
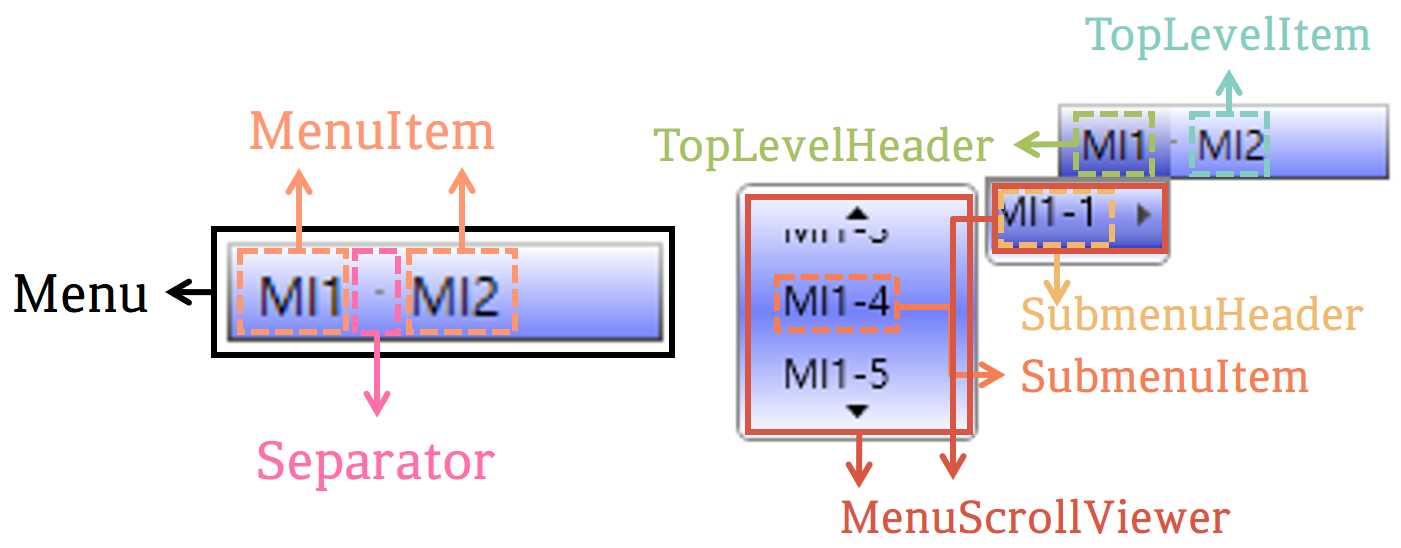
안녕하세요, 이번 글에서는 지난 글에 이어서 Microsoft에서 제공하는 WPF [Menu의 스타일 및 템플릿] 예제를 톺아보겠습니다. Menu Style의 경우 Menu, Separator, MenuItemRole ControlTemplate(TopLevelHeader, TopLevelItem, SubmenuItem, SubmenuHeader), MenuItem, MenuScrollViewer 순서로 나눠져 있습니다. 이번 글에서는 MenuScrollViewer와 예제에서 필요한 추가사항에 대해서 보도록 하겠습니다.

MenuScrollViewer

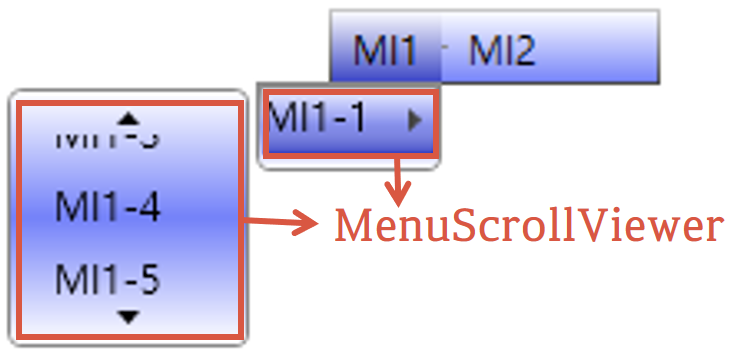
MenuScrollViewer는 MenuItem에서 사용되는 ScrollViewer 부분을 Style로 미리 정의해둔 것입니다.
MenuScrollViewer 속성
<Style x:Key="MenuScrollViewer" TargetType="{x:Type ScrollViewer}" BasedOn="{x:Null}">
<Setter Property="HorizontalScrollBarVisibility" Value="Hidden" />
<Setter Property="VerticalScrollBarVisibility" Value="Auto" />
<Setter Property="Template">
<Setter.Value>
...
</Setter.Value>
</Setter>
</Style>x:Key
XAML 정의 사전에서 만들고 참조하는 요소를 고유하게 식별합니다.
TargetType
이 Style을 적용할 형식을 설정합니다.
BasedOn
현재 Style의 기준이 되는 정의된 Style을 설정합니다.
HorizontalScrollBarVisibility
가로 ScrollBar를 표시해야 하는지 여부를 설정합니다. 기본값은 Hidden이며 다른 값으로 Auto, Disabled, Visible이 있습니다.
VerticalScrollBarVisibility
세로 ScrollBar를 표시해야 하는지 여부를 설정합니다. 기본값은 Visible이며 다른 값으로 Auto, Disabled, Hidden이 있습니다.
Template
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ScrollViewer}">
<Grid ... >
...
<Border ... >
<ScrollContentPresenter ... />
</Border>
<RepeatButton ... >
...
<Path ... />
</RepeatButton>
<RepeatButton ... >
...
<Path ... />
</RepeatButton>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>Control의 템플릿을 설정합니다. 예제에서 사용되는 Template는 Control의 외형을 지정해줄 수 있는 ControlTemplate입니다.
👀 Template에 대해서 좀 더 아시고 싶으신 분은 이 페이지를 참고하시길 바랍니다.
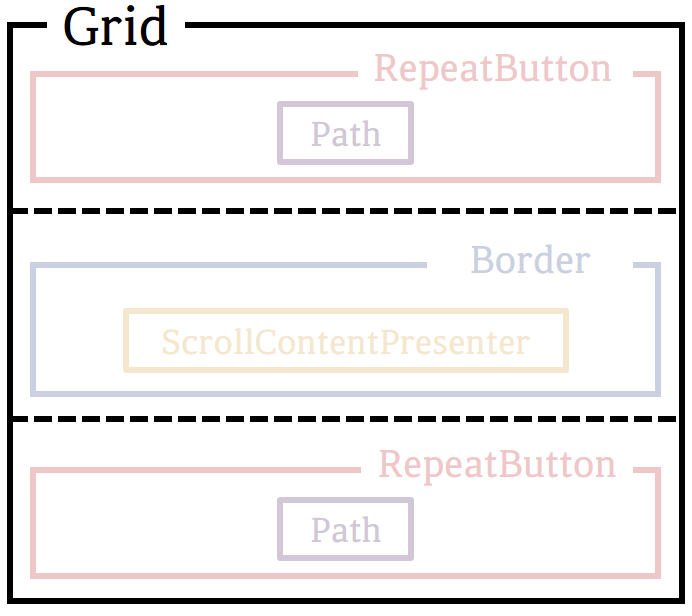
MenuScrollViewer 구성

MenuScrollViewer는 위의 이미지처럼 Grid를 3개의 행으로 나누어서 위·아래 RepeatButton으로 구성하고 가운데에 ScrollContentPresenter로 구성했습니다.
Grid
열 및 행으로 구성되는 유연한 모눈 영역을 정의합니다. 예제에서는 속성으로 ColumnDefinitions를 사용했지만 의미 없으므로 속성에서 제외했습니다.
⭐ Grid 속성
<Grid SnapsToDevicePixels="True">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
...
</Grid>
SnapsToDevicePixels
렌더링 하는 동안 Grid의 렌더링에 디바이스 관련 픽셀 스냅(Pixel Snap)을 사용할지 여부를 설정합니다. 픽셀 스냅을 사용하면 값을 true로 설정하고, 그렇지 않으면 false로 설정합니다.
RowDefinitions
Grid에 RowDefinition을 사용하여 RowDefinitionCollection(RowDefinition 개체의 순서가 지정된 컬렉션)을 설정합니다.
RowDefinition
Grid 요소에 적용되는 행 별 속성을 정의합니다. Height로 높이를 숫자 값, 'Auto' 또는 '*'로 설정할 수 있습니다.
Border
다른 요소의 주위에 윤곽선, 배경 또는 둘 다를 그립니다. 예제에서 속성으로 Grid.Column을 사용하였지만 의미 없으므로 속성에서 제외했습니다.
⭐ Border 속성
<Border Grid.Row="1">
...
</Border>
Grid.Row
표시할 Grid의 행 자식 Content를 나타내는 값을 설정합니다.
ScrollContentPresenter
ScrollViewer Control의 내용을 표시합니다.
⭐ ScrollContentPresenter 속성
<ScrollContentPresenter Margin="{TemplateBinding Padding}" />
Margin
ScrollContentPresenter의 외부 여백을 설정합니다. 예제에서는 TemplateBinding을 사용하여 부모의 Padding 값으로 설정했습니다.
RepeatButton
누른 시점부터 놓을 때까지 해당 Click 이벤트를 반복해서 발생시키는 Control을 나타냅니다. 예제에서 속성으로 Grid.Column을 사용하였지만 의미 없으므로 속성에서 제외했습니다.
⭐ RepeatButton 속성
<RepeatButton Style="{StaticResource MenuScrollButton}" Grid.Row="0" Command="{x:Static ScrollBar.LineUpCommand}" CommandTarget="{Binding RelativeSource={RelativeSource TemplatedParent}}" Focusable="False">
<RepeatButton.Visibility>
<MultiBinding FallbackValue="Visibility.Collapsed" Converter="{StaticResource MenuScrollingVisibilityConverter}" ConverterParameter="0">
<Binding RelativeSource="{RelativeSource TemplatedParent}" Path="ComputedVerticalScrollBarVisibility" />
<Binding RelativeSource="{RelativeSource TemplatedParent}" Path="VerticalOffset" />
<Binding RelativeSource="{RelativeSource TemplatedParent}" Path="ExtentHeight" />
<Binding RelativeSource="{RelativeSource TemplatedParent}" Path="ViewportHeight" />
</MultiBinding>
</RepeatButton.Visibility>
...
</RepeatButton>
<RepeatButton Style="{StaticResource MenuScrollButton}" Grid.Row="2" Command="{x:Static ScrollBar.LineDownCommand}" CommandTarget="{Binding RelativeSource={RelativeSource TemplatedParent}}" Focusable="False">
<RepeatButton.Visibility>
<MultiBinding FallbackValue="Visibility.Collapsed" Converter="{StaticResource MenuScrollingVisibilityConverter}" ConverterParameter="100">
<Binding RelativeSource="{RelativeSource TemplatedParent}" Path="ComputedVerticalScrollBarVisibility" />
<Binding RelativeSource="{RelativeSource TemplatedParent}" Path="VerticalOffset" />
<Binding RelativeSource="{RelativeSource TemplatedParent}" Path="ExtentHeight" />
<Binding RelativeSource="{RelativeSource TemplatedParent}" Path="ViewportHeight" />
</MultiBinding>
</RepeatButton.Visibility>
...
</RepeatButton>
Style
Style은 RepeatButton에 속성, 리소스 및 이벤트 처리기를 공유할 수 있게 합니다. 예제에서는 MenuScrollButton으로 설정했지만 예제에서 빠져있기 때문에 코드 추가 작업을 해야 합니다.
Grid.Row
표시할 Grid의 행 자식 Content를 나타내는 값을 설정합니다.
Command
RepeatButton을 누를 때 호출할 명령을 설정합니다.
🌟 ScrollBar.LineUpCommand : ScrollBar 값이 줄어드는 세로 방향으로 Scroll 하는 명령입니다.
🌟 ScrollBar.LineDownCommand : ScrollBar 값이 늘어나는 세로 방향으로 Scroll 하는 명령입니다.
CommandTarget
지정된 명령을 호출하는 요소를 설정합니다. 예제에서는 TemplateBinding을 사용하여 부모의 값을 가져오도록 설정했습니다.
Focusable
focus를 받을 수 있는지 여부를 설정합니다. focus를 받을 수 있으면 true이고, focus를 받을 수 없으면 false입니다.
Visibility
RepeatButton의 표시 유형을 설정합니다. 예제에서는 MutiBinding을 사용하여 부모의 ComputedVerticalScrollBarVisibility, VerticalOffset, ExtentHeight, ViewportHeight 값을 MenuScrollingVisibilityConverter로 변환하여 Visibility 값으로 설정했습니다. 만약, 값을 반환할 수 없는 경우에는 Collapsed로 설정하도록 설정했습니다.
🌟 ComputedVerticalScrollBarVisibility : 세로 ScrollBar가 표시되는지 여부를 나타내는 값을 가져옵니다.
🌟 VerticalOffset : Scroll 된 Content의 세로 offset을 포함하는 값을 가져옵니다.
🌟 ExtentHeight : 범위의 세로 크기가 포함된 값을 가져옵니다.
🌟 ViewportHeight : Content의 Viewpoint에 대한 세로 크기를 포함하는 값을 가져옵니다.

Path
일련의 연결된 선 및 곡선을 그립니다.
⭐ Path 속성
<Path Fill="{DynamicResource {x:Static SystemColors.MenuTextBrushKey}}" Data="{StaticResource UpArrow}" />
<Path Fill="{DynamicResource {x:Static SystemColors.MenuTextBrushKey}}" Data="{StaticResource DownArrow}" />
Fill
도형 내부의 색을 설정합니다. 예제에서는 미리 정의되어있는 SystemColors.MenuTextBrushKey로 설정했습니다.
Data
그릴 모양을 지정하는 Geometry를 설정합니다.
추가 사항
MenuScrollViewer에서는 RepeatButton의 Style 값(MenuScrollButton)과 Path의 Data 값(UpArrow와 DownArrow)을 설정했지만 예제에서 빠져있기 때문에 추가적인 작업을 해주어야 합니다.
UpArrow & DownArrow
<Geometry x:Key="UpArrow">M 0,4 L 3.5,0 L 7,4 Z</Geometry>
<Geometry x:Key="DownArrow">M 0,0 L 3.5,4 L 7,0 Z</Geometry>UpArrow와 DownArrow의 Key와 Data 값만 간단하게 설정했습니다.
👀 Data 값에 대한 자세한 설명은 이 페이지를 참고하시길 바랍니다.
MenuScrollButton
<Style x:Key="MenuScrollButton" BasedOn="{x:Null}" TargetType="{x:Type RepeatButton}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RepeatButton}">
<Border x:Name="Border" BorderThickness="0" Background="Transparent">
<ContentPresenter x:Name="ContentContainer" HorizontalAlignment="Center" Margin="2" VerticalAlignment="Center"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter TargetName="Border" Property="Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{StaticResource ControlLightColor}" />
<GradientStop Color="{StaticResource ControlMouseOverColor}" Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>MenuScrollButton의 경우 Border와 ContentPresenter를 사용하여 간단하게 구성했습니다. 그리고 MouseOver일 경우에만 배경색을 변경하도록 설정했습니다.
👀 그라데이션 색에 대해서 알고 싶으신 분은 이 페이지를 참고하시길 바랍니다.
전체 코드
<!--#region 오류 방지 부족한 부분 추가 -->
<Geometry x:Key="UpArrow">M 0,4 L 3.5,0 L 7,4 Z</Geometry>
<Geometry x:Key="DownArrow">M 0,0 L 3.5,4 L 7,0 Z</Geometry>
<Style x:Key="MenuScrollButton" BasedOn="{x:Null}" TargetType="{x:Type RepeatButton}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RepeatButton}">
<Border x:Name="Border" BorderThickness="0" Background="Transparent">
<ContentPresenter x:Name="ContentContainer" HorizontalAlignment="Center" Margin="2" VerticalAlignment="Center"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter TargetName="Border" Property="Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{StaticResource ControlLightColor}" />
<GradientStop Color="{StaticResource ControlMouseOverColor}" Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--#endregion-->
<Style x:Key="{x:Type Menu}"
TargetType="{x:Type Menu}">
<Setter Property="OverridesDefaultStyle"
Value="True" />
<Setter Property="SnapsToDevicePixels"
Value="True" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Menu}">
<Border BorderThickness="1">
<Border.BorderBrush>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource BorderLightColor}"
Offset="0.0" />
<GradientStop Color="{DynamicResource BorderDarkColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="{DynamicResource ControlLightColor}"
Offset="0" />
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="1" />
</LinearGradientBrush>
</Border.Background>
<StackPanel ClipToBounds="True"
Orientation="Horizontal"
IsItemsHost="True" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="{x:Static MenuItem.SeparatorStyleKey}"
TargetType="{x:Type Separator}">
<Setter Property="Height"
Value="1" />
<Setter Property="Margin"
Value="0,4,0,4" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Separator}">
<Border BorderThickness="1">
<Border.BorderBrush>
<SolidColorBrush Color="{DynamicResource BorderMediumColor}" />
</Border.BorderBrush>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!-- TopLevelHeader -->
<ControlTemplate x:Key="{x:Static MenuItem.TopLevelHeaderTemplateKey}"
TargetType="{x:Type MenuItem}">
<Border x:Name="Border">
<Grid>
<ContentPresenter Margin="6,3,6,3"
ContentSource="Header"
RecognizesAccessKey="True" />
<Popup x:Name="Popup"
Placement="Bottom"
IsOpen="{TemplateBinding IsSubmenuOpen}"
AllowsTransparency="True"
Focusable="False"
PopupAnimation="Fade">
<Border x:Name="SubmenuBorder"
SnapsToDevicePixels="True"
BorderThickness="1"
Background="{DynamicResource MenuPopupBrush}">
<Border.BorderBrush>
<SolidColorBrush Color="{DynamicResource BorderMediumColor}" />
</Border.BorderBrush>
<ScrollViewer CanContentScroll="True"
Style="{StaticResource MenuScrollViewer}">
<StackPanel IsItemsHost="True"
KeyboardNavigation.DirectionalNavigation="Cycle" />
</ScrollViewer>
</Border>
</Popup>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsSuspendingPopupAnimation"
Value="true">
<Setter TargetName="Popup"
Property="PopupAnimation"
Value="None" />
</Trigger>
<Trigger Property="IsHighlighted"
Value="true">
<Setter TargetName="Border"
Property="BorderBrush"
Value="Transparent" />
<Setter Property="Background"
TargetName="Border">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{StaticResource ControlLightColor}" />
<GradientStop Color="{StaticResource ControlMouseOverColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
<Trigger SourceName="Popup"
Property="AllowsTransparency"
Value="True">
<Setter TargetName="SubmenuBorder"
Property="CornerRadius"
Value="0,0,4,4" />
<Setter TargetName="SubmenuBorder"
Property="Padding"
Value="0,0,0,3" />
</Trigger>
<Trigger Property="IsEnabled"
Value="False">
<Setter Property="Foreground">
<Setter.Value>
<SolidColorBrush Color="{StaticResource DisabledForegroundColor}" />
</Setter.Value>
</Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<!-- TopLevelItem -->
<ControlTemplate x:Key="{x:Static MenuItem.TopLevelItemTemplateKey}"
TargetType="{x:Type MenuItem}">
<Border x:Name="Border">
<Grid>
<ContentPresenter Margin="6,3,6,3"
ContentSource="Header"
RecognizesAccessKey="True" />
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsHighlighted"
Value="true">
<Setter Property="Background"
TargetName="Border">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{StaticResource ControlLightColor}" />
<GradientStop Color="{StaticResource ControlMouseOverColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property="IsEnabled"
Value="False">
<Setter Property="Foreground">
<Setter.Value>
<SolidColorBrush Color="{StaticResource DisabledForegroundColor}" />
</Setter.Value>
</Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<!-- SubmenuItem -->
<ControlTemplate x:Key="{x:Static MenuItem.SubmenuItemTemplateKey}"
TargetType="{x:Type MenuItem}">
<Border x:Name="Border"
BorderThickness="1">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"
SharedSizeGroup="Icon" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto"
SharedSizeGroup="Shortcut" />
<ColumnDefinition Width="13" />
</Grid.ColumnDefinitions>
<ContentPresenter x:Name="Icon"
Margin="6,0,6,0"
VerticalAlignment="Center"
ContentSource="Icon" />
<Border x:Name="Check"
Width="13"
Height="13"
Visibility="Collapsed"
Margin="6,0,6,0"
BorderThickness="1">
<Border.BorderBrush>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource BorderLightColor}"
Offset="0.0" />
<GradientStop Color="{DynamicResource BorderDarkColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource ControlLightColor}" />
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Border.Background>
<Path x:Name="CheckMark"
Width="7"
Height="7"
Visibility="Hidden"
SnapsToDevicePixels="False"
StrokeThickness="2"
Data="M 0 0 L 7 7 M 0 7 L 7 0">
<Path.Stroke>
<SolidColorBrush Color="{DynamicResource GlyphColor}" />
</Path.Stroke>
</Path>
</Border>
<ContentPresenter x:Name="HeaderHost"
Grid.Column="1"
ContentSource="Header"
RecognizesAccessKey="True" />
<TextBlock x:Name="InputGestureText"
Grid.Column="2"
Text="{TemplateBinding InputGestureText}"
Margin="5,2,0,2"
DockPanel.Dock="Right" />
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="ButtonBase.Command"
Value="{x:Null}" />
<Trigger Property="Icon"
Value="{x:Null}">
<Setter TargetName="Icon"
Property="Visibility"
Value="Hidden" />
</Trigger>
<Trigger Property="IsChecked"
Value="true">
<Setter TargetName="CheckMark"
Property="Visibility"
Value="Visible" />
</Trigger>
<Trigger Property="IsCheckable"
Value="true">
<Setter TargetName="Check"
Property="Visibility"
Value="Visible" />
<Setter TargetName="Icon"
Property="Visibility"
Value="Hidden" />
</Trigger>
<Trigger Property="IsHighlighted"
Value="true">
<Setter Property="Background"
TargetName="Border">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="Transparent"
Offset="0" />
<GradientStop Color="{DynamicResource ControlMouseOverColor}"
Offset="1" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="BorderBrush"
TargetName="Border">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="{DynamicResource BorderMediumColor}"
Offset="0" />
<GradientStop Color="Transparent"
Offset="1" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property="IsEnabled"
Value="false">
<Setter Property="Foreground">
<Setter.Value>
<SolidColorBrush Color="{StaticResource DisabledForegroundColor}" />
</Setter.Value>
</Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<ControlTemplate x:Key="{x:Static MenuItem.SubmenuHeaderTemplateKey}"
TargetType="{x:Type MenuItem}">
<Border x:Name="Border"
BorderThickness="1">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"
SharedSizeGroup="Icon" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto"
SharedSizeGroup="Shortcut" />
<ColumnDefinition Width="13" />
</Grid.ColumnDefinitions>
<ContentPresenter x:Name="Icon"
Margin="6,0,6,0"
VerticalAlignment="Center"
ContentSource="Icon" />
<ContentPresenter x:Name="HeaderHost"
Grid.Column="1"
ContentSource="Header"
RecognizesAccessKey="True" />
<TextBlock x:Name="InputGestureText"
Grid.Column="2"
Text="{TemplateBinding InputGestureText}"
Margin="5,2,2,2"
DockPanel.Dock="Right" />
<Path Grid.Column="3"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Data="M 0 0 L 0 7 L 4 3.5 Z">
<Path.Fill>
<SolidColorBrush Color="{DynamicResource GlyphColor}" />
</Path.Fill>
</Path>
<Popup x:Name="Popup"
Placement="Right"
HorizontalOffset="-4"
IsOpen="{TemplateBinding IsSubmenuOpen}"
AllowsTransparency="True"
Focusable="False"
PopupAnimation="Fade">
<Border x:Name="SubmenuBorder"
SnapsToDevicePixels="True"
Background="{DynamicResource MenuPopupBrush}"
BorderThickness="1">
<Border.BorderBrush>
<SolidColorBrush Color="{DynamicResource BorderMediumColor}" />
</Border.BorderBrush>
<ScrollViewer CanContentScroll="True"
Style="{StaticResource MenuScrollViewer}">
<StackPanel IsItemsHost="True"
KeyboardNavigation.DirectionalNavigation="Cycle" />
</ScrollViewer>
</Border>
</Popup>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="Icon"
Value="{x:Null}">
<Setter TargetName="Icon"
Property="Visibility"
Value="Collapsed" />
</Trigger>
<Trigger Property="IsHighlighted"
Value="true">
<Setter Property="Background"
TargetName="Border">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="Transparent"
Offset="0" />
<GradientStop Color="{DynamicResource ControlMouseOverColor}"
Offset="1" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="BorderBrush"
TargetName="Border">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="{DynamicResource BorderMediumColor}"
Offset="0" />
<GradientStop Color="Transparent"
Offset="1" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
<Trigger SourceName="Popup"
Property="AllowsTransparency"
Value="True">
<Setter TargetName="SubmenuBorder"
Property="CornerRadius"
Value="4" />
<Setter TargetName="SubmenuBorder"
Property="Padding"
Value="0,3,0,3" />
</Trigger>
<Trigger Property="IsEnabled"
Value="false">
<Setter Property="Foreground">
<Setter.Value>
<SolidColorBrush Color="{StaticResource DisabledForegroundColor}" />
</Setter.Value>
</Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<!-- MenuItem Style -->
<Style x:Key="{x:Type MenuItem}"
TargetType="{x:Type MenuItem}">
<Setter Property="OverridesDefaultStyle"
Value="True" />
<Style.Triggers>
<Trigger Property="Role"
Value="TopLevelHeader">
<Setter Property="Template"
Value="{StaticResource {x:Static MenuItem.TopLevelHeaderTemplateKey}}" />
<Setter Property="Grid.IsSharedSizeScope"
Value="true" />
</Trigger>
<Trigger Property="Role"
Value="TopLevelItem">
<Setter Property="Template"
Value="{StaticResource {x:Static MenuItem.TopLevelItemTemplateKey}}" />
</Trigger>
<Trigger Property="Role"
Value="SubmenuHeader">
<Setter Property="Template"
Value="{StaticResource {x:Static MenuItem.SubmenuHeaderTemplateKey}}" />
</Trigger>
<Trigger Property="Role"
Value="SubmenuItem">
<Setter Property="Template"
Value="{StaticResource {x:Static MenuItem.SubmenuItemTemplateKey}}" />
</Trigger>
</Style.Triggers>
</Style>
<!--ScrollViewer for a MenuItem-->
<MenuScrollingVisibilityConverter x:Key="MenuScrollingVisibilityConverter" />
<Style x:Key="MenuScrollViewer"
TargetType="{x:Type ScrollViewer}"
BasedOn="{x:Null}">
<Setter Property="HorizontalScrollBarVisibility"
Value="Hidden" />
<Setter Property="VerticalScrollBarVisibility"
Value="Auto" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ScrollViewer}">
<Grid SnapsToDevicePixels="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Border Grid.Row="1"
Grid.Column="0">
<ScrollContentPresenter Margin="{TemplateBinding Padding}" />
</Border>
<RepeatButton Style="{StaticResource MenuScrollButton}"
Grid.Row="0"
Grid.Column="0"
Command="{x:Static ScrollBar.LineUpCommand}"
CommandTarget="{Binding RelativeSource={RelativeSource TemplatedParent}}"
Focusable="False">
<RepeatButton.Visibility>
<MultiBinding FallbackValue="Visibility.Collapsed"
Converter="{StaticResource MenuScrollingVisibilityConverter}"
ConverterParameter="0">
<Binding RelativeSource="{RelativeSource TemplatedParent}"
Path="ComputedVerticalScrollBarVisibility" />
<Binding RelativeSource="{RelativeSource TemplatedParent}"
Path="VerticalOffset" />
<Binding RelativeSource="{RelativeSource TemplatedParent}"
Path="ExtentHeight" />
<Binding RelativeSource="{RelativeSource TemplatedParent}"
Path="ViewportHeight" />
</MultiBinding>
</RepeatButton.Visibility>
<Path Fill="{DynamicResource {x:Static SystemColors.MenuTextBrushKey}}"
Data="{StaticResource UpArrow}" />
</RepeatButton>
<RepeatButton Style="{StaticResource MenuScrollButton}"
Grid.Row="2"
Grid.Column="0"
Command="{x:Static ScrollBar.LineDownCommand}"
CommandTarget="{Binding RelativeSource={RelativeSource TemplatedParent}}"
Focusable="False">
<RepeatButton.Visibility>
<MultiBinding FallbackValue="Visibility.Collapsed"
Converter="{StaticResource MenuScrollingVisibilityConverter}"
ConverterParameter="100">
<Binding RelativeSource="{RelativeSource TemplatedParent}"
Path="ComputedVerticalScrollBarVisibility" />
<Binding RelativeSource="{RelativeSource TemplatedParent}"
Path="VerticalOffset" />
<Binding RelativeSource="{RelativeSource TemplatedParent}"
Path="ExtentHeight" />
<Binding RelativeSource="{RelativeSource TemplatedParent}"
Path="ViewportHeight" />
</MultiBinding>
</RepeatButton.Visibility>
<Path Fill="{DynamicResource {x:Static SystemColors.MenuTextBrushKey}}"
Data="{StaticResource DownArrow}" />
</RepeatButton>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--Control colors.-->
<Color x:Key="WindowColor">#FFE8EDF9</Color>
<Color x:Key="ContentAreaColorLight">#FFC5CBF9</Color>
<Color x:Key="ContentAreaColorDark">#FF7381F9</Color>
<Color x:Key="DisabledControlLightColor">#FFE8EDF9</Color>
<Color x:Key="DisabledControlDarkColor">#FFC5CBF9</Color>
<Color x:Key="DisabledForegroundColor">#FF888888</Color>
<Color x:Key="SelectedBackgroundColor">#FFC5CBF9</Color>
<Color x:Key="SelectedUnfocusedColor">#FFDDDDDD</Color>
<Color x:Key="ControlLightColor">White</Color>
<Color x:Key="ControlMediumColor">#FF7381F9</Color>
<Color x:Key="ControlDarkColor">#FF211AA9</Color>
<Color x:Key="ControlMouseOverColor">#FF3843C4</Color>
<Color x:Key="ControlPressedColor">#FF211AA9</Color>
<Color x:Key="GlyphColor">#FF444444</Color>
<Color x:Key="GlyphMouseOver">sc#1, 0.004391443, 0.002428215, 0.242281124</Color>
<!--Border colors-->
<Color x:Key="BorderLightColor">#FFCCCCCC</Color>
<Color x:Key="BorderMediumColor">#FF888888</Color>
<Color x:Key="BorderDarkColor">#FF444444</Color>
<Color x:Key="PressedBorderLightColor">#FF888888</Color>
<Color x:Key="PressedBorderDarkColor">#FF444444</Color>
<Color x:Key="DisabledBorderLightColor">#FFAAAAAA</Color>
<Color x:Key="DisabledBorderDarkColor">#FF888888</Color>
<Color x:Key="DefaultBorderBrushDarkColor">Black</Color>
<!--Control-specific resources.-->
<Color x:Key="HeaderTopColor">#FFC5CBF9</Color>
<Color x:Key="DatagridCurrentCellBorderColor">Black</Color>
<Color x:Key="SliderTrackDarkColor">#FFC5CBF9</Color>
<Color x:Key="NavButtonFrameColor">#FF3843C4</Color>
<LinearGradientBrush x:Key="MenuPopupBrush"
EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="{DynamicResource ControlLightColor}"
Offset="0" />
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="0.5" />
<GradientStop Color="{DynamicResource ControlLightColor}"
Offset="1" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="ProgressBarIndicatorAnimatedFill"
StartPoint="0,0"
EndPoint="1,0">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="#000000FF"
Offset="0" />
<GradientStop Color="#600000FF"
Offset="0.4" />
<GradientStop Color="#600000FF"
Offset="0.6" />
<GradientStop Color="#000000FF"
Offset="1" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
이 글의 내용은 아래의 사이트에서 기초합니다.
Menu 스타일 및 템플릿 - WPF .NET Framework
Windows Presentation Foundation 메뉴 컨트롤의 스타일 및 템플릿에 대해 알아봅니다. 컨트롤에 고유한 모양을 제공하도록 ControlTemplate을 수정합니다.
docs.microsoft.com
'프로그램 개발 > WPF: Style&Template' 카테고리의 다른 글
| NavigationWindow② (0) | 2022.06.13 |
|---|---|
| NavigationWindow① (0) | 2022.06.11 |
| Menu③ (0) | 2022.06.08 |
| Menu② (0) | 2022.06.07 |
| Menu① (0) | 2022.06.03 |