728x90
반응형
관련 글
1. [JavaScript/Vue] 구글 맵(Google Map) 튜토리얼
2. [JavaScript/Vue] 구글맵(Google Map) 마커
3. [JavaScript/Vue] 구글맵(Google Map) 반경(Circle)
4. [JavaScript/Vue] 구글맵(Google Map) 행정 구역 Polygon 파일 만들기 - 1. 위치 정보 json 파일 준비하기
5. [JavaScript/Vue] 구글맵(Google Map) 행정 구역 Polygon 파일 만들기 - 2. QGIS로 원하는 구역 추출하기
6. [JavaScript/Vue] 구글맵(Google Map) 행정 구역 Polygon 파일 만들기 - 3. Vue에 Polygon 생성하기
참고사항
'[JavaScript/Vue] 구글 맵 튜토리얼' 과정에서 추가된 내용입니다.
<gmap-map> 안에 <gmap-circle>을 사용하여 반경을 표시해줍니다. options을 통해서 반경의 색, 투명도, 반경 등을 표시할 수 있습니다.
<template>
<div>
<gmap-map>
...
<gmap-circle
:center="center"
:options="{
fillColor: '#0000FF',
fillOpacity: 0.3,
strokeWeight: 1,
strokeColor: '#0000FF',
radius: 1000
}"
>
</gmap-circle>
</gmap-map>
</div>
</template>
[options 설정]
| fillColor | 반경 색 |
| fillOpacity | 반경 투명도 |
| strokeWeight | 테두리 두께 |
| strokeColor | 테두리 색 |
| radius | 반경 |
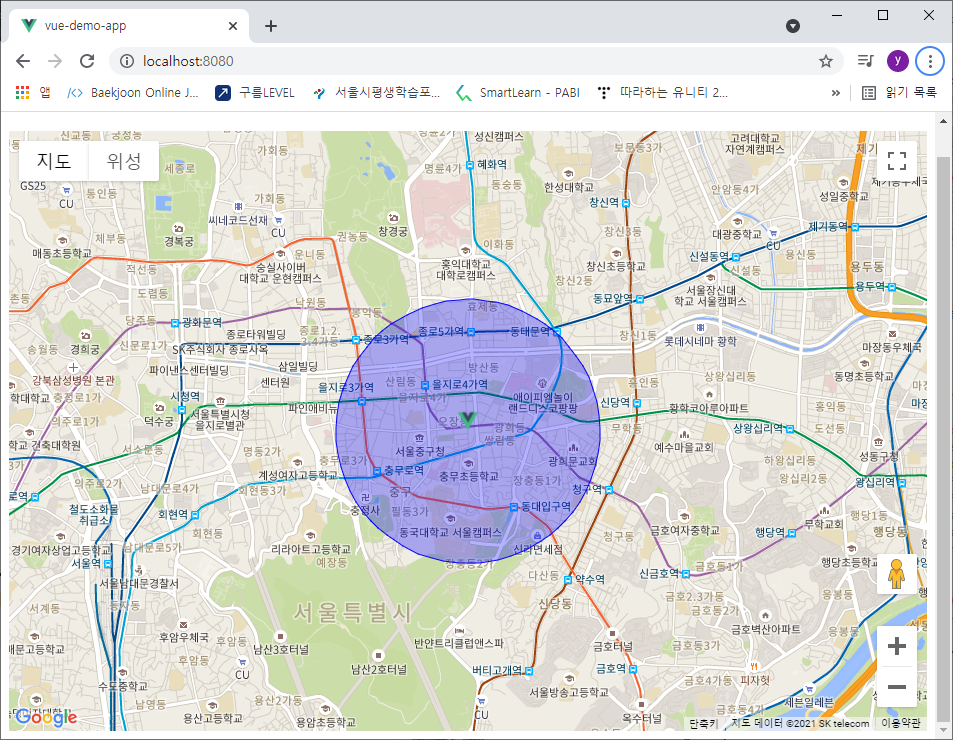
[결과 화면]

반응형
'프로그램 개발 > JavaScript' 카테고리의 다른 글
| [JavaScript/Vue] 구글맵(Google Map) 행정 구역 Polygon 파일 만들기 - 2. QGIS로 원하는 구역 추출하기 (0) | 2021.09.20 |
|---|---|
| [JavaScript/Vue] 구글맵(Google Map) 행정 구역 Polygon 파일 만들기 - 1. 위치 정보 json 파일 준비하기 (0) | 2021.09.20 |
| [JavaScript/Vue] 구글 맵(Google Map) 마커 (0) | 2021.09.04 |
| [JavaScript/Vue] 구글 맵(Google Map) 튜토리얼 (0) | 2021.08.14 |
| [JavaScript] 엔트리 하드웨어 개발 튜토리얼 따라하기! - 블록 개발 및 하드웨어 모듈 개발 (6) | 2021.06.14 |