728x90
반응형
관련 글
1. [JavaScript/Vue] 구글 맵(Google Map) 튜토리얼
2. [JavaScript/Vue] 구글맵(Google Map) 마커
3. [JavaScript/Vue] 구글맵(Google Map) 반경(Circle)
4. [JavaScript/Vue] 구글맵(Google Map) 행정 구역 Polygon 파일 만들기 - 1. 위치 정보 json 파일 준비하기
5. [JavaScript/Vue] 구글맵(Google Map) 행정 구역 Polygon 파일 만들기 - 2. QGIS로 원하는 구역 추출하기
6. [JavaScript/Vue] 구글맵(Google Map) 행정 구역 Polygon 파일 만들기 - 3. Vue에 Polygon 생성하기
참고사항
이번 글은 '[JavaScript/Vue] 구글맵(Google Map) 행정 구역 Polygon 파일 만들기 - 2. QGIS로 원하는 구역 추출하기'에서 이어지는 내용입니다.
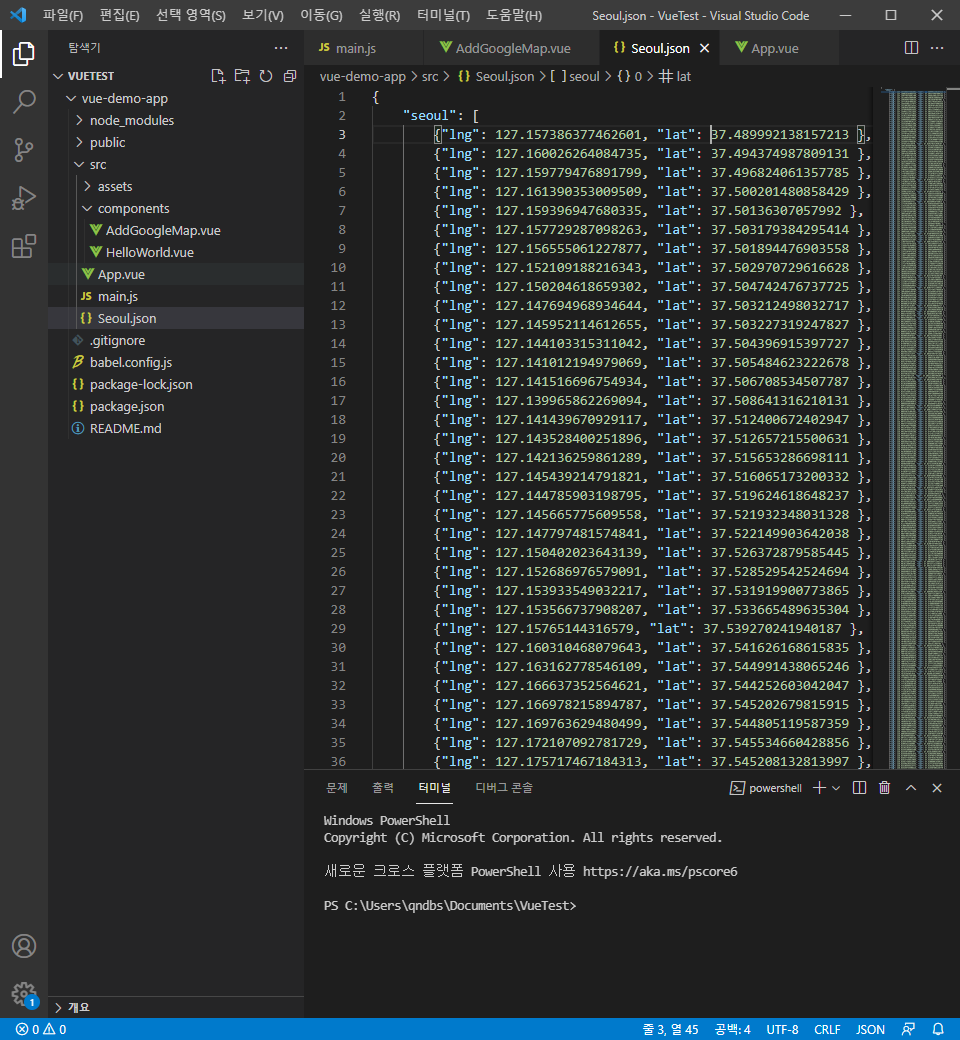
1. GeoJSON 파일의 coordinates 부분만 복사하여 메모장에 넣어준 뒤 다음과 같은 형식으로 변형한 뒤 json 파일로 저장합니다.
2. 생성한 json 파일을 현재 Vue 프로젝트 폴더에 넣습니다.

3. <script> 부분에서 json 파일 위치를 설정합니다. 그 후 json 내용을 담을 변수를 하나 생성합니다.
<script>
...
import seoulOutline from '@/Seoul.json';
const outlineSeoul = [];
...
</script>
4. data()에 paths라는 변수를 생성합니다.
...
data() {
return {
img: {
url: imgpath,
scaledSize: { width: 20, height: 20 },
},
ani: 4,
center: seoul,
locationMarkers:[
{
position: seoul
}
],
paths: [outlineSeoul],
};
},
...
5. created()에서 json 파일을 불러와서 변수에 저장합니다.
...
created(){
(seoulOutline.seoul).forEach(element => {
print(element)
outlineSeoul.push(element);
});
},
...
6. <template>에 <gmap-ploygon>을 추가합니다.
<template>
<div>
<gmap-map
:zoom="14"
:center="center"
style="width:100%; height: 600px;"
>
<gmap-polygon
:paths="paths"
:options="{
strokeWeight: 0.5
}">
</gmap-polygon>
</gmap-map>
</div>
</template>
전체 코드
더보기
<template>
<div>
<gmap-map
:zoom="14"
:center="center"
style="width:100%; height: 600px;"
>
<gmap-polygon
:paths="paths"
:options="{
strokeWeight: 0.5
}">
</gmap-polygon>
</gmap-map>
</div>
</template>
<script>
import imgpath from '@/assets/logo.png';
import seoulOutline from '@/Seoul.json';
const outlineSeoul = [];
var seoul = { lat: 37.5642135 ,lng: 127.0016985 };
export default {
name: "AddGoogleMap",
data() {
return {
img: {
url: imgpath,
scaledSize: { width: 20, height: 20 },
},
ani: 4,
center: seoul,
locationMarkers:[
{
position: seoul
}
],
paths: [outlineSeoul],
};
},
created(){
(seoulOutline.seoul).forEach(element => {
print(element)
outlineSeoul.push(element);
});
},
};
</script>
실행 결과는 다음과 같습니다.

* 외부 영역을 표시하고 싶으실 경우 <script>에서 wholeWorld(구글 맵 전체)를 정의 한 뒤 paths에 다음과 같이 수정하면 됩니다. *
<script>
import imgpath from '@/assets/logo.png';
import seoulOutline from '@/Seoul.json';
const outlineSeoul = [];
const wholeWorld = [
{ "lat": -85.1054596961173, "lng": -180 },
{ "lat": 85.1054596961173, "lng": -180 },
{ "lat": 85.1054596961173, "lng": 180 },
{ "lat": -85.1054596961173, "lng": 180 },
{ "lat": -85.1054596961173, "lng": 0 }
];
var seoul = { lat: 37.5642135 ,lng: 127.0016985 };
export default {
name: "AddGoogleMap",
data() {
return {
img: {
url: imgpath,
scaledSize: { width: 20, height: 20 },
},
ani: 4,
center: seoul,
locationMarkers:[
{
position: seoul
}
],
paths: [wholeWorld, outlineSeoul],
};
},
created(){
(seoulOutline.seoul).forEach(element => {
print(element)
outlineSeoul.push(element);
});
},
};
</script>
반응형
'프로그램 개발 > JavaScript' 카테고리의 다른 글
| [JavaScript/Vue] 구글맵(Google Map) 행정 구역 Polygon 파일 만들기 - 2. QGIS로 원하는 구역 추출하기 (0) | 2021.09.20 |
|---|---|
| [JavaScript/Vue] 구글맵(Google Map) 행정 구역 Polygon 파일 만들기 - 1. 위치 정보 json 파일 준비하기 (0) | 2021.09.20 |
| [JavaScript/Vue] 구글맵(Google Map) 반경(Circle) (0) | 2021.09.06 |
| [JavaScript/Vue] 구글 맵(Google Map) 마커 (0) | 2021.09.04 |
| [JavaScript/Vue] 구글 맵(Google Map) 튜토리얼 (0) | 2021.08.14 |
