
안녕하세요, 이번 글에서는 Microsoft에서 제공하는 WPF [ToolBar의 스타일 및 템플릿] 예제를 톺아보겠습니다. ToolBar Style의 경우 ToolBarButtonBaseStyle, ToolBar.(ButtonStyleKey, ToggleButtonStyleKey, CheckBoxStyleKey, RadioButtonStyleKey, TextBoxStyleKey), ToolBarThumbStyle, ToolBarOverflowButtonStyle, ToolBar와 ToolBarTray 순서로 나눠져 있습니다. 이번 글에서는 ToolBarTray와 ToolBar을 보도록 하겠습니다.

ToolBarTray

ToolBarTray는 ToolBar의 레이아웃을 처리하는 Container를 나타냅니다. 예제의 XAML 코드를 ToolBarTray에 적용하면 위와 같은 결과가 나옵니다. 이러한 결과에 도달하도록 코드 순서로 속성을 살펴보면 다음과 같습니다.
ToolBarTray 속성
<Style x:Key="{x:Type ToolBarTray}" TargetType="{x:Type ToolBarTray}">
<Setter Property="Background">
<Setter.Value>
...
</Setter.Value>
</Setter>
</Style>x:Key
XAML 정의 사전에서 만들고 참고하는 요소를 고유하게 식별합니다.
TargetType
이 Style을 적용할 형식을 설정합니다.
Background
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,0">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="#FFF" Offset="0.0" />
<GradientStop Color="{DynamicResource WindowColor}" Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Setter.Value>
</Setter>ToolBarTray의 배경색을 설정합니다. 예제에서는 LinearGradientBrush를 사용하여 그라데이션 색으로 설정했습니다.
👀 그라데이션 색에 대하여 알고 싶으신 분은 이 페이지를 참고하시길 바랍니다.
ToolBar

ToolBar는 명령 또는 Control 그룹의 Container를 제공합니다. 예제의 XAML 코드를 ToolBar에 적용하면 위와 같은 결과가 나옵니다. 이러한 결과에 도달하도록 코드 순서로 속성을 살펴보면 다음과 같습니다.
ToolBar 속성
<Style x:Key="{x:Type ToolBar}" TargetType="{x:Type ToolBar}">
<Setter Property="SnapsToDevicePixels" Value="true" />
<Setter Property="OverridesDefaultStyle" Value="true" />
<Setter Property="Template">
<Setter.Value>
...
</Setter.Value>
</Setter>
</Style>x:Key
XAML 정의 사전에서 만들고 참고하는 요소를 고유하게 식별합니다.
TargetType
이 Style을 적용할 형식을 설정합니다.
SnapsToDevicePixels
렌더링 하는 동안 ToolBar의 렌더링에 디바이스 관련 픽셀 스냅(Pixel Snap)을 사용할지 여부를 설정합니다. 픽셀 스냅을 사용하면 값을 true로 설정하고 그렇지 않으면 false로 설정합니다.
⭐ 픽셀 스냅(Pixel Snap)을 사용하는 이유
WPF는 시스템 DPI 설정에 맞게 자동으로 크기를 조정하게 됩니다. 조정할 때 가장자리가 흐려지거나 반투명하게 표시되는 문제가 발생하는데, 이 문제를 해결하기 위해서 픽셀 스냅 기능을 사용하여 객체의 가장자리를 픽셀에 맞추어 고정시키는 기능을 제공합니다. 픽셀 스냅을 사용하면 객체에 작은 단위의 offset을 적용하여 객체의 크기를 픽셀에 맞추거나 일부분을 렌더링 시점에서 제거하여 해결하는 방법입니다.
OverridesDefaultStyle
테마 스타일의 Style 속성을 포함할지 여부를 설정합니다. 테마 스타일 속성을 사용하지 않으면 true이고 사용하면 false입니다.
Template
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ToolBar}">
<Border x:Name="Border" ... >
...
<DockPanel>
<ToggleButton ... >
<Popup x:Name="OverflowPopup" ... >
<Border x:Name="DropDownBorder" ... >
...
<ToolBarOverflowPanel x:Name="PART_ToolBarOverflowPanel" ... />
</Border>
</Popup>
</ToggleButton>
<Thumb x:Name="ToolBarThumb" ... />
<ToolBarPanel x:Name="PART_ToolBarPanel" ... />
</DockPanel>
</Border>
<ControlTemplate.Triggers>
...
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>ToolBar의 템플릿을 설정합니다. 예제에서 사용되는 Template는 ToolBar의 외형을 지정해줄 수 있는 ControlTemplate입니다.
👀 Template에 대해서 좀 더 아시고 싶으신 분은 이 페이지를 참고하시길 바랍니다.
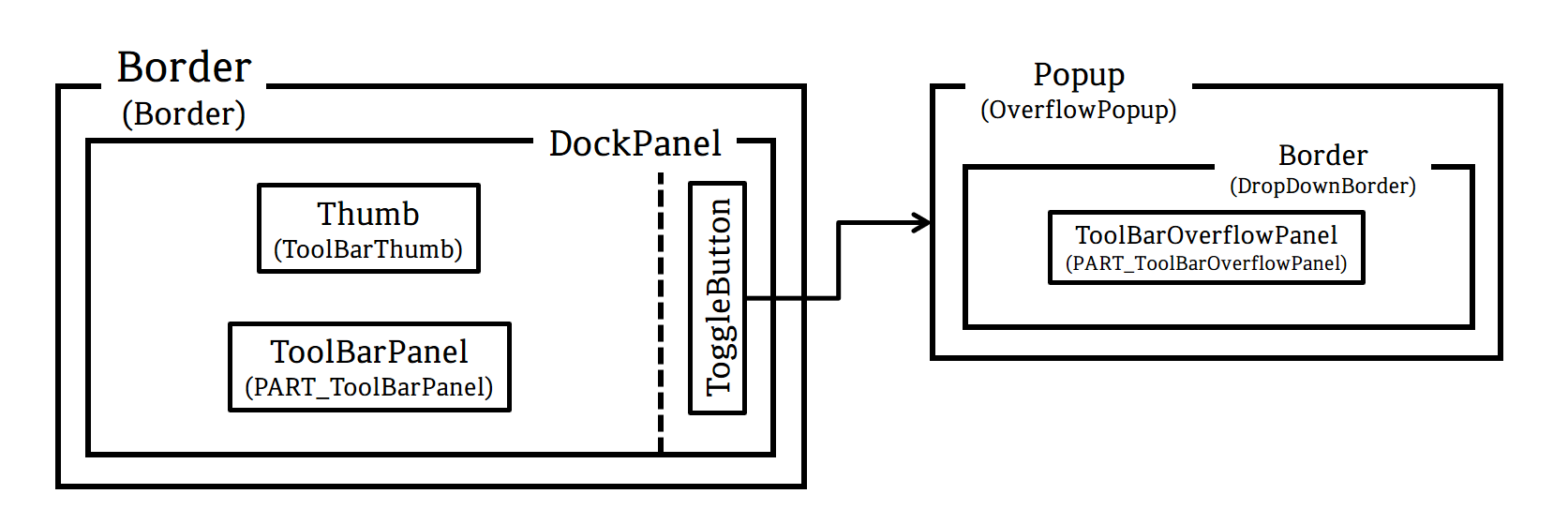
ToolBar Template 구성

ToolBar은 DockPanel을 사용하여 ToggleButton, Thumb과 ToolBarPanel을 구성하였습니다. 그리고 ToggleButton 내부에 Popup을 구성하였습니다.
Border
다른 요소의 주위에 윤곽선, 배경 또는 둘 다를 그립니다.
⭐ Border 속성
[ Border ]
<Border x:Name="Border" CornerRadius="2" BorderThickness="1">
<Border.BorderBrush>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource BorderMediumColor}" Offset="0.0" />
<GradientStop Color="{DynamicResource BorderDarkColor}" Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="#FFF" Offset="0.0" />
<GradientStop Color="{DynamicResource ControlMediumColor}" Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Border.Background>
...
</Border>[ DropDownBorder ]
<Border x:Name="DropDownBorder" BorderThickness="1">
<Border.BorderBrush>
<SolidColorBrush Color="{DynamicResource BorderMediumColor}" />
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="{DynamicResource ControlLightColor}" />
<GradientStop Color="{DynamicResource ControlMediumColor}" Offset="1" />
</LinearGradientBrush>
</Border.Background>
...
</Border>
x:Name
Border에 이름을 설정합니다. 이름을 설정하는 것과 동시에 다른 곳에서 사용할 수 있도록 만들어줍니다.
CornerRadius
Border의 모서리 둥근 정도를 설정합니다.
BorderThickness
Border의 윤곽선 두께를 설정합니다.
BorderBrush
Border의 윤곽선 색을 설정합니다. 예제에서는 LinearGradientBrush를 사용하여 그라데이션 색으로 설정하거나 SolidColorBrush를 사용하여 미리 정의한 색인 BorderMediumColor로 설정했습니다.
Background
Border의 배경색을 설정합니다. 예제에서는 LinearGradientBrush를 사용하여 그라데이션 색으로 설정했습니다.
👀 그라데이션 색에 대해서 알고 싶으신 분은 이 페이지를 참고하시길 바랍니다.
DockPanel
자식 요소를 서로 맞춰 가로 또는 세로로 정렬할 수 있는 영역을 정의합니다.
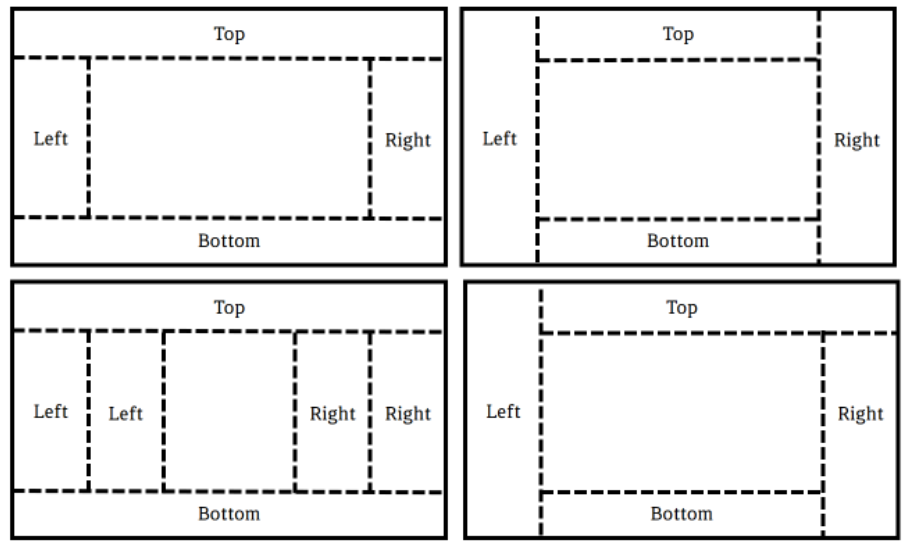
⭐ DockPanel에서 알아두면 좋은 간단한 정보

Doc은 자식 Control에서 DocPanel.Doc을 사용하여 설정합니다. 값으로는 Left, Top, Right, Bottom이 있습니다. Control의 순서에 따라서 구성 유형이 달라질 수 있습니다.
기본 설정인 DockPanel.LastCHildFill 속성을 true(기본값)로 설정하는 경우 DockPanel의 마지막 자식 요소는 마지막 자식 요소에 설정한 다른 dock 값에 관계없이 항상 나머지 공간을 채웁니다.
ToggleButton
CheckBox 같이 상태를 전환할 수 있는 Control의 기본 클래스입니다.
⭐ ToggleButton 속성
<ToggleButton DockPanel.Dock="Right" IsEnabled="{TemplateBinding HasOverflowItems}" Style="{StaticResource ToolBarOverflowButtonStyle}" ClickMode="Press"
IsChecked="{Binding IsOverflowOpen, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}">
...
</ToggleButton>
DockPanel.Dock
Doc 내에 있는 자식 요소의 DockPanel 위치를 지정합니다. 값으로는 Left, Top, Right, Bottom이 있습니다.
IsEnabled
UI(사용자 인터페이스)에서 이 요소를 사용할 수 있는지 여부를 나타내는 값을 설정합니다. 예제에서는 TemplateBinding을 사용하여 부모의 HasOverflowItems로 설정했습니다.
Style
ToggleButton에 속성, 리소스 및 이벤트 처리기를 공유할 수 있게 합니다. 이러한 Style을 미리 정의한 후 Key값을 이용하여 ToggleButton에 설정합니다. 예제에서는 ToolBarOverflowButtonStyle로 설정했습니다.
ClickMode
Click 이벤트가 발생하는 시기를 지정합니다. 값으로는 Hover, Press와 Release가 있습니다.
IsChecked
ToggleButton이 선택되어 있는지 여부를 설정합니다. 예제에서는 Binding을 사용하여 부모의 IsOverflowOpen로 설정했습니다.
Popup
Content가 포함된 팝업 창을 나타냅니다.
⭐ Popup 속성
<Popup x:Name="OverflowPopup" AllowsTransparency="true" Placement="Bottom" StaysOpen="false"
Focusable="false" PopupAnimation="Slide" IsOpen="{Binding IsOverflowOpen, RelativeSource={RelativeSource TemplatedParent}}">
...
</Popup>
x:Name
Popup에 이름을 설정합니다. 이름을 설정하는 것과 동시에 다른 곳에서 사용할 수 있도록 만들어줍니다.
AllowsTransparency
Popup Control이 투명 Content를 포함할 수 있는지 여부를 설정합니다.
Placement
Popup이 열리는 방향을 설정합니다. 값으로는 Absolute, AbsolutePoint, Bottom, Center, Custom, Left 등이 있습니다.
👀 값에 대한 자세한 설명은 이 페이지를 참고하시길 바랍니다.
StaysOpen
Popup에 더 이상 focus가 없으면 해당 Control이 닫히는지 여부를 설정합니다.
Focusable
Popup이 focus를 받을 수 있는지 여부를 설정합니다. focus를 받을 수 있으면 true이고 받을 수 없으면 false입니다.
PopupAnimation
Popup 열기 및 닫기에 대한 애니메이션을 설정합니다. 기본값은 None이며 다른 값으로는 Fade, Scroll, Slide가 있습니다.
👀 값에 대한 자세한 설명은 이 페이지를 참고하시길 바랍니다.
IsOpen
Popup의 표시 여부를 설정합니다. 예제에서는 Binding을 사용하여 부모의 IsOverflowOpen로 설정했습니다.
ToolBarOverflowPanel
오버플로 ToolBar 항목을 정렬하는 데 사용됩니다.
⭐ ToolBarOverflowPanel 속성
<ToolBarOverflowPanel x:Name="PART_ToolBarOverflowPanel" Margin="2" WrapWidth="200" Focusable="true" FocusVisualStyle="{x:Null}" KeyboardNavigation.TabNavigation="Cycle" KeyboardNavigation.DirectionalNavigation="Cycle" />
x:Name
ToolBarOverflowPanel에 이름을 설정합니다. 이름을 설정하는 것과 동시에 다른 곳에서 사용할 수 있도록 만들어줍니다. 예제에서는 ToolBar에 명명된 부분인 PART_ToolBarOverflowPanel로 설정했습니다.
🌟 PART_ToolBarOverflowPanel : ToolBar의 오버플로 영역에 있는 Control을 포함하는 개체입니다.
Margin
ToolBarOverflowPanel의 외부 여백을 설정합니다.
WrapWidth
항목이 다음 줄로 넘어가기 전까지의 오버플로 ToolBar에 대한 권장 너비를 설정합니다.
Focusable
ToolBarOverflowPanel이 focus를 받을 수 있는지 여부를 설정합니다. focus를 받을 수 있으면 true이고 받을 수 없으면 false입니다.
FocusVisualStyle
키보드 focus를 캡처할 때 ToolBarOverflowPanel에 적용되는 모양, 효과 또는 기타 Style을 설정합니다. 예제에서는 Null 값으로 설정했습니다.
KeyboardNavigation.TabNavigation
자식 요소에 대한 논리적 탭 탐색 동작을 설정합니다. 값으로는 Contained, Continue, Cycle, Local, None과 Once가 있습니다.
KeyboardNavigation.DirectionalNavigation
이 속성이 설정된 요소의 자식에 대한 방향 탐색 동작을 설정합니다. 값으로는 Contained, Continue, Cycle, Local, None과 Once가 있습니다.
👀 값에 대한 자세한 설명은 이 페이지를 참고하시면 됩니다.
Thumb
사용자가 끌어올 수 있는 Control을 나타냅니다.
⭐ Thumb 속성
<Thumb x:Name="ToolBarThumb" Style="{StaticResource ToolBarThumbStyle}" Width="10" />
x:Name
Thumb에 이름을 설정합니다. 이름을 설정하는 것과 동시에 다른 곳에서 사용할 수 있도록 만들어줍니다.
Style
Thumb에 속성, 리소스 및 이벤트 처리기를 공유할 수 있게 합니다. 이러한 Style을 미리 정의한 Key값을 이용하여 Thumb에 설정합니다. 예제에서는 ToolBarThumbStyle로 설정했습니다.
Width
Thumb의 너비를 설정합니다.
ToolBarPanel
ToolBar 항목을 ToolBar 내에 정렬합니다.
⭐ ToolBarPanel 속성
<ToolBarPanel x:Name="PART_ToolBarPanel" IsItemsHost="true" Margin="0,1,2,2" />
x:Name
ToolBarPanel에 이름을 설정합니다. 이름을 설정하는 것과 동시에 다른 곳에서 사용할 수 있도록 만들어줍니다. 예제에서는 ToolBar에 명명된 부분인 PART_ToolBarPanel로 설정했습니다.
🌟 PART_ToolBarPanel : ToolBar에서 Control을 포함하는 개체입니다.
IsItemsHost
ItemsControl에 의해 생성된 UI(사용자 인터페이스) 항목에 대한 Container임을 나타내는 Panel 값을 설정합니다. 항목 호스트이며 true이고 그렇지 않으면 false입니다.
Margin
ToolBarPanel의 외부 여백을 설정합니다. 예제에서는 값을 4개(좌, 상, 우, 하)로 나누어서 설정했습니다.
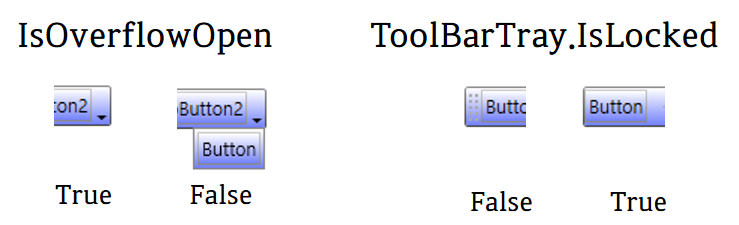
ToolBar 이벤트

예제에서는 이벤트로 IsOverflowOpen과 ToolBarTray.IsLocked 변화를 Triggers로 표현하였습니다.
Triggers
<ControlTemplate.Triggers>
<Trigger Property="IsOverflowOpen" Value="true">
<Setter TargetName="ToolBarThumb" Property="IsEnabled" Value="false" />
</Trigger>
<Trigger Property="ToolBarTray.IsLocked" Value="true">
<Setter TargetName="ToolBarThumb" Property="Visibility" Value="Collapsed" />
</Trigger>
</ControlTemplate.Triggers>Trigger는 어떤 조건이나 이벤트 등이 주어졌을 때 Control의 상태 또는 이벤트 핸들러 등을 호출하는 기능을 의미합니다. 예제에서는 IsOverflowOpen의 값이 true일 경우 ToolBarThumb의 IsEnabled 값을 false로 변경하고 ToolBarTray.IsLocked의 값이 true일 경우 ToolBarThumb의 Visibility를 Collapsed로 변경하는 것입니다.
전체 코드
<Style x:Key="ToolBarButtonBaseStyle"
TargetType="{x:Type ButtonBase}">
<Setter Property="SnapsToDevicePixels"
Value="true" />
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ButtonBase}">
<Border x:Name="Border"
BorderThickness="1">
<Border.BorderBrush>
<LinearGradientBrush EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="{DynamicResource BorderLightColor}"
Offset="0" />
<GradientStop Color="{DynamicResource BorderMediumColor}"
Offset="1" />
</LinearGradientBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="{DynamicResource ControlLightColor}"
Offset="0" />
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="1" />
</LinearGradientBrush>
</Border.Background>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetName="Border"
Storyboard.TargetProperty="(Panel.Background).
(GradientBrush.GradientStops)[1].(GradientStop.Color)">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource ControlPressedColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetName="Border"
Storyboard.TargetProperty="(Panel.Background).
(GradientBrush.GradientStops)[1].(GradientStop.Color)">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource ControlMouseOverColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetName="Border"
Storyboard.TargetProperty="(Panel.Background).
(GradientBrush.GradientStops)[1].(GradientStop.Color)">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource DisabledControlDarkColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="CheckStates">
<VisualState x:Name="Checked">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetName="Border"
Storyboard.TargetProperty="(Panel.Background).
(GradientBrush.GradientStops)[1].(GradientStop.Color)">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource ControlPressedColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Unchecked" />
<VisualState x:Name="Indeterminate" />
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<ContentPresenter Margin="2"
HorizontalAlignment="Center"
VerticalAlignment="Center"
RecognizesAccessKey="True" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="{x:Static ToolBar.ButtonStyleKey}"
BasedOn="{StaticResource ToolBarButtonBaseStyle}"
TargetType="{x:Type Button}" />
<Style x:Key="{x:Static ToolBar.ToggleButtonStyleKey}"
BasedOn="{StaticResource ToolBarButtonBaseStyle}"
TargetType="{x:Type ToggleButton}" />
<Style x:Key="{x:Static ToolBar.CheckBoxStyleKey}"
BasedOn="{StaticResource ToolBarButtonBaseStyle}"
TargetType="{x:Type CheckBox}" />
<Style x:Key="{x:Static ToolBar.RadioButtonStyleKey}"
BasedOn="{StaticResource ToolBarButtonBaseStyle}"
TargetType="{x:Type RadioButton}" />
<Style x:Key="{x:Static ToolBar.TextBoxStyleKey}"
TargetType="{x:Type TextBox}">
<Setter Property="SnapsToDevicePixels"
Value="True" />
<Setter Property="OverridesDefaultStyle"
Value="True" />
<Setter Property="KeyboardNavigation.TabNavigation"
Value="None" />
<Setter Property="FocusVisualStyle"
Value="{x:Null}" />
<Setter Property="AllowDrop"
Value="true" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type TextBox}">
<Border x:Name="Border"
Padding="2"
BorderThickness="1">
<Border.Background>
<SolidColorBrush Color="{DynamicResource ControlLightColor}" />
</Border.Background>
<Border.BorderBrush>
<SolidColorBrush Color="{StaticResource BorderMediumColor}" />
</Border.BorderBrush>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="Disabled">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetName="Border"
Storyboard.TargetProperty="(Panel.Background).
(SolidColorBrush.Color)">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource DisabledControlDarkColor}" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames Storyboard.TargetName="Border"
Storyboard.TargetProperty="(Border.BorderBrush).
(SolidColorBrush.Color)">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource DisabledBorderLightColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="ReadOnly" />
<VisualState x:Name="MouseOver" />
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<ScrollViewer Margin="0"
x:Name="PART_ContentHost" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="ToolBarThumbStyle"
TargetType="{x:Type Thumb}">
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="Cursor"
Value="SizeAll" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Thumb}">
<Border Background="Transparent"
SnapsToDevicePixels="True">
<Rectangle Margin="0,2">
<Rectangle.Fill>
<DrawingBrush Viewport="0,0,4,4"
ViewportUnits="Absolute"
Viewbox="0,0,8,8"
ViewboxUnits="Absolute"
TileMode="Tile">
<DrawingBrush.Drawing>
<DrawingGroup>
<GeometryDrawing Brush="#AAA"
Geometry="M 4 4 L 4 8 L 8 8 L 8 4 z" />
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="ToolBarOverflowButtonStyle"
TargetType="{x:Type ToggleButton}">
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ToggleButton}">
<Border x:Name="Border"
CornerRadius="0,3,3,0"
SnapsToDevicePixels="true">
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="#00000000"
Offset="0" />
<GradientStop Offset="1" />
</LinearGradientBrush>
</Border.Background>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetName="Border"
Storyboard.TargetProperty="(Panel.Background).
(GradientBrush.GradientStops)[1].(GradientStop.Color)">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource ControlPressedColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetName="Border"
Storyboard.TargetProperty="(Panel.Background).
(GradientBrush.GradientStops)[1].(GradientStop.Color)">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource ControlMouseOverColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetName="Border"
Storyboard.TargetProperty="(Panel.Background).
(GradientBrush.GradientStops)[1].(GradientStop.Color)">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource DisabledBorderLightColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid>
<Path x:Name="Arrow"
Fill="Black"
VerticalAlignment="Bottom"
Margin="2,3"
Data="M -0.5 3 L 5.5 3 L 2.5 6 Z" />
<ContentPresenter />
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="{x:Type ToolBar}"
TargetType="{x:Type ToolBar}">
<Setter Property="SnapsToDevicePixels"
Value="true" />
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ToolBar}">
<Border x:Name="Border"
CornerRadius="2"
BorderThickness="1">
<Border.BorderBrush>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource BorderMediumColor}"
Offset="0.0" />
<GradientStop Color="{DynamicResource BorderDarkColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="#FFF"
Offset="0.0" />
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Border.Background>
<DockPanel>
<ToggleButton DockPanel.Dock="Right"
IsEnabled="{TemplateBinding HasOverflowItems}"
Style="{StaticResource ToolBarOverflowButtonStyle}"
ClickMode="Press"
IsChecked="{Binding IsOverflowOpen, Mode=TwoWay,
RelativeSource={RelativeSource TemplatedParent}}">
<Popup x:Name="OverflowPopup"
AllowsTransparency="true"
Placement="Bottom"
StaysOpen="false"
Focusable="false"
PopupAnimation="Slide"
IsOpen="{Binding IsOverflowOpen,
RelativeSource={RelativeSource TemplatedParent}}">
<Border x:Name="DropDownBorder"
BorderThickness="1">
<Border.BorderBrush>
<SolidColorBrush Color="{DynamicResource BorderMediumColor}" />
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="{DynamicResource ControlLightColor}" />
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="1" />
</LinearGradientBrush>
</Border.Background>
<ToolBarOverflowPanel x:Name="PART_ToolBarOverflowPanel"
Margin="2"
WrapWidth="200"
Focusable="true"
FocusVisualStyle="{x:Null}"
KeyboardNavigation.TabNavigation="Cycle"
KeyboardNavigation.DirectionalNavigation="Cycle" />
</Border>
</Popup>
</ToggleButton>
<Thumb x:Name="ToolBarThumb"
Style="{StaticResource ToolBarThumbStyle}"
Width="10" />
<ToolBarPanel x:Name="PART_ToolBarPanel"
IsItemsHost="true"
Margin="0,1,2,2" />
</DockPanel>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsOverflowOpen"
Value="true">
<Setter TargetName="ToolBarThumb"
Property="IsEnabled"
Value="false" />
</Trigger>
<Trigger Property="ToolBarTray.IsLocked"
Value="true">
<Setter TargetName="ToolBarThumb"
Property="Visibility"
Value="Collapsed" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="{x:Type ToolBarTray}"
TargetType="{x:Type ToolBarTray}">
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,0">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="#FFF"
Offset="0.0" />
<GradientStop Color="{DynamicResource WindowColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
<!--Control colors.-->
<Color x:Key="WindowColor">#FFE8EDF9</Color>
<Color x:Key="ContentAreaColorLight">#FFC5CBF9</Color>
<Color x:Key="ContentAreaColorDark">#FF7381F9</Color>
<Color x:Key="DisabledControlLightColor">#FFE8EDF9</Color>
<Color x:Key="DisabledControlDarkColor">#FFC5CBF9</Color>
<Color x:Key="DisabledForegroundColor">#FF888888</Color>
<Color x:Key="SelectedBackgroundColor">#FFC5CBF9</Color>
<Color x:Key="SelectedUnfocusedColor">#FFDDDDDD</Color>
<Color x:Key="ControlLightColor">White</Color>
<Color x:Key="ControlMediumColor">#FF7381F9</Color>
<Color x:Key="ControlDarkColor">#FF211AA9</Color>
<Color x:Key="ControlMouseOverColor">#FF3843C4</Color>
<Color x:Key="ControlPressedColor">#FF211AA9</Color>
<Color x:Key="GlyphColor">#FF444444</Color>
<Color x:Key="GlyphMouseOver">sc#1, 0.004391443, 0.002428215, 0.242281124</Color>
<!--Border colors-->
<Color x:Key="BorderLightColor">#FFCCCCCC</Color>
<Color x:Key="BorderMediumColor">#FF888888</Color>
<Color x:Key="BorderDarkColor">#FF444444</Color>
<Color x:Key="PressedBorderLightColor">#FF888888</Color>
<Color x:Key="PressedBorderDarkColor">#FF444444</Color>
<Color x:Key="DisabledBorderLightColor">#FFAAAAAA</Color>
<Color x:Key="DisabledBorderDarkColor">#FF888888</Color>
<Color x:Key="DefaultBorderBrushDarkColor">Black</Color>
<!--Control-specific resources.-->
<Color x:Key="HeaderTopColor">#FFC5CBF9</Color>
<Color x:Key="DatagridCurrentCellBorderColor">Black</Color>
<Color x:Key="SliderTrackDarkColor">#FFC5CBF9</Color>
<Color x:Key="NavButtonFrameColor">#FF3843C4</Color>
<LinearGradientBrush x:Key="MenuPopupBrush"
EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="{DynamicResource ControlLightColor}"
Offset="0" />
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="0.5" />
<GradientStop Color="{DynamicResource ControlLightColor}"
Offset="1" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="ProgressBarIndicatorAnimatedFill"
StartPoint="0,0"
EndPoint="1,0">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="#000000FF"
Offset="0" />
<GradientStop Color="#600000FF"
Offset="0.4" />
<GradientStop Color="#600000FF"
Offset="0.6" />
<GradientStop Color="#000000FF"
Offset="1" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
이 글의 내용은 아래의 사이트에서 기초합니다.
ToolBar 스타일 및 템플릿 - WPF .NET Framework
아티클 05/06/2022 읽는 데 5분 걸림 기여자 1명 이 문서의 내용 --> 이 항목에서는 ToolBar 컨트롤의 스타일 및 템플릿을 설명합니다. 기본값을 수정할 수 있습니다 ControlTemplate 고유한 모양을 제어할
docs.microsoft.com
'프로그램 개발 > WPF: Style&Template' 카테고리의 다른 글
| ToolBar③ (0) | 2022.06.30 |
|---|---|
| ToolBar② (0) | 2022.06.29 |
| ToggleButton (0) | 2022.06.22 |
| Thumb (0) | 2022.06.21 |
| TextBox (0) | 2022.06.21 |