728x90
반응형
관련 글
1. [JavaScript/Vue] 구글 맵(Google Map) 튜토리얼
2. [JavaScript/Vue] 구글맵(Google Map) 마커
3. [JavaScript/Vue] 구글맵(Google Map) 반경(Circle)
4. [JavaScript/Vue] 구글맵(Google Map) 행정 구역 Polygon 파일 만들기 - 1. 위치 정보 json 파일 준비하기
5. [JavaScript/Vue] 구글맵(Google Map) 행정 구역 Polygon 파일 만들기 - 2. QGIS로 원하는 구역 추출하기
6. [JavaScript/Vue] 구글맵(Google Map) 행정 구역 Polygon 파일 만들기 - 3. Vue에 Polygon 생성하기
참고사항
이번 글은 '[JavaScript/Vue] 구글맵(Google Map) 행정 구역 Polygon 파일 만들기 - 1. 위치 정보 json 파일 준비하기'에서 이어지는 내용입니다.
QGIS가 다운로드되어 있지 않을 경우 'QGIS 다운로드' 글을 참고하여 먼저 다운로드하여주시길 바랍니다.
1. QGIS를 실행합니다.

2. 좌측 아래의 레이어에 json 파일을 넣습니다. 그 후 [속성 테이블]을 클릭합니다.

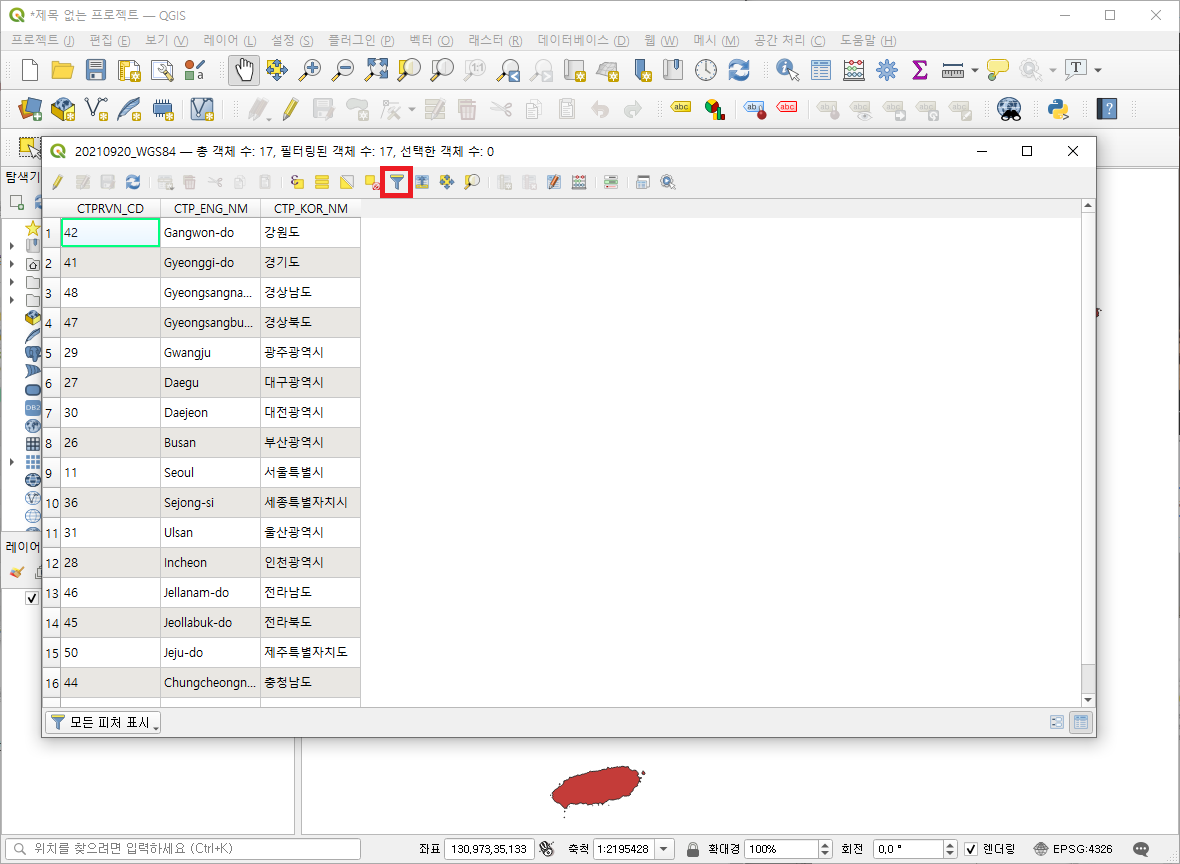
3. [속성 테이블]을 통하여 json 파일 내용을 알 수 있습니다.

4. 이번 포스팅에서는 서울 영역에 관한 json 정보만 얻기 위해서 [선택/필터링]에서 서울 정보만 보이도록 설정하겠습니다.

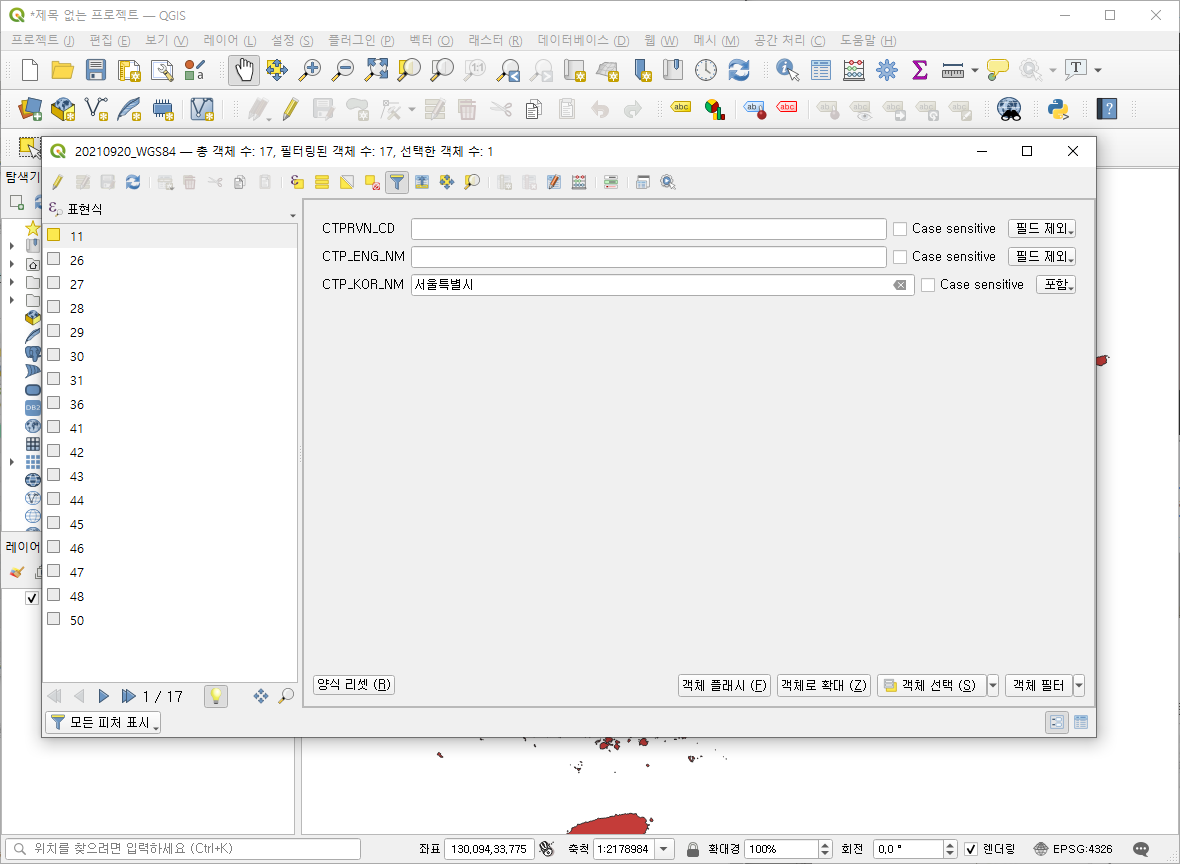
5. CTP_KOR_NM에 [서울특별시]를 입력한 다음 [객체 선택] 버튼을 클릭합니다. 클릭한 뒤 [속성 테이블]을 닫고 선택 영역을 확인합니다.


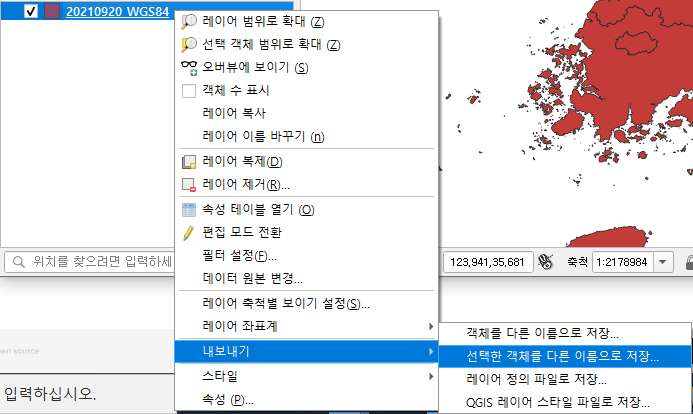
6. 현재의 레이어에서 우클릭하여 [내보내기] → [선택한 객체를 다른 이름으로 저장] 선택합니다.

7. 파일 이름을 정한 뒤 [확인] 버튼을 클릭합니다.

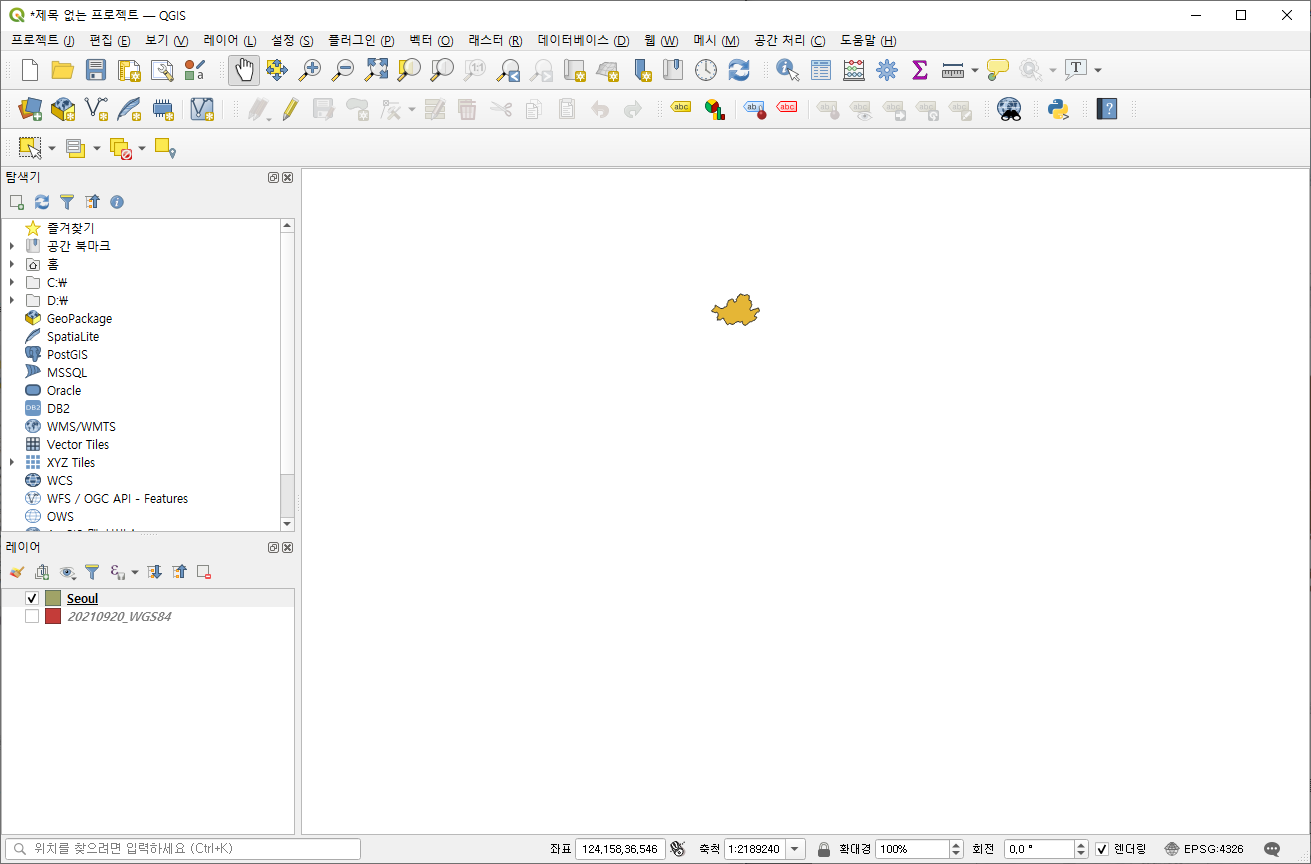
8. 레이어에서 새롭게 추가된 레이어만 체크합니다.

9. 외곽의 위치만 얻으려면 내부를 합쳐주는 것이 좋습니다. 내부를 합치기 위해서는 우선적으로 무결성 검증을 진행해야 합니다.
[무결성 검증] : [벡터] → [도형 도구] → [무결성 검증]을 클릭합니다.

[무결성 검증]에서 [확인] 버튼을 클릭하여 검사를 진행합니다. 진행이 완료된 뒤 [무결성 검증] 창을 닫아 줍니다.

10. 레이어에서 오류 산출물을 확인합니다.

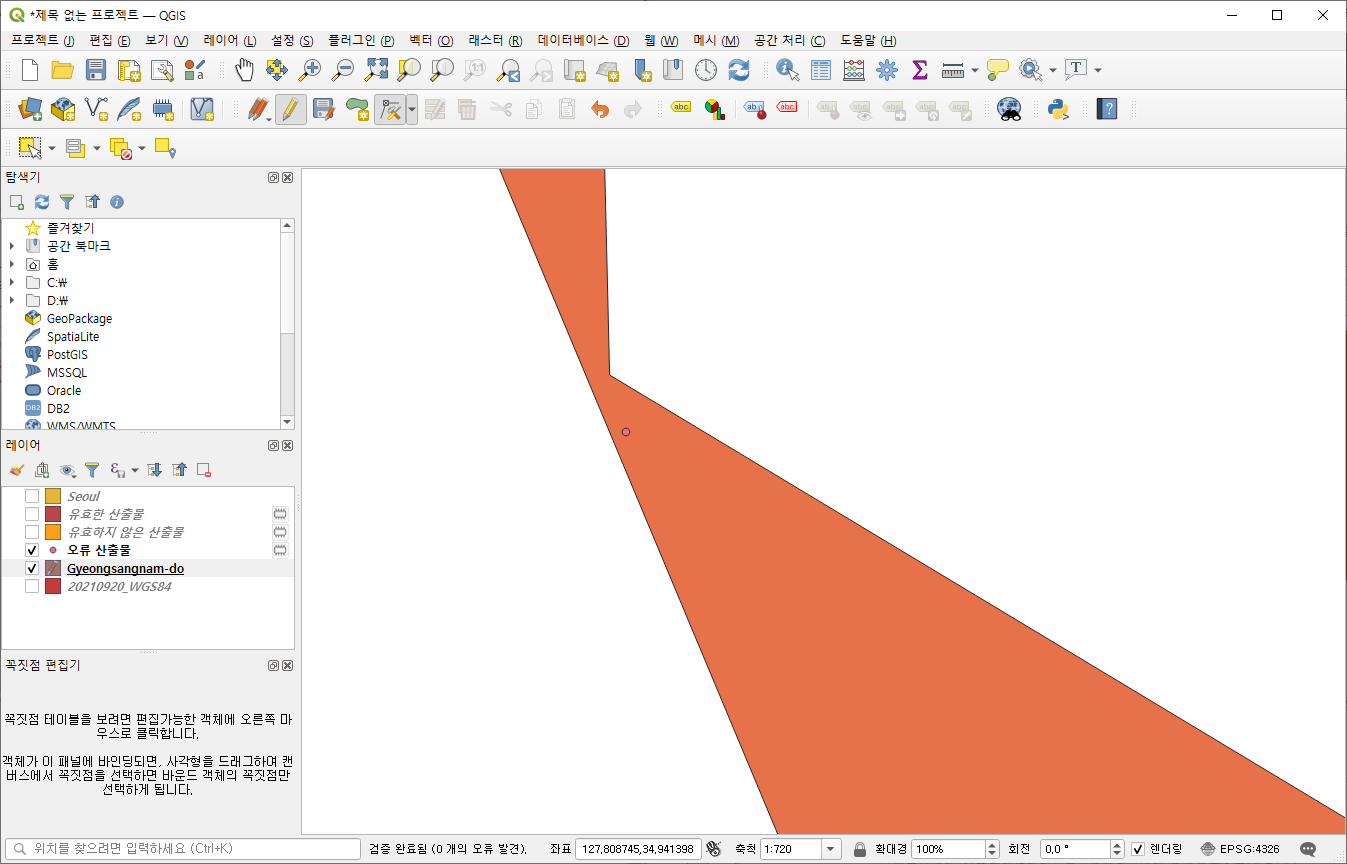
11. 오류 산출물에 해당하는 부분을 해당 레이어에서 조정합니다.
조정을 할 때에는 [편집 모드 전환]을 클릭하여 [꼭지점 도구]를 이용하여 삭제하거나 위치를 수정합니다. 오류 산출물이 없을 경우 18번으로 바로 넘어가시면 됩니다.
* 현재 서울 레이어에는 오류 산출물이 나오지 않아서 '경상남도'로 진행하도록 하겠습니다.*


12. 수정이 완료되면 저장을 합니다. 저장이 완료되면 레이어에서 [유효한 산출물], [유효하지 않은 산출물], [오류 산출물] 레이어를 삭제합니다. 오류 산출물이 없을 때까지 9~12번을 반복합니다.

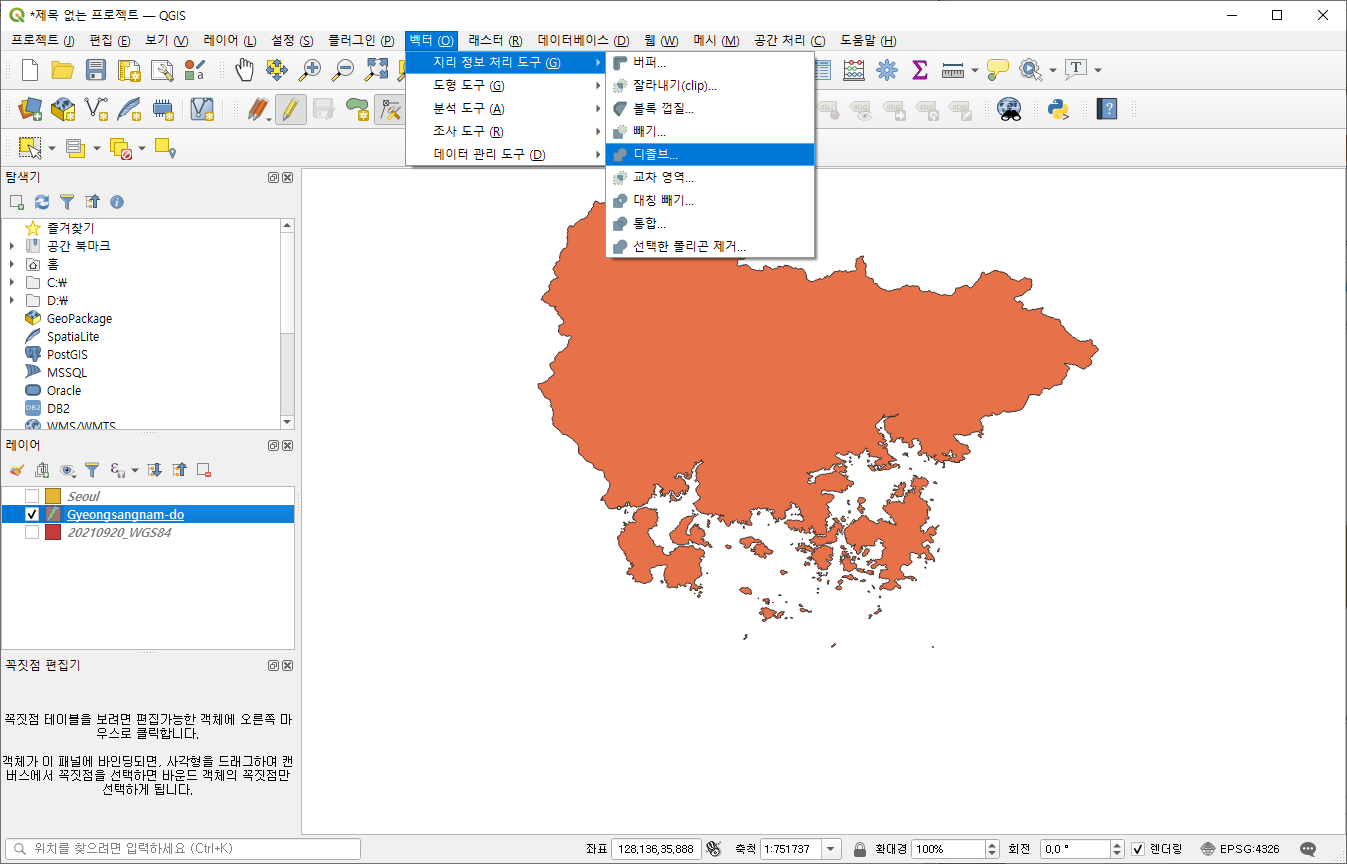
13. [오류 산출물] 이 없을 경우 [벡터] → [지리 정보 처리 도구] → [디졸브]를 클릭합니다.

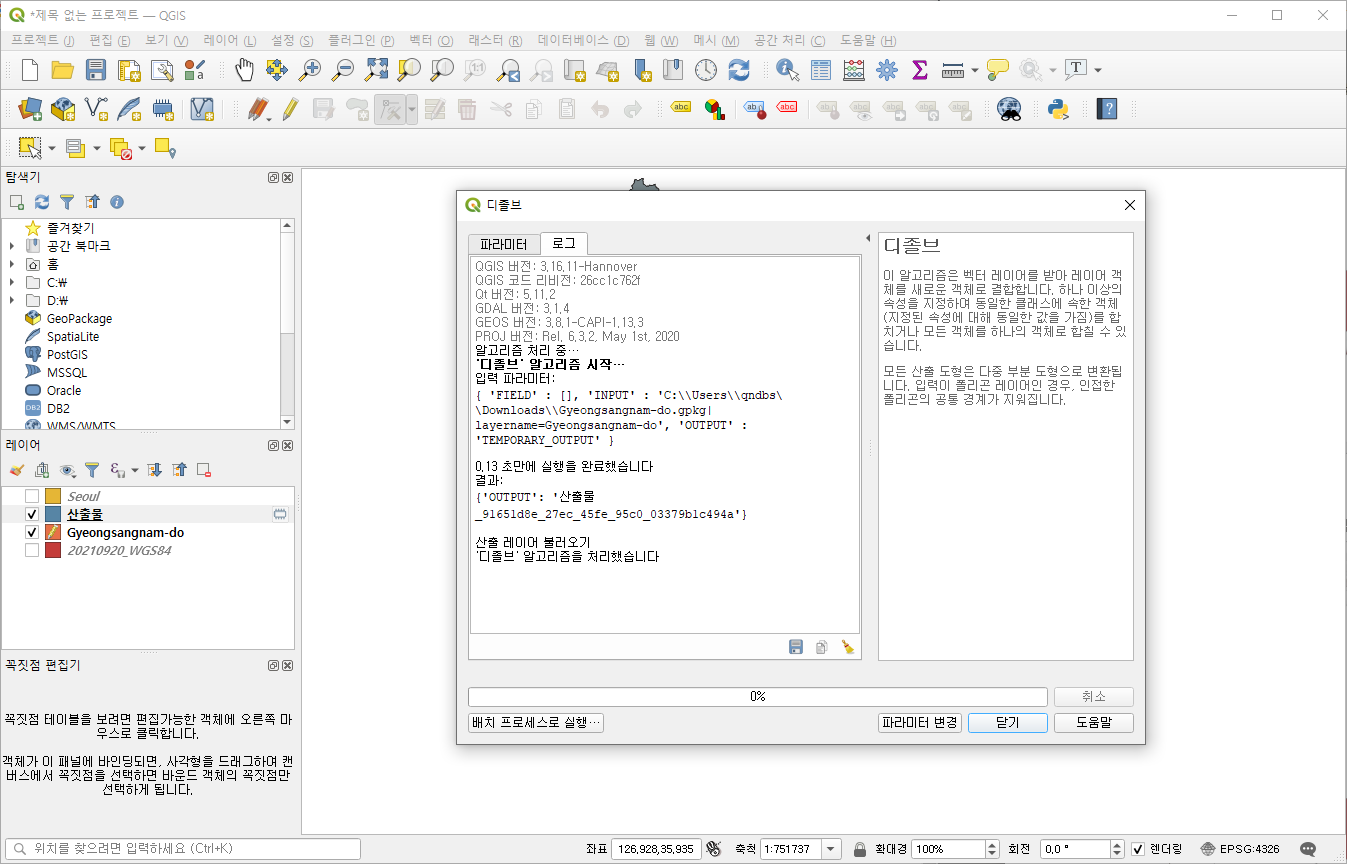
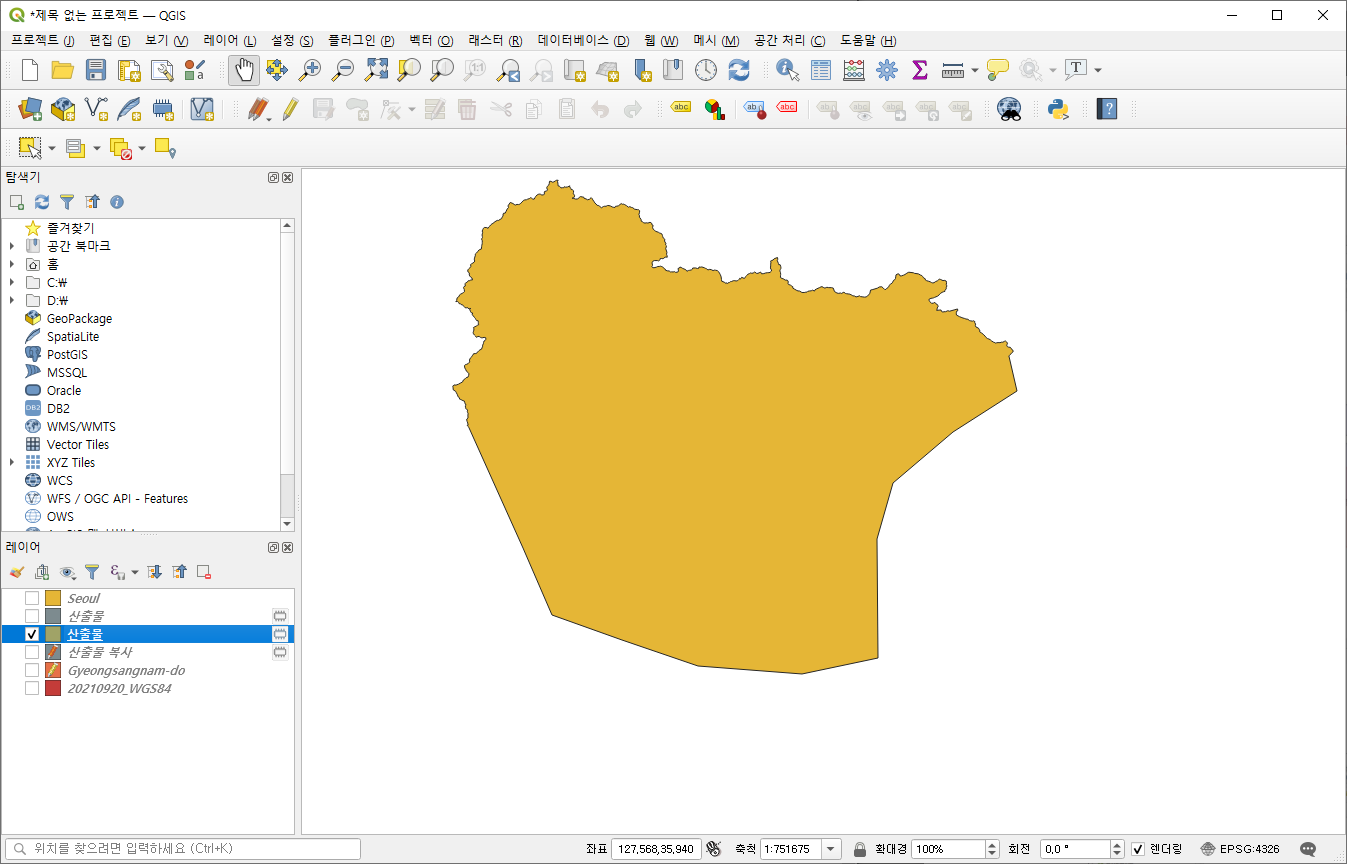
14. [디졸브]를 완료하면 레이어에서 [산출물]을 확인할 수 있습니다.

15. [산출물]에서 마우스 우 클릭하여 [레이어 복제]를 클릭하여 복사본을 생성합니다.

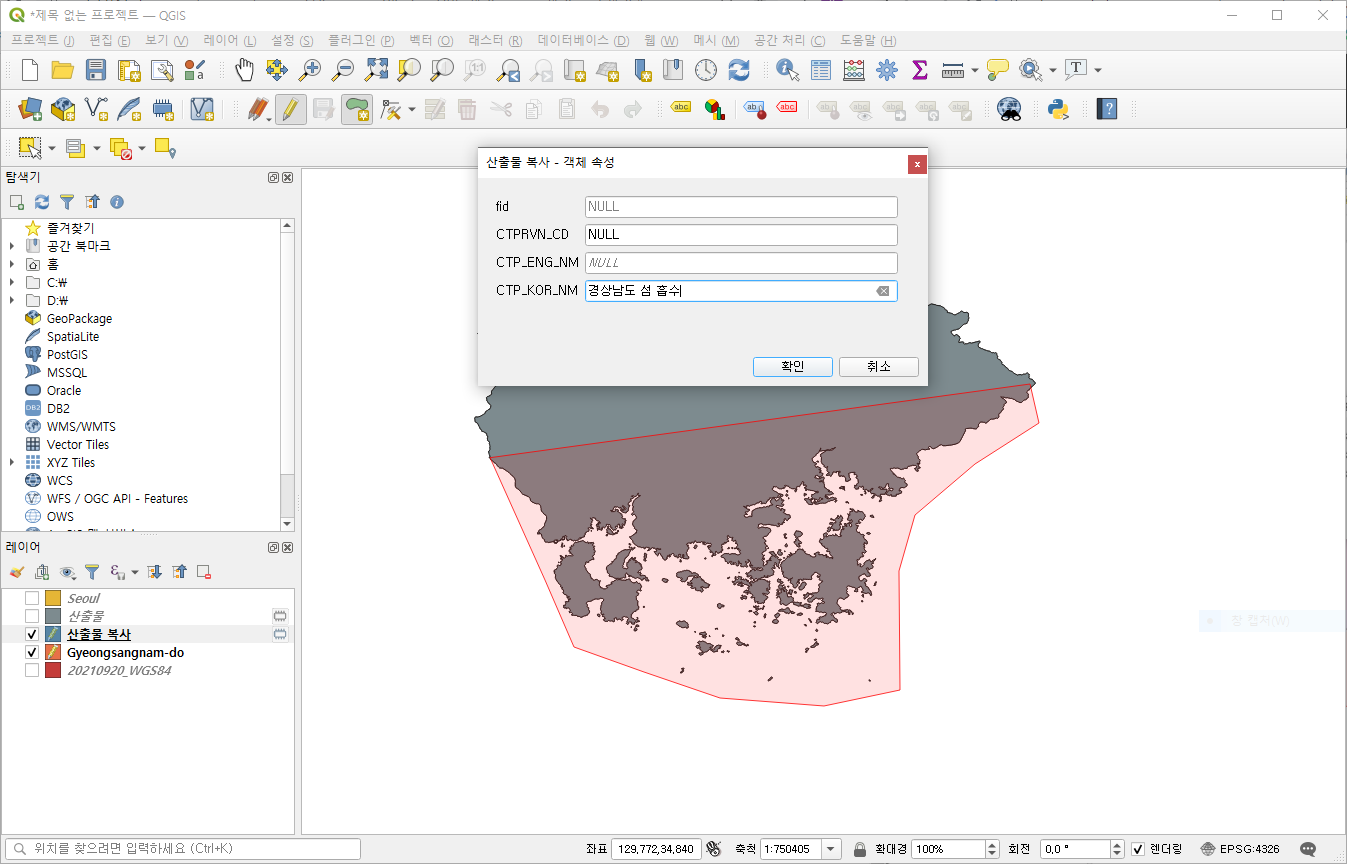
16. [산출물 복사] 레이어에서 한 덩어리가 되도록 필요 없는 점을 지우거나 도형이 더 필요한 부분은 그린 뒤 저장합니다.
폴리곤 객체를 추가하려면 [폴리곤 객체 추가] 아이콘을 클릭한 뒤 원하는 도형으로 점을 찍습니다. 점찍기를 완료하면 마우스 오른쪽 버튼을 이용하여 저장합니다.

17. 마지막으로 디졸브 작업으로 마무리해줍니다.

18. 완성된 산출물 레이어에서 [내보내기] → [객체를 다른 이름으로 저장]을 클릭합니다.

19. 포맷을 GeoJSON으로 변경한 뒤 파일 이름을 지정한 후 [확인] 버튼을 클릭합니다.

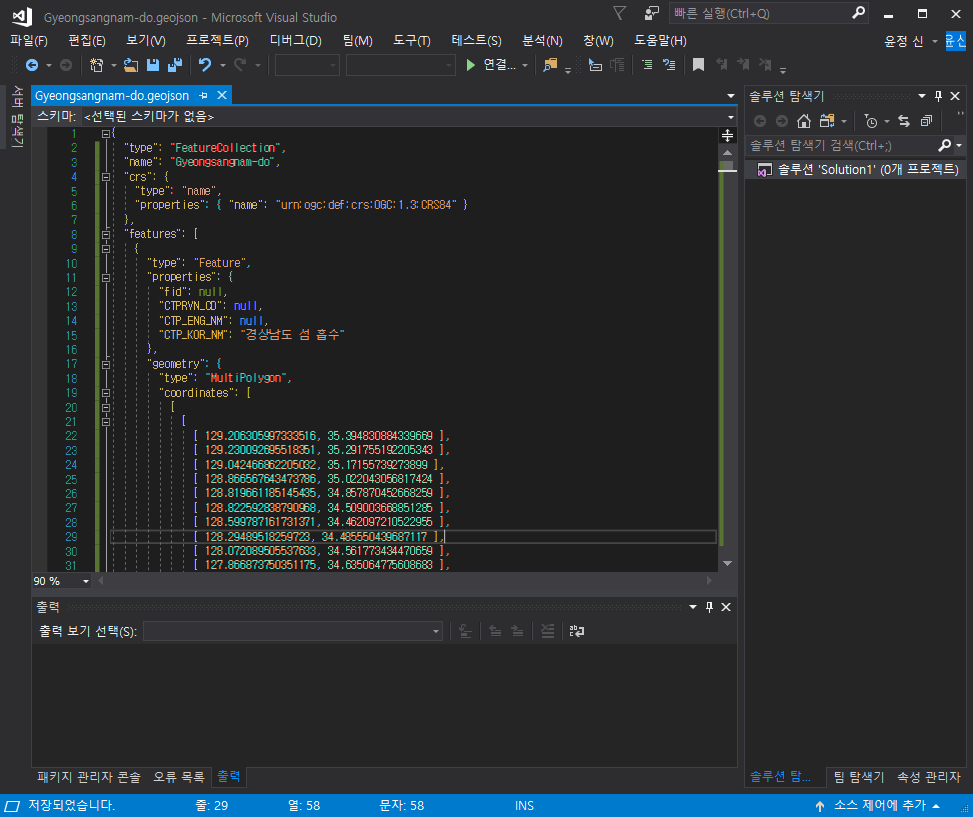
20. 메모장이나 Visual Studio에서 확인해 보면 다음과 같습니다. 데이터 중에서 [geometry]의 [coordinates] 부분만 사용을 합니다. coordinates의 항목이 2개 이상 나올 경우 1개가 나오도록 QGIS에서 수정해 줘야 합니다.


반응형
'프로그램 개발 > JavaScript' 카테고리의 다른 글
| [JavaScript/Vue] 구글맵(Google Map) 행정 구역 Polygon 파일 만들기 - 3. Vue에 Polygon 생성하기 (0) | 2021.09.20 |
|---|---|
| [JavaScript/Vue] 구글맵(Google Map) 행정 구역 Polygon 파일 만들기 - 1. 위치 정보 json 파일 준비하기 (0) | 2021.09.20 |
| [JavaScript/Vue] 구글맵(Google Map) 반경(Circle) (0) | 2021.09.06 |
| [JavaScript/Vue] 구글 맵(Google Map) 마커 (0) | 2021.09.04 |
| [JavaScript/Vue] 구글 맵(Google Map) 튜토리얼 (0) | 2021.08.14 |