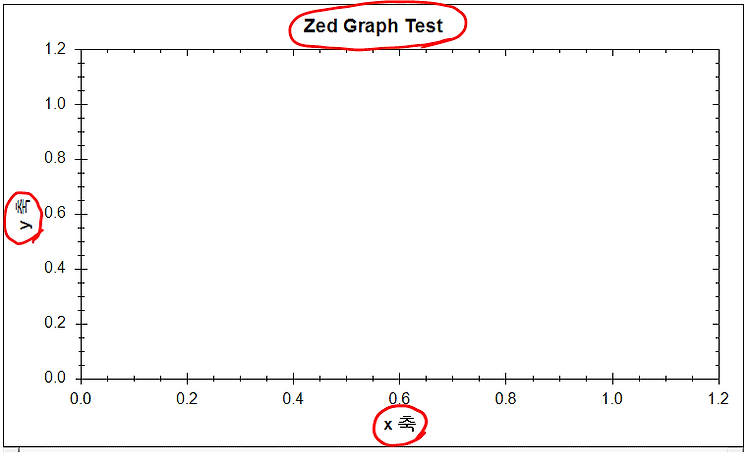
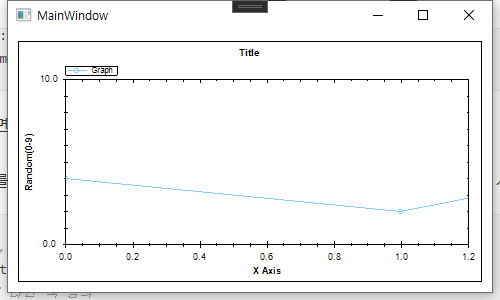
이번 포스팅에서는 자주 사용되는 세부 설정 6가지에 대해서 글을 정리해 보도록 하겠습니다. 혹시 ZedGraph를 다운로드하지 못하신 분은 이전 포스팅을 먼저 보고 와주시길 바랍니다. https://onlab94.tistory.com/136 [wpf] c# ZedGraph 사용하기 - 간편 사용 방법 처음 WPF에서 그래프를 그릴 때 관련 컨트롤이 존재하지 않아서 당황했었는데요. 인터넷 검색을 통해서 무료 버전의 live chart와 toolkit 등을 써보았지만 실시간이나 많은 양의 데이터를 처리하는 onlab94.tistory.com 1. Title : 그래프의 제목, x축과 y축에 다음과 같이 제목을 붙일 수 있습니다. GraphPane pane = graph.GraphPane; // 01. Tit..