
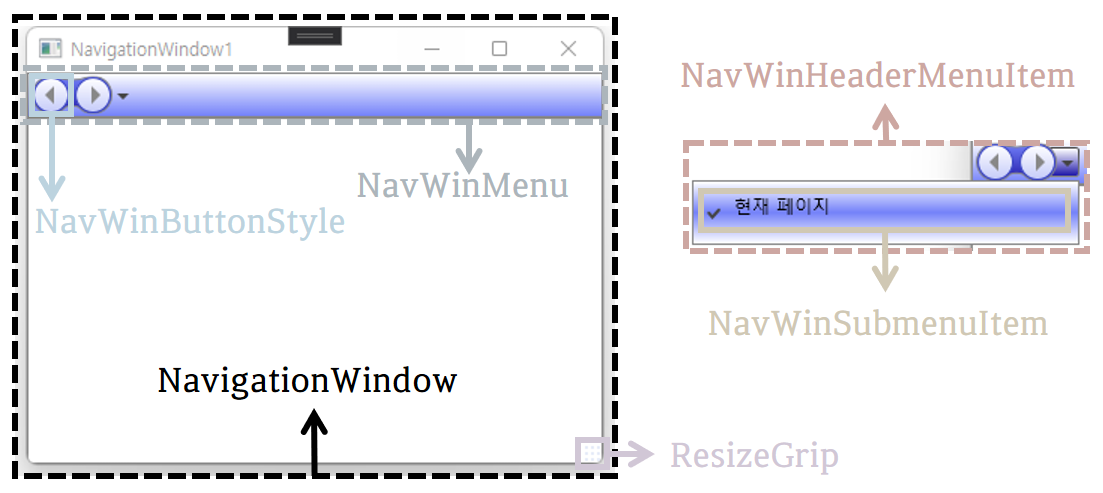
안녕하세요, 이번 글에서는 지난 글에 이어서 Microsoft에서 제공하는 WPF [NavigationWindow의 스타일 및 템플릿] 예제를 톺아보겠습니다. NavigationWindow Style의 경우 NavWinButtonStyle, NavWinMenu, NavWinHeaderMenuItem, NavWinSubmenuItem, NavigationWindow, ResizeGrip 순서로 나눠져 있습니다. 이번 글에서는 NavWinMenu, NavWinHeaderMenuItem과 NavWinSubmenuItem에 대해서 보도록 하겠습니다.

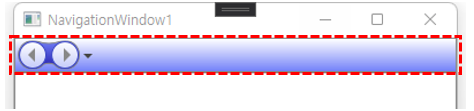
NavWinMenu

예제에서 사용된 NavWinMenu는 NavigationWindow의 Menu에 사용할 Style을 미리 정의해둔 것입니다.
NavWinMenu 속성
<Style x:Key="NavWinMenu" TargetType="{x:Type Menu}">
<Setter Property="OverridesDefaultStyle" Value="true" />
<Setter Property="KeyboardNavigation.TabNavigation" Value="None" />
<Setter Property="IsMainMenu" Value="false" />
<Setter Property="Template">
<Setter.Value>
...
</Setter.Value>
</Setter>
</Style>x:Key
XAML 정의 사전에서 만들고 참고하는 요소를 고유하게 식별합니다.
TargetType
이 Style을 적용할 형식을 설정합니다.
OverridesDefaultStyle
테마 스타일의 스타일 속성을 포함할지 여부를 설정합니다. 이 요소가 테마 스타일 속성을 사용하지 않으면 true이고, 사용하면 false입니다.
KeyboardNavigation.TabNavigation
자식 요소에 대한 논리적 탭 탐색 동작을 설정합니다. 값으로는 Contained, Continue, Cycle, Local, None과 Once가 있습니다.
👀 KeyboardNavigation.TabNavigation의 값에 대한 자세한 설명은 이 페이지를 참고하시면 됩니다,
IsMainMenu
Menu에서 주 Menu 활성화 알림을 받는지 여부를 설정합니다. 활성화 알림을 받으면 true이고, 그렇지 않으면 false입니다.
Template
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Menu}">
<DockPanel IsItemsHost="true" />
</ControlTemplate>
</Setter.Value>
</Setter>Menu의 템플릿을 설정합니다. 예제에서 사용되는 Template는 Menu의 외형을 지정해줄 수 있는 ControlTemplate입니다.
👀 Template에 대해서 좀 더 아시고 싶으신 분은 이 페이지를 참고하시길 바랍니다.
NavWinMenu Template 구성

NavWinMenu는 DockPanel 1개로 구성되어있습니다.
DockPanel
자식 요소를 서로 맞춰 가로 또는 세로로 정렬할 수 있는 영역을 정의합니다.
⭐ DockPanel 속성
IsItemsHost
ItemsControl에 의해 생성된 UI(사용자 인터페이스) 항목에 대한 Container임을 나타내는 Panel 값을 설정합니다. 항목 호스트이면 true이고, 그렇지 않으면 false입니다.
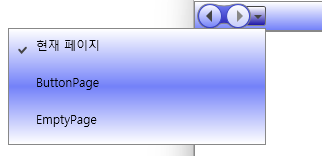
NavWinHeaderMenuItem

예제에서 사용된 NavWinHeaderMenuItem은 NavigationWindow의 MenuItem에 사용할 Style을 미리 정의해둔 것입니다.
NavWinHeaderMenuItem 속성
<Style x:Key="NavWinHeaderMenuItem" TargetType="{x:Type MenuItem}">
<Setter Property="OverridesDefaultStyle" Value="true" />
<Setter Property="Template">
<Setter.Value>
...
</Setter.Value>
</Setter>
</Style>x:Key
XAML 정의 사전에서 만들고 참고하는 요소를 고유하게 식별합니다.
TargetType
이 Style을 적용할 형식을 설정합니다.
OverridesDefaultStyle
테마 스타일의 스타일 속성을 포함할지 여부를 설정합니다. 이 요소가 테마 스타일 속성을 사용하지 않으면 true이고, 사용하면 false입니다.
Template
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type MenuItem}">
<Grid>
<Popup x:Name="PART_Popup" ... >
<Border x:Name="SubMenuBorder" ... >
...
<StackPanel ... />
</Border>
</Popup>
<Grid x:Name="Panel" ... >
<Border x:Name="HighlightBorder" ... >
...
</Border>
<Path x:Name="Arrow" ... >
...
</Path>
</Grid>
</Grid>
<ControlTemplate.Triggers>
...
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>MenuItem의 템플릿을 설정합니다. 예제에서 사용되는 Template는 MenuItem의 외형을 지정해줄 수 있는 ControlTemplate입니다.
👀 Template에 대해서 좀 더 아시고 싶으신 분은 이 페이지를 참고하시길 바랍니다.
NavWinHeaderMenuItem Style 속성

NavWinHeaderMenuItem은 크게 MenuItem을 담고 있는 Popup과 Popup을 여닫는 역할을 하는 Grid부분으로 나누어져 구성되어있습니다.
Popup(PART_Popup)
Content가 포함된 Popup 창을 나타냅니다.
⭐ Popup 속성
<Popup x:Name="PART_Popup" Placement="Bottom" VerticalOffset="2" IsOpen="{TemplateBinding IsSubmenuOpen}" AllowsTransparency="True" Focusable="False" PopupAnimation="Fade">
...
</Popup>
x:Name
Popup에 이름을 설정합니다. 이름을 설정하는 것과 동시에 다른 곳에서 사용할 수 있도록 만들어줍니다.
Placement
Popup이 열리는 방향을 설정합니다. 값으로는 Absolute, AbsolutePoint, Bottom, Center, Custom, Left 등이 있습니다.
👀 값에 대한 자세한 설명은 이 페이지를 참고하시길 바랍니다.
VerticalOffset
대상 원점과 Popup 맞춤 지점 간의 세로 거리를 설정합니다.
IsOpen
Popup의 표시 여부를 설정합니다. 예제에서는 TemplateBinding을 사용하여 부모의 IsSubmenuOpen 값으로 설정했습니다.
AllowsTransparency
Popup이 투명 Content를 포함할 수 있는지 여부를 설정합니다. 투명 Content를 포함할 수 있으면 true이고, 포함할 수 없으면 false입니다.
Focusable
Popup이 focus를 받을 수 있는지 여부를 설정합니다. focus를 받을 수 있으면 true이고 받을 수 없으면 false입니다.
PopupAnimation
Popup 열기 밑 닫기에 대한 애니메이션을 설정합니다. 기본값은 None이며 다른 값으로는 Fade, Scroll, Slide가 있습니다.
👀 값에 대한 자세한 설명은 이 페이지를 참고하시길 바랍니다.
Grid(Panel)
열 및 행으로 구성되는 유연한 모눈 영역을 정의합니다.
⭐ Grid 속성
<Grid x:Name="Panel" Width="24" Background="Transparent" HorizontalAlignment="Right" VerticalAlignment="Stretch" d:IsHidden="True">
</Grid>
x:Name
Grid에 이름을 설정합니다. 이름을 설정하는 것과 동시에 다른 곳에서 사용할 수 있도록 만들어줍니다.
Width
Grid의 너비를 설정합니다.
Background
Grid의 배경색을 설정합니다. 예제에서는 Transparent(투명)로 설정했습니다.
HorizontalAlignment
Grid의 가로 맞춤 설정입니다. 기본값은 Stretch이며, 다른 값으로는 Left, Center, Right가 있습니다.
VerticalAlignment
Grid의 세로 맞춤 설정입니다. 기본값은 Stretch이며, 다른 값으로는 Top, Center, Bottom이 있습니다.
d:IsHidden
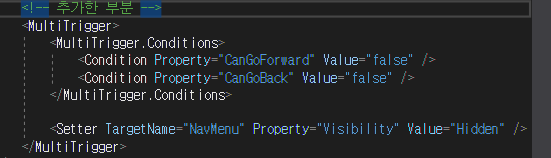
Grid를 숨기는 설정입니다. 예제에서는 앞뒤 페이지가 없을 경우 Grid를 숨겨두기 위해서 설정하였습니다만, 따로 이벤트 처리를 해주지 않았습니다. 그래서 예제에 적용하기 위해서 전 이 속성을 지운 뒤 NavigationWindow에 이벤트(페이지 이동을 할 수 없는 경우 NavMenu의 Visibility를 Hidden으로 설정)를 추가했습니다.

Border(SubMenuBorder, HighlightBorder)
다른 요소의 주위에 윤곽선, 배경 또는 둘 다를 그립니다.
⭐ Border 속성
[ Popup 쪽 ]
<Border x:Name="SubMenuBorder" Background="{DynamicResource MenuPopupBrush}" BorderThickness="1">
<Border.BorderBrush>
<SolidColorBrush Color="{DynamicResource BorderMediumColor}" />
</Border.BorderBrush>
...
</Border>[ Grid 쪽 ]
<Border Visibility="Hidden" x:Name="HighlightBorder" BorderThickness="1" CornerRadius="2">
<Border.BorderBrush>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource BorderLightColor}" Offset="0.0" />
<GradientStop Color="{DynamicResource BorderDarkColor}" Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource ControlLightColor}" />
<GradientStop Color="{DynamicResource ControlMouseOverColor}" Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Border.Background>
</Border>
x:Name
Border에 이름을 설정합니다. 이름을 설정하는 것과 동시에 다른 곳에서 사용할 수 있도록 만들어줍니다.
Background
Border의 배경색을 설정합니다. 예제에서는 SolidColorBrush를 사용하여 미리 정의된 BorderMediumColor로 설정하거나 LinearGradientBrush를 사용하여 그라데이션 색으로 설정했습니다.
BorderThickness
Border의 윤곽선 두께를 설정합니다.
BorderBrush
Border의 윤곽선 색을 설정합니다. 예제에서는 LinearGradientBrush를 사용하여 그라데이션 색으로 설정했습니다.
👀 그라데이션 색에 대해서 알고 싶으신 분은 이 페이지를 참고하시길 바랍니다.
Visibility
Border의 표시 유형을 설정합니다. 기본값은 Visible이며 다른 값으로는 Collapsed와 Hidden이 있습니다.
CornerRadius
모서리의 둥근 정도를 설정합니다.
StackPanel
가로 또는 세로 방향으로 한 줄로 자식 요소를 정렬합니다.
⭐ StackPanel 속성
<StackPanel IsItemsHost="true" Margin="2" KeyboardNavigation.TabNavigation="Cycle" KeyboardNavigation.DirectionalNavigation="Cycle" />
IsItemsHost
ItemsControl에 의해 생성된 UI(사용자 인터페이스) 항목에 대한 Container임을 나타내는 Panel 값을 설정합니다. 항목 호스트이면 true이고, 그렇지 않으면 false입니다.
Margin
StackPanel의 외부 여백을 설정합니다.
KeyboardNavigation.TabNavigation
자식 요소에 대한 논리적 탭 탐색 동작을 설정합니다. 값으로는 Contained, Continue, Cycle, Local, None과 Once가 있습니다.
👀 KeyboardNavigation.TabNavigation의 값에 대한 자세한 설명은 이 페이지를 참고하시면 됩니다.
KeyboardNavigation.DirectionalNavigation
이 속성이 설정된 요소의 자식에 대한 방향 탐색 동작을 설정합니다. 값으로는 Contained, Continue, Cycle, Local, None, Once가 있습니다.
👀 값에 대한 자세한 설명은 이 페이지를 참고하시면 됩니다.
Path(Arrow)
일련의 연결된 선 및 곡선을 그립니다.
⭐ Path 속성
<Path x:Name="Arrow" SnapsToDevicePixels="false" HorizontalAlignment="Right" VerticalAlignment="Center" Margin="0,2,4,0" StrokeLineJoin="Round" Data="M 0 0 L 4 4 L 8 0 Z">
<Path.Fill>
<SolidColorBrush Color="{DynamicResource GlyphColor}" />
</Path.Fill>
</Path>
x:Name
Path에 이름을 설정합니다. 이름을 설정하는 것과 동시에 다른 곳에서 사용할 수 있도록 만들어줍니다.
SnapsToDevicePixels
렌더링 하는 동안 Control의 렌더링에 디바이스 관련 픽셀 스냅(Pixel Snap)을 사용할지 여부를 설정합니다. 픽셀 스냅을 사용하면 값을 true로 설정하고, 그렇지 않으면 false로 설정합니다.
HorizontalAlignment
Path의 가로 정렬 위치를 설정합니다. 기본값은 Stretch이며, 다른 값으로는 Left, Center, Right가 있습니다.
VerticalAlignment
Path의 세로 정렬 위치를 설정합니다. 기본값은 Stretch이며, 다른 값으로는 Top, Center, Bottom이 있습니다.
Margin
Path의 외부 여맥을 설정합니다. 예제에서는 4개(좌, 상, 우, 하)로 나누어서 설정했습니다.
StrokeLineJoin
PenLineJoin의 꼭짓점에서 사용되는 연결 유형을 지정하는 Shape 열거형 값을 설정합니다. 값으로는 Bevel, Miter, Round가 있습니다.
👀 값에 대한 자세한 설명은 이 페이지를 참고하시길 바랍니다.
Data
그릴 모양을 지정하는 Geometry를 설정합니다.
👀 값에 대한 자세한 설명은 이 페이지를 참고하시길 바랍니다.
Fill
도형의 내부 색을 설정합니다. 예제에서는 SolidColorBrush를 사용하여 미리 정의한 색 GlyphColor로 설정했습니다.
NavWinHeaderMenuItem 이벤트

예제에서는 이벤트로 IsHighlighted와 IsSubmenuOpen 변화를 Trigger로 표현하였습니다.
Triggers
<ControlTemplate.Triggers>
<Trigger Property="IsHighlighted" Value="true">
<Setter TargetName="HighlightBorder" Property="Visibility" Value="Visible" />
</Trigger>
<Trigger Property="IsSubmenuOpen" Value="true">
<Setter TargetName="HighlightBorder" Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource BorderDarkColor}" Offset="0.0" />
<GradientStop Color="{DynamicResource BorderMediumColor}" Offset="1.0" />
</GradientStopCollection>
</GradientBrush.GradientStops>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="Background" TargetName="HighlightBorder">
<Setter.Value>
<LinearGradientBrush EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="{DynamicResource ControlLightColor}" Offset="0" />
<GradientStop Color="{DynamicResource ControlPressedColor}" Offset="0.984" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
</ControlTemplate.Triggers>Trigger는 어떤 조건이나 이벤트 등이 주어졌을 때 Control의 상태 또는 이벤트 핸들러 등을 호출하는 기능을 의미합니다. 예제에서는 아래와 같이 설정되었습니다.
- IsHighlighted의 값이 true일 때 HighlightBorder의 Visibility를 Visible로 변경합니다.
- IsSubmenuOpen의 값이 true일 경우 HighlightBorder의 BorderBrush와 Background를 LinearGradientBrush를 사용하여 그라데이션 색으로 변경합니다.
👀 그라데이션 색에 대해서 알고 싶으신 분은 이 페이지를 참고하시길 바랍니다.
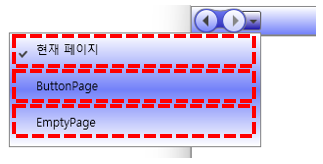
NavWinSubmenuItem

예제에서 사용된 NavWinSubmenuItem은 NavigationWindow의 MenuItem에 사용할 Style을 미리 정의해둔 것입니다.
NavWinSubmenuItem 속성
<Style x:Key="NavWinSubmenuItem" TargetType="{x:Type MenuItem}">
<Setter Property="OverridesDefaultStyle" Value="true" />
<Setter Property="Header" Value="{Binding (JournalEntry.Name)}" />
<Setter Property="Command" Value="NavigationCommands.NavigateJournal" />
<Setter Property="CommandTarget" Value="{Binding TemplatedParent, RelativeSource={RelativeSource AncestorType={x:Type Menu}}}" />
<Setter Property="CommandParameter" Value="{Binding RelativeSource={RelativeSource Self}}" />
<Setter Property="JournalEntryUnifiedViewConverter.JournalEntryPosition" Value="{Binding (JournalEntryUnifiedViewConverter.JournalEntryPosition)}" />
<Setter Property="Template">
<Setter.Value>
...
</Setter.Value>
</Setter>
</Style>x:Key
XAML 정의 사전에서 만들고 참고하는 요소를 고유하게 식별합니다.
TargetType
이 Style을 적용할 형식을 설정합니다.
OverridesDefaultStyle
테마 스타일의 스타일 속성을 포함할지 여부를 설정합니다. 테마 스타일 속성을 사용하지 않으면 true이고, 사용하면 false입니다.
Header
Control의 레이블을 지정하는 항목을 설정합니다. 예제에서는 Binding을 사용하여 JournalEntry.Name으로 설정했습니다.
Command
Menu 항목에 연결된 명령을 설정합니다. 예제에서는 NavigationCommands.NavigateJournal로 설정했습니다.
⭐ NavigationCommands.NavigateJournal : Navigate Journal(앞으로 또는 뒤로 스택에 지정된 업무 일지 항목으로 이동) 명령을 나타내는 값
CommandTarget
지정된 명령을 실행할 대상 요소를 설정합니다. 예제에서는 Binding을 사용하여 부모(Menu)의 값으로 설정했습니다.
CommandParameter
Command의 MenuItem 속성으로 전달할 매개 변수를 설정합니다. 예제에서는 Binding을 사용하여 Self로 설정했습니다.
JournalEntryUnifiedViewConverter.JournalEntryPosition
탐색 기록에서 현재 Content를 기준으로 Content의 위치를 지정합니다. 예제에서는 Binding을 사용하여 JournalEntryUnifiedViewConverter.JournalEntryPosition으로 설정했습니다.
⭐ JournalEntryUnifiedViewConverter.JournalEntryPosition : 항목이 후방 탐색 기록, 전방 탐색 기록 또는 탐색기의 현재 내용에 있는지 여부를 지정하는 값
Template
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type MenuItem}">
<Border Name="Border" ... >
<Grid x:Name="Panel" ... >
<Path x:Name="Glyph" ... >
...
</Path>
<ContentPresenter ... />
</Grid>
</Border>
<ControlTemplate.Triggers>
...
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>MenuItem의 템플릿을 설정합니다. 예제에서 사용되는 Template는 MenuItem의 외형을 지정해줄 수 있는 ControlTemplate입니다.
👀 Template에 대해서 좀 더 아시고 싶으신 분은 이 페이지를 참고하시길 바랍니다.
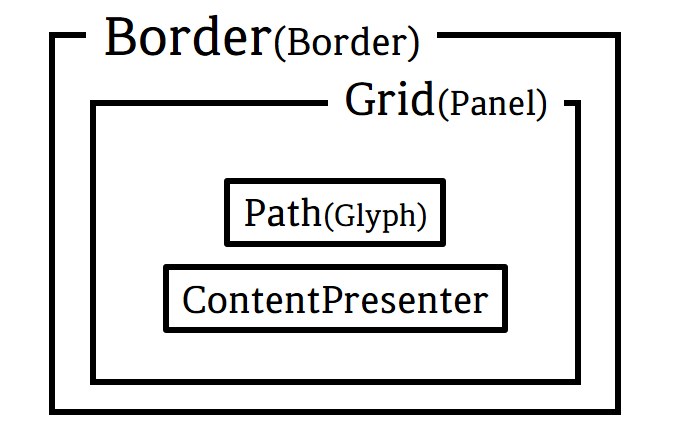
NavWinSubmenuItem Template 구성

NavWinSubmenuItem은 위와 같이 구성되어있습니다.
Border(Border)
다른 요소의 주위에 윤곽선, 배경 또는 둘 다를 그립니다.
⭐ Border 속성
<Border Name="Border" BorderThickness="1">
...
</Border>
x:Name
Border에 이름을 설정합니다. 이름을 설정하는 것과 동시에 다른 곳에서 사용할 수 있도록 만들어줍니다.
BorderThickness
Border의 윤곽선 두께를 설정합니다.
Grid(Panel)
열 및 행으로 구성되는 유연한 모눈 영역을 정의합니다.
⭐ Grid 속성
<Grid x:Name="Panel" Background="Transparent" SnapsToDevicePixels="true" Height="35" Width="250">
...
</Grid>
x:Name
Grid에 이름을 설정합니다. 이름을 설정하는 것과 동시에 다른 곳에서 사용할 수 있도록 만들어줍니다.
Background
Grid의 배경색을 설정합니다. 예제에서는 Transparent(투명)로 설정했습니다.
SnapsToDevicePixels
렌더링 하는 동안 Grid의 렌더링에 디바이스 관련 픽셀 스냅(Pixel Snap)을 사용할지 여부를 설정합니다. 픽셀 스냅을 사용하면 값을 true로 설정하고, 그렇지 않으면 false로 설정합니다.
Height
Grid의 높이를 설정합니다.
Width
Grid의 너비를 설정합니다.
Path(Glyph)
일련의 연결된 선 및 곡선을 그립니다.
⭐ Path 속성
<Path x:Name="Glyph" SnapsToDevicePixels="false" Margin="7,5" Width="10" Height="10" HorizontalAlignment="Left" StrokeStartLineCap="Triangle" StrokeEndLineCap="Triangle" StrokeThickness="2">
<Path.Stroke>
<SolidColorBrush Color="{DynamicResource GlyphColor}" />
</Path.Stroke>
</Path>
x:Name
Path에 이름을 설정합니다. 이름을 설정하는 것과 동시에 다른 곳에서 사용할 수 있도록 만들어줍니다.
SnapsToDevicePixels
렌더링 하는 동안 Path의 렌더링에 디바이스 관련 픽셀 스냅(Pixel Snap)을 사용할지 여부를 설정합니다. 픽셀 스냅을 사용하면 값을 true로 설정하고, 그렇지 않으면 false로 설정합니다.
Margin
Path의 외부 여백을 설정합니다. 예제에서는 2개(좌우, 상하)로 나누어서 설정했습니다.
Width
Path의 너비를 설정합니다.
Height
Path의 높이를 설정합니다.
HorizontalAlignment
Path의 가로 정렬 위치를 설정합니다. 기본값은 Stretch이며, 다른 값으로는 Left, Center, Right가 있습니다.
StrokeStartLineCap
PenLineCap의 시작 부분 모양을 설정합니다. 값으로는 Flat, Round, Square, Triangle이 있습니다.
StrokeEndLineCap
PenLineCap의 끝 부분 모양을 설정합니다. 값으로는 Flat, Round, Square, Triangle이 있습니다.
👀 값에 대한 설명은 이 페이지를 참고하시길 바랍니다.
StrokeThickness
도형 윤곽선의 두께를 설정합니다.
Stroke
도형 윤곽선 색을 설정합니다. 예제에서는 SolidColorBrush를 사용하여 미리 정의한 색 GlyphColor로 설정했습니다.
ContentPresenter
ContentControl의 내용을 표시합니다.
⭐ ContentPresenter 속성
<ContentPresenter ContentSource="Header" Margin="24,5,50,5" />
ContentSource
별칭을 자동으로 지정할 때 사용할 기본 이름을 설정합니다.
Margin
ContentPresenter의 외부 여백을 설정합니다. 예제에서는 4개(좌, 상, 우, 하)로 나누어서 설정했습니다.
NavWinSubmenuItem 이벤트

예제에서는 이벤트로 IsHighlighted와 JournalEntryUnifiedViewConverter.JournalEntryPosition 변화를 Trigger로 표현하였습니다.
Triggers
<ControlTemplate.Triggers>
<Trigger Value="Current" Property="JournalEntryUnifiedViewConverter.JournalEntryPosition">
<Setter TargetName="Glyph" Property="Data" Value="M 0,5 L 2.5,8 L 7,3 " />
</Trigger>
<Trigger Property="IsHighlighted" Value="true">
<Setter Property="Background" TargetName="Border">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Transparent" Offset="0" />
<GradientStop Color="{DynamicResource ControlMouseOverColor}" Offset="1" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="BorderBrush" TargetName="Border">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="{DynamicResource BorderMediumColor}" Offset="0" />
<GradientStop Color="Transparent" Offset="1" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsHighlighted" Value="true" />
<Condition Value="Forward" Property="JournalEntryUnifiedViewConverter.JournalEntryPosition" />
</MultiTrigger.Conditions>
<Setter TargetName="Glyph" Property="Data" Value="M 3 1 L 7 5 L 3 9 z" />
<Setter TargetName="Glyph" Property="Fill">
<Setter.Value>
<SolidColorBrush Color="{StaticResource GlyphColor}" />
</Setter.Value>
</Setter>
<Setter TargetName="Glyph" Property="Stroke" Value="{x:Null}" />
</MultiTrigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsHighlighted" Value="true" />
<Condition Value="Back" Property="JournalEntryUnifiedViewConverter.JournalEntryPosition" />
</MultiTrigger.Conditions>
<Setter TargetName="Glyph" Property="Data" Value="M 7 1 L 3 5 L 7 9 z" />
<Setter TargetName="Glyph" Property="Fill">
<Setter.Value>
<SolidColorBrush Color="{StaticResource GlyphColor}" />
</Setter.Value>
</Setter>
<Setter TargetName="Glyph" Property="Stroke" Value="{x:Null}" />
</MultiTrigger>
</ControlTemplate.Triggers>Trigger는 어떤 조건이나 이벤트 등이 주어졌을 때 Control의 상태 또는 이벤트 핸들러 등을 호출하는 기능을 의미합니다. 예제에서는 아래와 같이 설정되었습니다.
- JournalEntryUnifiedViewConverter.JournalEntryPosition의 값이 Current일 때 Glyph의 Data를 변경합니다.
- IsHighlighted의 값이 true일 때 Border의 Background와 BorderBrush를 LinearGradientBrush를 사용하여 그라데이션 색으로 변경합니다.
- IsHighlighted의 값이 true이고 JournalEntryUnifiedViewConverter.JournalEntryPosition의 값이 Forward일 때 Glyph의 Data, Fill과 Stroke 값을 변경합니다.
- IsHighlighted의 값이 true이고 JournalEntryUnifiedViewConverter.JournalEntryPosition의 값이 Back일 때 Glyph의 Data, Fill과 Stroke 값을 변경합니다.
👀 그라데이션 색에 대해서 알고 싶으신 분은 이 페이지를 참고하시길 바랍니다.
👀 Data 값에 대한 자세한 설명은 이 페이지를 참고하시길 바랍니다.
전체 코드
<Style x:Key="NavWinButtonStyle"
TargetType="{x:Type Button}">
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="Command"
Value="NavigationCommands.BrowseBack" />
<Setter Property="Focusable"
Value="false" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetName="Ellipse"
Storyboard.TargetProperty="(Shape.Fill).
(GradientBrush.GradientStops)[1].(GradientStop.Color)">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource ControlMouseOverColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetName="Ellipse"
Storyboard.TargetProperty="(Shape.Fill).
(GradientBrush.GradientStops)[1].(GradientStop.Color)">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource ControlPressedColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetName="Ellipse"
Storyboard.TargetProperty="(Shape.Fill).
(GradientBrush.GradientStops)[1].(GradientStop.Color)">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource DisabledControlDarkColor}" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames Storyboard.TargetName="Arrow"
Storyboard.TargetProperty="(Shape.Fill).
(SolidColorBrush.Color)">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource DisabledForegroundColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Ellipse x:Name="Ellipse"
StrokeThickness="1"
Width="24"
Height="24">
<Ellipse.Stroke>
<SolidColorBrush Color="{DynamicResource NavButtonFrameColor}" />
</Ellipse.Stroke>
<Ellipse.Fill>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource ControlLightColor}" />
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Path x:Name="Arrow"
Margin="0,0,3,0"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Data="M 6 0 L 0 6 L 6 12 Z">
<Path.Fill>
<SolidColorBrush Color="{DynamicResource GlyphColor}" />
</Path.Fill>
</Path>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="Command"
Value="{x:Static NavigationCommands.BrowseForward}">
<Setter TargetName="Arrow"
Property="Data"
Value="M 0 0 L 6 6 L 0 12 z" />
<Setter TargetName="Arrow"
Property="Margin"
Value="3,0,0,0" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!-- NavWin Menu Style -->
<Style x:Key="NavWinMenu"
TargetType="{x:Type Menu}">
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="KeyboardNavigation.TabNavigation"
Value="None" />
<Setter Property="IsMainMenu"
Value="false" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Menu}">
<DockPanel IsItemsHost="true" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!-- NavWin Menu Header Style -->
<Style x:Key="NavWinHeaderMenuItem"
TargetType="{x:Type MenuItem}">
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type MenuItem}">
<Grid>
<Popup x:Name="PART_Popup"
Placement="Bottom"
VerticalOffset="2"
IsOpen="{TemplateBinding IsSubmenuOpen}"
AllowsTransparency="True"
Focusable="False"
PopupAnimation="Fade">
<Border x:Name="SubMenuBorder"
Background="{DynamicResource MenuPopupBrush}"
BorderThickness="1">
<Border.BorderBrush>
<SolidColorBrush Color="{DynamicResource BorderMediumColor}" />
</Border.BorderBrush>
<StackPanel IsItemsHost="true"
Margin="2"
KeyboardNavigation.TabNavigation="Cycle"
KeyboardNavigation.DirectionalNavigation="Cycle" />
</Border>
</Popup>
<Grid x:Name="Panel"
Width="24"
Background="Transparent"
HorizontalAlignment="Right"
VerticalAlignment="Stretch"
d:IsHidden="True">
<Border Visibility="Hidden"
x:Name="HighlightBorder"
BorderThickness="1"
CornerRadius="2">
<Border.BorderBrush>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource BorderLightColor}"
Offset="0.0" />
<GradientStop Color="{DynamicResource BorderDarkColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource ControlLightColor}" />
<GradientStop Color="{DynamicResource ControlMouseOverColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Border.Background>
</Border>
<Path x:Name="Arrow"
SnapsToDevicePixels="false"
HorizontalAlignment="Right"
VerticalAlignment="Center"
Margin="0,2,4,0"
StrokeLineJoin="Round"
Data="M 0 0 L 4 4 L 8 0 Z">
<Path.Fill>
<SolidColorBrush Color="{DynamicResource GlyphColor}" />
</Path.Fill>
</Path>
</Grid>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsHighlighted"
Value="true">
<Setter TargetName="HighlightBorder"
Property="Visibility"
Value="Visible" />
</Trigger>
<Trigger Property="IsSubmenuOpen"
Value="true">
<Setter TargetName="HighlightBorder"
Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<GradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource BorderDarkColor}"
Offset="0.0" />
<GradientStop Color="{DynamicResource BorderMediumColor}"
Offset="1.0" />
</GradientStopCollection>
</GradientBrush.GradientStops>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="Background"
TargetName="HighlightBorder">
<Setter.Value>
<LinearGradientBrush EndPoint="0,1"
StartPoint="0,0">
<GradientStop Color="{DynamicResource ControlLightColor}"
Offset="0" />
<GradientStop Color="{DynamicResource ControlPressedColor}"
Offset="0.984" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!-- NavWin Menu Item Style -->
<Style x:Key="NavWinSubmenuItem"
TargetType="{x:Type MenuItem}">
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="Header"
Value="{Binding (JournalEntry.Name)}" />
<Setter Property="Command"
Value="NavigationCommands.NavigateJournal" />
<Setter Property="CommandTarget"
Value="{Binding TemplatedParent, RelativeSource={RelativeSource AncestorType={x:Type Menu}}}" />
<Setter Property="CommandParameter"
Value="{Binding RelativeSource={RelativeSource Self}}" />
<Setter Property="JournalEntryUnifiedViewConverter.JournalEntryPosition"
Value="{Binding (JournalEntryUnifiedViewConverter.JournalEntryPosition)}" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type MenuItem}">
<Border Name="Border"
BorderThickness="1">
<Grid x:Name="Panel"
Background="Transparent"
SnapsToDevicePixels="true"
Height="35"
Width="250">
<Path x:Name="Glyph"
SnapsToDevicePixels="false"
Margin="7,5"
Width="10"
Height="10"
HorizontalAlignment="Left"
StrokeStartLineCap="Triangle"
StrokeEndLineCap="Triangle"
StrokeThickness="2">
<Path.Stroke>
<SolidColorBrush Color="{DynamicResource GlyphColor}" />
</Path.Stroke>
</Path>
<ContentPresenter ContentSource="Header"
Margin="24,5,50,5" />
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Value="Current"
Property="JournalEntryUnifiedViewConverter.JournalEntryPosition">
<Setter TargetName="Glyph"
Property="Data"
Value="M 0,5 L 2.5,8 L 7,3 " />
</Trigger>
<Trigger Property="IsHighlighted"
Value="true">
<Setter Property="Background"
TargetName="Border">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="Transparent"
Offset="0" />
<GradientStop Color="{DynamicResource ControlMouseOverColor}"
Offset="1" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="BorderBrush"
TargetName="Border">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="{DynamicResource BorderMediumColor}"
Offset="0" />
<GradientStop Color="Transparent"
Offset="1" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsHighlighted"
Value="true" />
<Condition Value="Forward"
Property="JournalEntryUnifiedViewConverter.JournalEntryPosition" />
</MultiTrigger.Conditions>
<Setter TargetName="Glyph"
Property="Data"
Value="M 3 1 L 7 5 L 3 9 z" />
<Setter TargetName="Glyph"
Property="Fill">
<Setter.Value>
<SolidColorBrush Color="{StaticResource GlyphColor}" />
</Setter.Value>
</Setter>
<Setter TargetName="Glyph"
Property="Stroke"
Value="{x:Null}" />
</MultiTrigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsHighlighted"
Value="true" />
<Condition Value="Back"
Property="JournalEntryUnifiedViewConverter.JournalEntryPosition" />
</MultiTrigger.Conditions>
<Setter TargetName="Glyph"
Property="Data"
Value="M 7 1 L 3 5 L 7 9 z" />
<Setter TargetName="Glyph"
Property="Fill">
<Setter.Value>
<SolidColorBrush Color="{StaticResource GlyphColor}" />
</Setter.Value>
</Setter>
<Setter TargetName="Glyph"
Property="Stroke"
Value="{x:Null}" />
</MultiTrigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!-- Merges Back and Forward Navigation Stacks -->
<JournalEntryUnifiedViewConverter x:Key="JournalEntryUnifiedViewConverter" />
<!-- SimpleStyles: NavigationWindow -->
<Style x:Key="{x:Type NavigationWindow}"
TargetType="{x:Type NavigationWindow}">
<Setter Property="SnapsToDevicePixels"
Value="true" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type NavigationWindow}">
<DockPanel>
<DockPanel.Background>
<SolidColorBrush Color="{DynamicResource WindowColor}" />
</DockPanel.Background>
<Border DockPanel.Dock="Top"
Height="30"
BorderThickness="1">
<Border.BorderBrush>
<SolidColorBrush Color="{DynamicResource BorderMediumColor}" />
</Border.BorderBrush>
<Grid>
<Grid.Background>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource ControlLightColor}"
Offset="0.0" />
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Grid.Background>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="16" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Menu x:Name="NavMenu"
Grid.ColumnSpan="3"
Height="20"
Margin="1,0,0,0"
VerticalAlignment="Center"
Style="{StaticResource NavWinMenu}">
<MenuItem Style="{StaticResource NavWinHeaderMenuItem}"
ItemContainerStyle="{StaticResource NavWinSubmenuItem}"
IsSubmenuOpen="{Binding (MenuItem.IsSubmenuOpen),
Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}">
<MenuItem.ItemsSource>
<MultiBinding Converter="{StaticResource JournalEntryUnifiedViewConverter}">
<Binding RelativeSource="{RelativeSource TemplatedParent}"
Path="BackStack" />
<Binding RelativeSource="{RelativeSource TemplatedParent}"
Path="ForwardStack" />
</MultiBinding>
</MenuItem.ItemsSource>
</MenuItem>
</Menu>
<Path Grid.Column="0"
SnapsToDevicePixels="false"
IsHitTestVisible="false"
Margin="2,1.5,0,1.5"
Grid.ColumnSpan="3"
StrokeThickness="1"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Data="M22.5767,21.035 Q27,19.37
31.424,21.035 A12.5,12.5,0,0,0,53.5,13
A12.5,12.5,0,0,0,37.765,0.926
Q27,4.93 16.235,0.926
A12.5,12.5,0,0,0,0.5,13
A12.5,12.5,0,0,0,22.5767,21.035 z">
<Path.Stroke>
<SolidColorBrush Color="{DynamicResource BorderMediumColor}" />
</Path.Stroke>
<Path.Fill>
<LinearGradientBrush EndPoint="0,1"
StartPoint="0,0">
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="0" />
<GradientStop Color="{DynamicResource ControlDarkColor}"
Offset="0.984" />
</LinearGradientBrush>
</Path.Fill>
</Path>
<Button Style="{StaticResource NavWinButtonStyle}"
Command="NavigationCommands.BrowseBack"
Content="M 4 0 L 0 4 L 4 8 Z"
Margin="3,1.5,2,1.5"
Grid.Column="0" />
<Button Style="{StaticResource NavWinButtonStyle}"
Command="NavigationCommands.BrowseForward"
Content="M 4 0 L 0 4 L 4 8 Z"
Margin="2,1.5,0,1.5"
Grid.Column="1" />
</Grid>
</Border>
<Grid>
<AdornerDecorator>
<Border BorderThickness="1">
<Border.BorderBrush>
<SolidColorBrush Color="{DynamicResource BorderMediumColor}" />
</Border.BorderBrush>
<ContentPresenter x:Name="PART_NavWinCP"
ClipToBounds="true" />
</Border>
</AdornerDecorator>
<ResizeGrip x:Name="WindowResizeGrip"
HorizontalAlignment="Right"
VerticalAlignment="Bottom"
Visibility="Collapsed"
IsTabStop="false" />
</Grid>
</DockPanel>
<ControlTemplate.Triggers>
<Trigger Property="ResizeMode"
Value="CanResizeWithGrip">
<Setter TargetName="WindowResizeGrip"
Property="Visibility"
Value="Visible" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="{x:Type ResizeGrip}"
TargetType="{x:Type ResizeGrip}">
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ResizeGrip}">
<Border Background="Transparent"
SnapsToDevicePixels="True"
Width="16"
Height="16">
<Rectangle Margin="2">
<Rectangle.Fill>
<DrawingBrush Viewport="0,0,4,4"
ViewportUnits="Absolute"
Viewbox="0,0,8,8"
ViewboxUnits="Absolute"
TileMode="Tile">
<DrawingBrush.Drawing>
<DrawingGroup>
<DrawingGroup.Children>
<GeometryDrawing Brush="#FFE8EDF9"
Geometry="M 4 4 L 4 8 L
8 8 L 8 4 z" />
</DrawingGroup.Children>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--Control colors.-->
<Color x:Key="WindowColor">#FFE8EDF9</Color>
<Color x:Key="ContentAreaColorLight">#FFC5CBF9</Color>
<Color x:Key="ContentAreaColorDark">#FF7381F9</Color>
<Color x:Key="DisabledControlLightColor">#FFE8EDF9</Color>
<Color x:Key="DisabledControlDarkColor">#FFC5CBF9</Color>
<Color x:Key="DisabledForegroundColor">#FF888888</Color>
<Color x:Key="SelectedBackgroundColor">#FFC5CBF9</Color>
<Color x:Key="SelectedUnfocusedColor">#FFDDDDDD</Color>
<Color x:Key="ControlLightColor">White</Color>
<Color x:Key="ControlMediumColor">#FF7381F9</Color>
<Color x:Key="ControlDarkColor">#FF211AA9</Color>
<Color x:Key="ControlMouseOverColor">#FF3843C4</Color>
<Color x:Key="ControlPressedColor">#FF211AA9</Color>
<Color x:Key="GlyphColor">#FF444444</Color>
<Color x:Key="GlyphMouseOver">sc#1, 0.004391443, 0.002428215, 0.242281124</Color>
<!--Border colors-->
<Color x:Key="BorderLightColor">#FFCCCCCC</Color>
<Color x:Key="BorderMediumColor">#FF888888</Color>
<Color x:Key="BorderDarkColor">#FF444444</Color>
<Color x:Key="PressedBorderLightColor">#FF888888</Color>
<Color x:Key="PressedBorderDarkColor">#FF444444</Color>
<Color x:Key="DisabledBorderLightColor">#FFAAAAAA</Color>
<Color x:Key="DisabledBorderDarkColor">#FF888888</Color>
<Color x:Key="DefaultBorderBrushDarkColor">Black</Color>
<!--Control-specific resources.-->
<Color x:Key="HeaderTopColor">#FFC5CBF9</Color>
<Color x:Key="DatagridCurrentCellBorderColor">Black</Color>
<Color x:Key="SliderTrackDarkColor">#FFC5CBF9</Color>
<Color x:Key="NavButtonFrameColor">#FF3843C4</Color>
<LinearGradientBrush x:Key="MenuPopupBrush"
EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="{DynamicResource ControlLightColor}"
Offset="0" />
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="0.5" />
<GradientStop Color="{DynamicResource ControlLightColor}"
Offset="1" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="ProgressBarIndicatorAnimatedFill"
StartPoint="0,0"
EndPoint="1,0">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="#000000FF"
Offset="0" />
<GradientStop Color="#600000FF"
Offset="0.4" />
<GradientStop Color="#600000FF"
Offset="0.6" />
<GradientStop Color="#000000FF"
Offset="1" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
이 글의 내용은 아래의 사이트에서 기초합니다.
NavigationWindow 스타일 및 템플릿 - WPF .NET Framework
NavigationWindow 스타일 및 템플릿 아티클 05/04/2022 읽는 데 6분 걸림 기여자 1명 이 문서의 내용 --> 이 항목에서는 NavigationWindow 컨트롤의 스타일 및 템플릿을 설명합니다. 기본값을 수정할 수 있습니
docs.microsoft.com
'프로그램 개발 > WPF: Style&Template' 카테고리의 다른 글
| PasswordBox (0) | 2022.06.15 |
|---|---|
| NavigationWindow③ (0) | 2022.06.14 |
| NavigationWindow① (0) | 2022.06.11 |
| Menu④ (0) | 2022.06.09 |
| Menu③ (0) | 2022.06.08 |