엔트리 하드웨어 모듈 추가 일을 하게 되어 튜토리얼을 따라 해 보면서 정리해보았습니다.
[튜토리얼 순서]

이번 포스팅에서는 [개발 환경 설정] 부분을 다루어 보도록 하겠습니다.
항목별 자세한 사항은 아래의 사이트에서 확인하시면 됩니다.
https://entrylabs.github.io/docs/guide/quick_start/2018-07-30-tutorial.html
엔트리 하드웨어 개발 튜토리얼 — Entry Docs
Entry Docs - Entry 개발 가이드
entrylabs.github.io
[개발 환경 설정]
1. Node.js 설치
https://onlab94.tistory.com/130 을 참고하셔서 다운로드 진행하시면 되겠습니다.
[JavaScript] Node.js 다운로드
이번 포스팅에서는 Node.js를 다운로드하는 법을 알아보도록 하겠습니다. 1. 아래의 사이트에서 LTS 버전을 다운로드합니다. https://nodejs.org/ko/ Node.js Node.js® is a JavaScript runtime built on Chrome'..
onlab94.tistory.com
2. Yarn 설치(필수사항 X)
cmd 창에서
npm install --global yarn
을 입력하여 설치합니다.
3. Node-gyp 설치
관리자 모드 프롬프트에서
npm install --global --production windows-build-tools
와
npm install --global node-gyp
를 설치합니다.
저는 이 부분에서 오류로 인하여 시간을 많이 소요하였습니다. 오류에 관한 사항은 아래의 더보기에서 확인해주시길 바랍니다.
[발생한 오류]
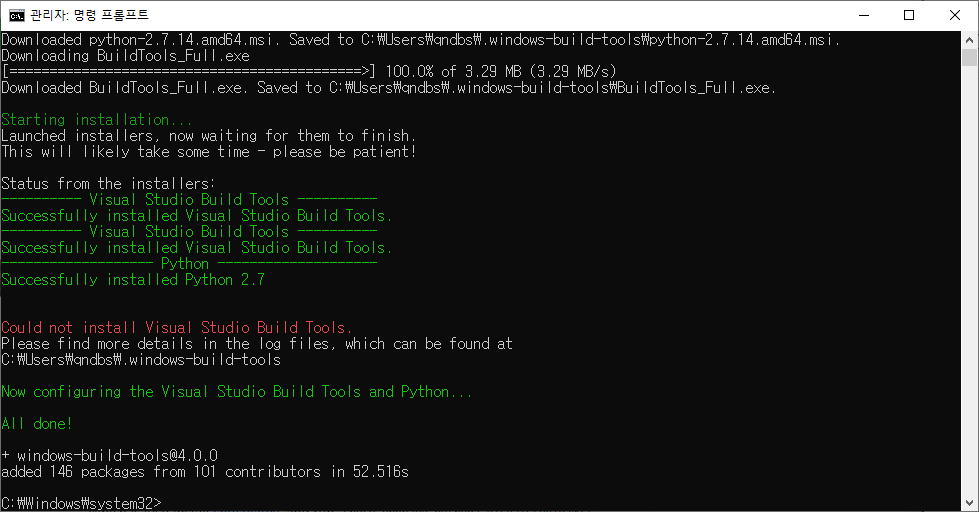
관리자 모드 프롬프트에서 'npm install --global --production windows-build-tools'을 실행하면 실행이 진행되다가 아래와 같은 화면에서 멈추게 됩니다.

이 오류는 Windows 10에서 발생하는 오류라고 합니다. 엔트리 개발 페이지의 댓글을 참고하여 'npm install --global --production windows-build-tools@4.0.0'으로 다운로드 진행했습니다.

진행할 경우 Could not install Visual Studio Build Tools라는 오류가 발생하지만 다운로드가 완료됩니다.
그 후 'npm install --global node-gyp' 설치를 진행하였습니다.
그러나 Could not install Visual Studio Build Tools라는 문제점이 하나 남아있습니다. 이 것이 필수적으로 수정해야 하는 문제인지는 모르겠지만 찜찜하여 문제를 해결하려고 했습니다. 구글에서 검색을 하여 아래 사이트의 refack님의 글을 따라 했습니다.
https://github.com/felixrieseberg/windows-build-tools/issues/152
하지만 따라 해도 Could not install Visual Studio Build Tools라는 오류는 해결되지 않았습니다. 하지만 튜토리얼을 따라 하는데 크게 문제가 되지 않아 이 오류는 두었습니다. 혹시 해결하신 분이 계신다면 댓글로 부탁드리겠습니다.
4. Visual Studio Code 설치(다른 소스 코드 편집기가 있으면 스킵 가능)
아래의 사이트에서 알맞은 파일로 설치하시면 됩니다.
https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
[Entry 소스 코드 다운로드]
Entry GitHub에서 개발에 필요한 entryjs와 entry-hw를 다운로드합니다.
소스 코드를 다운로드하는 방법에는 2가지가 있습니다.
1. fork를 이용하는 방법(GitHub 회원 가입 필요/Git 설치 필요)

cmd창이나 terminal창에서 다운로드할 경로에 git을 이용하여 다운로드합니다.
git clone https://github.com/[사용자명]/entryjs.git
entry-hw도 똑같은 방법으로 다운로드해주시면 됩니다.
2. zip 파일로 다운로드하는 방법
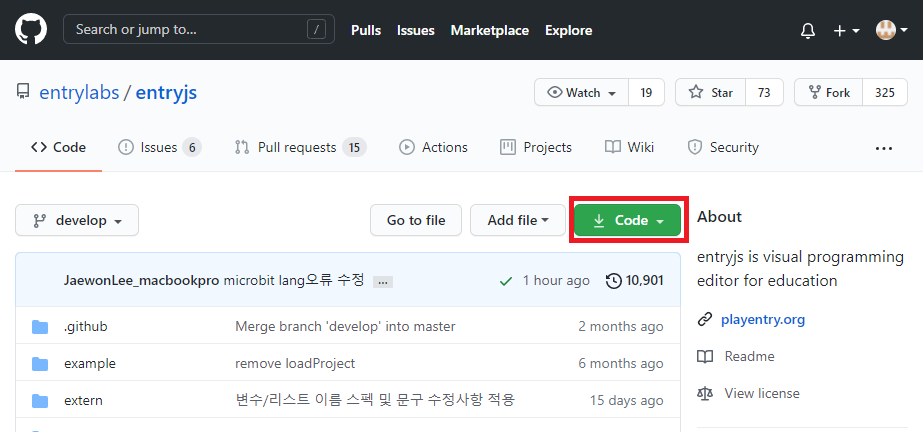
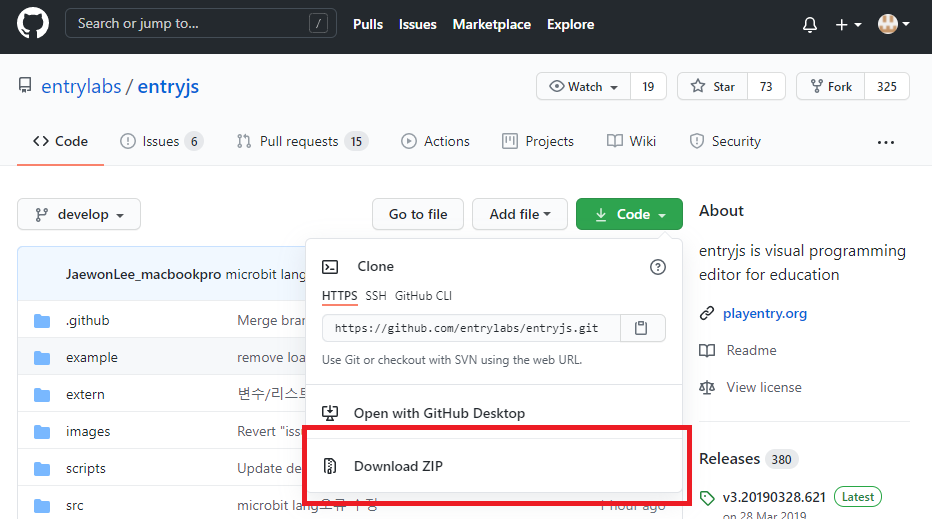
[Code] - [Download ZIP]을 순서대로 클릭하여 다운로드합니다. 그 후 원하는 경로에 압축을 풀어줍니다.


[의존성 라이브러리 설치하기]
▷ entryjs 디렉터리에서
npm install
명령어를 실행합니다.
▷ entry-hw 디렉터리에서
npm install
npm run setting
명령어를 실행합니다.
[실행 테스트]
entryjs 디렉터리에서
npm run serve
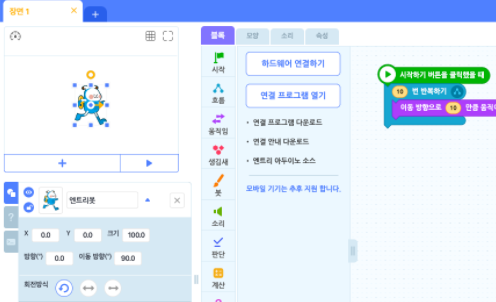
명령어를 실행합니다. 그럼 다음과 같이 화면이 출력됩니다.

진행하는 동안 느낀 점은 개발 환경 설정뿐인데도 너무나도 많은 오류를 만나여 힘들었습니다. 그래도 다행인 것은 거의 대부분의 오류들이 구글에서 해답을 찾을 수 있었다는 것입니다. 그중 가장 인상 깊었던 오류만 더보기에 남겨두었습니다.

'프로그램 개발 > JavaScript' 카테고리의 다른 글
| [JavaScript/Vue] 구글맵(Google Map) 반경(Circle) (0) | 2021.09.06 |
|---|---|
| [JavaScript/Vue] 구글 맵(Google Map) 마커 (0) | 2021.09.04 |
| [JavaScript/Vue] 구글 맵(Google Map) 튜토리얼 (0) | 2021.08.14 |
| [JavaScript] 엔트리 하드웨어 개발 튜토리얼 따라하기! - 블록 개발 및 하드웨어 모듈 개발 (6) | 2021.06.14 |
| [JavaScript] Node.js 다운로드 (2) | 2021.06.08 |