으면 좋겠다는 생각이 들었습니다. 그래서 이번 Digital Palette라는 프로그램을 만들게 되었습니다.

색에 관련된 프로그램은 2년 전쯤 화면의 색을 알아내기 위하여 만들었던 프로그램이 있었습니다. 이 프로그램은 단순히 마우스 포인터의 좌표, RGB 값과 Hex 값을 나타내 주고 RGB 값을 Hex값으로 변형해주는 프로그램입니다. 좌표의 색이 고정되지 않는다는 불편함이 있어 만들어두고도 정말 급할 때(마감이 코앞인데 디자인 작업 중 알려준 색과 다르다고 느껴질 때) 빼고는 사용하지 않았습니다. 하지만 마우스 좌표의 색을 나타내 주는 기능은 편리하다고 생각이 되어 이 부분도 이번 프로그램 제작 시 추가하였습니다.

기획을 할 때 PowerMockup을 사용하여 간단하게 구성을 하였지만, 만들면서 뭔가 부족하다고 느껴졌습니다. 그리하여 몇 가지 기능을 추가하다 보니 처음부터 기획을 좀 더 제대로 했더라면 좋았을 것 같은 아쉬움이 있었습니다. 지금 상태도 사실 만족스러운 것은 아닙니다. 하지만 여기서 계속 기능을 계속 추가하면 올해 안에 완성할 수 있을까?라는 의구심이 들었습니다. 그래서 1차 완성은 이 정도로 하고 시간 나는 대로 업데이트를 진행할 예정입니다.



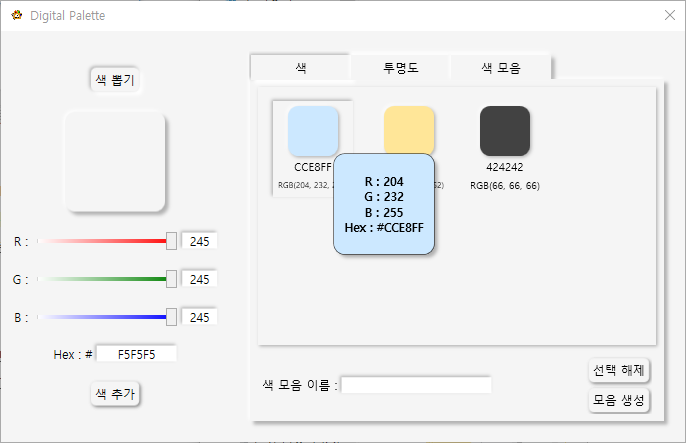
이번에는 뉴모피즘 디자인에도 도전을 해보았습니다. 저는 디자인 툴을 전혀 사용하지 못하기 때문에 코드로 작업을 진행하였는데요. 디자인 작업이 정말 시간도 오래 걸리고 어려웠습니다. 아쉬운 부분은 수정이 된다면 수정 후 업데이트할 예정입니다.
앞으로 업데이트될 부분은 더보기에 남겨두도록 하겠습니다. 관심 있으신 분은 보시고 '아 이런 것도 있으면 좋을 것 같은데?' 하는 기능은 댓글로 알려주시면 감사하겠습니다.
앞으로 업데이트 될 부분
1. 1 픽셀만 나타내기 때문에 원하는 위치의 색이 맞는지 헷갈리는 느낌이었습니다. 그리하여 알 캡처에서 사용되는 것처럼 주위의 색도 볼 수 있도록 하는 기능을 추가할 것입니다..
2. MainWindow에 Notification 기능 및 포인터 색을 추출하는 부분에 HotKey 기능을 추가할 것입니다.
3. Behavior를 잘 사용하지 못하여 previewinput에서 숫자만 입력 가능하게 입력 가능하게 하는 커맨드 부분과 Hex 숫자만 입력 가능하게 하는 커맨드 부분을 따로 만들었는데 Behavior를 잘 사용하게 된다면 이 기능을 수정하고 싶습니다.
혹시나 다른 분들도 필요하실 수 있으니 프로그램은 zip 파일을 이용하여 올려두도록 하겠습니다.(64bit용입니다. 32bit로 필요하시면 따로 문의하시길 바랍니다.) 혹시라도 오류가 발생한다면 댓글로 알려주시면 감사하겠습니다.
사용 설명서는 아래의 링크에서 확인하시면 됩니다.
https://pineapple-straw-f74.notion.site/d32fb01d52a54bbeafe43bc1f66d541a
사용 설명서
최대한 자세히 기술하였지만 의문이 가는 부분이나 오류가 발생할 때에는 whyj107@gmail.com으로 메일 주시면 빠르게 피드백 드리도록 하겠습니다.
pineapple-straw-f74.notion.site
'프로젝트' 카테고리의 다른 글
| [2023 월간프로젝트] 03. flutter로 음악 앱 만들기 2 (0) | 2023.03.30 |
|---|---|
| [2023 월간프로젝트] 02. flutter로 음악 앱 만들기 (0) | 2023.02.28 |
| [2023 월간프로젝트] 01. 주식과 노션(Notion) (0) | 2023.01.25 |
| [💽음원 정보 바꾸기] : 앨범 커버/아트 변경 및 음원 정보 변경 프로그램 (1) | 2021.06.30 |