
안녕하세요, 이번 글에서는 Microsoft에서 제공하는 WPF [DatePicker의 스타일 및 템플릿] 예제를 톺아보도록 하겠습니다. DatePicker Style의 경우 DatePicker, DropDownButtonStyle, Calendar로 나눠집니다. 이번 글에서는 DatePicker에 대해서 보도록 하겠습니다.
👀 Calendar의 경우 예제에서 [ Calendar의 스타일 및 템플릿 ] 예제를 사용하였기 때문에 DatePicker에서는 따로 다루지 않습니다.

DatePicker

사용자가 날짜를 선택할 수 있도록 해주는 Control을 나타냅니다. DatePicker를 사용하면 Text Field에 입력하거나 DropDown 하여 Calendar Control를 사용하여 날짜를 선택할 수 있습니다. DatePicker의 많은 속성은 Calendar를 관리하기 위한 것이며 Calendar에 있는 속성과 동일하게 작동합니다.
👀 Calendar에 관한 공통된 기본 속성들은 이 페이지의 [Calendar 기본 속성]을 참고하시길 바랍니다.
[ DatePicker 속성 ]
CalendarStyle
달력을 렌더링 할 때 사용되는 Style을 설정합니다.
<DatePicker CalendarStyle="CalendarStyle x:Key이름" />
IsDropDownOpen
DropDown Calendar가 열려 있는지 또는 닫혀 있는지 여부를 설정합니다. Calendar가 열려 있으면 true이고, 그렇지 않으면 false(기본값)입니다.
<DatePicker IsDropDownOpen="True" />
SelectedDateFormat
선택한 날짜를 표시하는 데 사용되는 형식을 설정합니다. 기본값은 Long이며, 다른 값으로는 Short가 있습니다.
<DatePicker SelectedDateFormat="Short" />
Text
DatePicker에서 표시하는 Text를 가져오거나 선택된 날짜를 설정합니다.
<DatePicker Text="2022-05-17" />
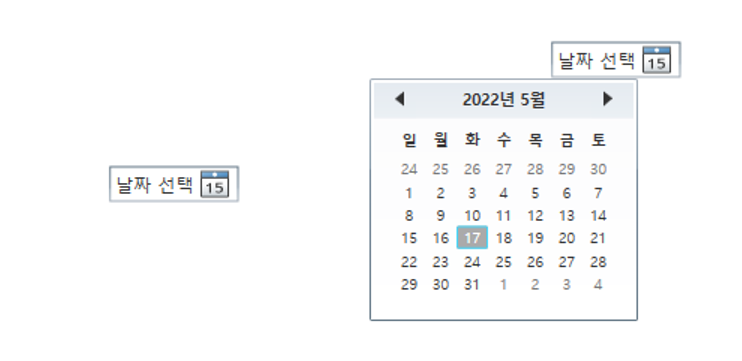
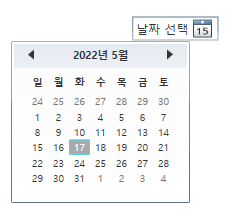
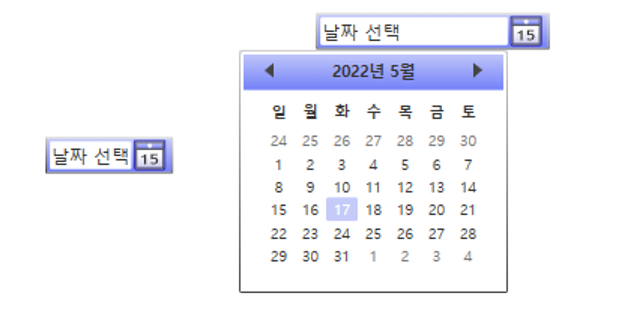
[ DatePicker Style ]

예제의 XAML 코드를 DatePicker에 적용하면 위와 같은 결과가 나옵니다. 이러한 결과에 도달하도록 코드 순서로 속성을 살펴보면 다음과 같습니다.
DatePicker 속성
<Style TargetType="{x:Type DatePicker}">
<Setter Property="Foreground" Value="#FF333333" />
<Setter Property="IsTodayHighlighted" Value="True" />
<Setter Property="SelectedDateFormat" Value="Short" />
<Setter Property="Padding" Value="2" />
<Setter Property="BorderThickness" Value="1" />
<Setter Property="HorizontalContentAlignment" Value="Stretch" />
<Setter Property="CalendarStyle" Value="{DynamicResource DatePickerCalendarStyle}" />
<Setter Property="Template">
<Setter.Value>
...
</Setter.Value>
</Setter>
</Style>Foreground
DatePicker 내부의 글자 색을 설정합니다.
IsTodayHighlighted
현재 날짜가 강조 표시되는지 여부를 설정합니다.
SelectedDateFormat
선택한 날짜를 표시하는 데 사용되는 형식을 설정합니다. 기본값은 Long이며 다른 값으로 Short가 있습니다.
Padding
DatePicker의 안쪽 여백 속성을 설정합니다.
BorderThickness
DatePicker의 윤곽선 두께를 설정합니다.
HorizontalContentAlignment
Control Content의 가로 맞춤을 설정합니다.
CalendarStyle
Calendar를 렌더링 할 때 사용되는 스타일을 설정합니다. 예제에서는 Microsoft [Calendar 스타일 및 템플릿]의 예제로 미리 설정해 둔 "{DynamicResource DatePickerCalendarStyle}"로 설정했습니다.

Template
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type DatePicker}">
<Border ... >
...
<Grid x:Name="PART_Root" ... >
...
<Button x:Name="PART_Button" ... />
<DatePickerTextBox x:Name="PART_TextBox" ... />
<Grid x:Name="PART_DisabledVisual" ... >
...
<Rectangle ... />
<Rectangle ... />
<Popup x:Name="PART_Popup" ... />
</Grid>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>Control의 템플릿을 설정합니다. 예제에서 사용되는 Template는 Control의 외형을 지정해 줄 수 있는 ControlTemplate입니다.
⭐ Template에 대해서 좀 더 아시고 싶으신 분은 이 페이지를 참고하시길 바랍니다.
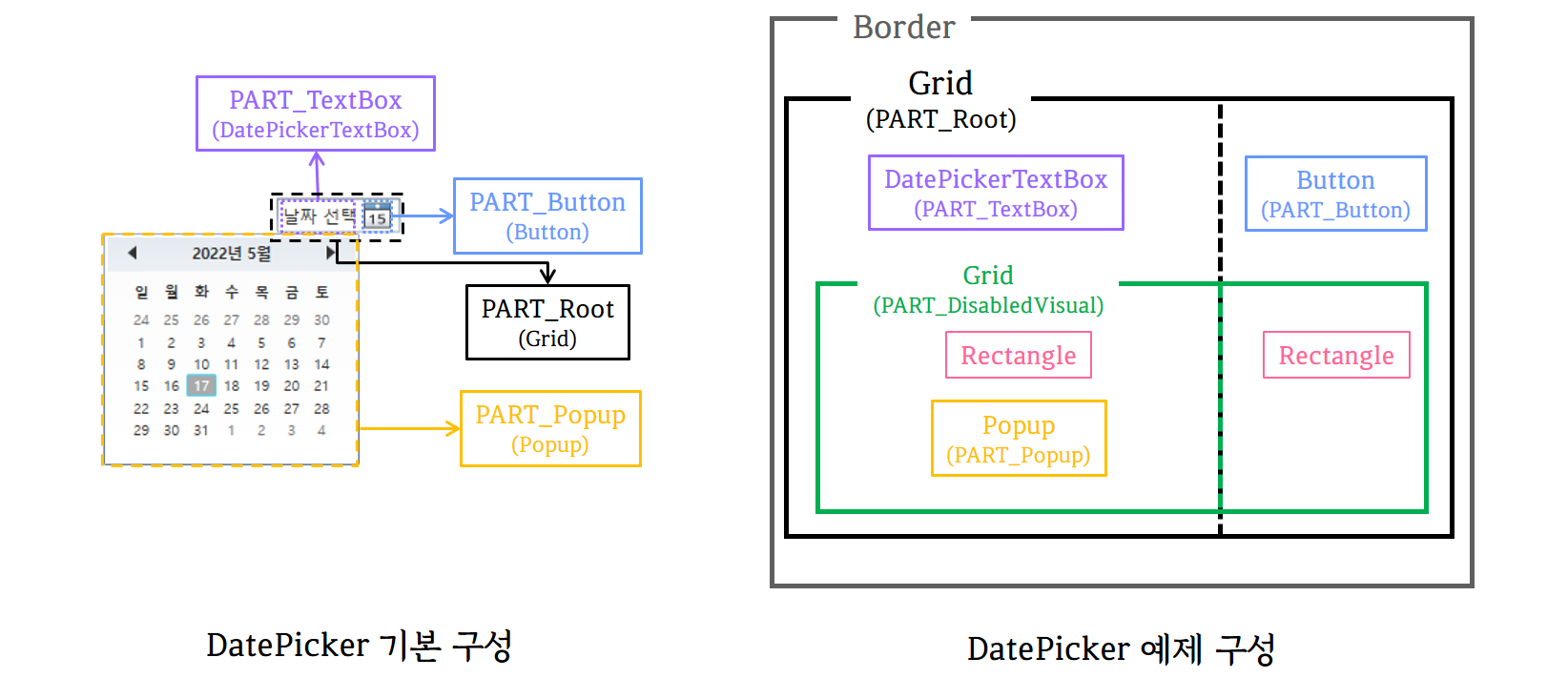
DatePicker 구성

DatePicker의 기본적인 구성은 PART_Root, PART_TextBox, PART_Button과 PART_Popup으로 나눠집니다. 기본 구성에서는 없지만 예제에서는 Disabled 이벤트 처리를 위해서 Grid(PART_DisabledVisual) 부분이 있습니다.
⭐ Grid(PART_Root)와 Grid(PART_DisabledVisual) 내부에 행을 나누지 않았기 때문에 구성 Control들의 Grid.Row값들은 무시하셔도 무방합니다.
🙄 예제에서는 Grid(PART_DisabledVisual) 내부에 Popup(PART_Popup)을 구성하였는데 Grid(PART_Root)에 구성하는 것이 더 좋다고 생각이 됩니다. 그 이유는 PART_DisabledVisual의 경우 Disabled 상태에서 Opacity 값을 0에서 1로 변경하는데, Popup(PART_Popup)의 경우 Disabled 상태에서 보이지 않기에 Opacity 값을 변경할 필요가 없기 때문입니다.
Border
다른 요소의 주위에 윤곽선, 배경 또는 둘 다를 그립니다.
⭐ Border 속성
<Border BorderThickness="{TemplateBinding BorderThickness}" Padding="{TemplateBinding Padding}">
<Border.BorderBrush>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="{DynamicResource BorderLightColor}" Offset="0" />
<GradientStop Color="{DynamicResource BorderDarkColor}" Offset="1" />
</LinearGradientBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="{DynamicResource HeaderTopColor}" Offset="0" />
<GradientStop Color="{DynamicResource ControlMediumColor}" Offset="1" />
</LinearGradientBrush>
</Border.Background>
...
</Border>
BorderThickness
Border의 윤곽선 두께를 설정합니다. 예제에서는 TemplateBinding을 사용하여 Parent의 BorderThickness 값으로 설정했습니다.
Padding
Border의 윤곽선 두께와 자식 요소 사이의 간격을 설정합니다. 예제에서는 TemplateBinding을 사용하여 Parent의 Padding 값으로 설정했습니다.
BorderBrush
Border의 윤곽선 색을 설정합니다. 예제에서처럼 LinearGradientBrush를 사용하여 그라데이션색으로 설정했습니다.
Background
Border의 배경색을 설정합니다. 예제에서처럼 LinearGradientBrush를 사용하여 그라데이션색으로 설정했습니다.
👀 그라데이션 색에 관해서 궁금하신 분은 이 페이지를 참고하시길 바랍니다.
Grid(PART_Root)
열 및 행으로 구성되는 유연한 모눈 영역을 정의합니다.
⭐ Grid 속성
<Grid x:Name="PART_Root"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
...
</Grid>
x:Name
Grid에 이름을 붙입니다. 이름을 붙이는 것과 동시에 다른 곳에서 사용할 수 있도록 만들어줍니다.
HorizontalAlignment
Grid의 가로 정렬 위치를 설정합니다. 기본값은 Stretch이며, 다른 값으로는 Left, Center, Right가 있습니다. 예제에서는 TemplateBinding을 사용하여 Parent의 HorizontalContentAlignment 값으로 설정했습니다.
VerticalAlignment
Grid의 세로 정렬 위치를 설정합니다. 기본값은 Stretch이며, 다른 값으로는 Top, Center, Bottom이 있습니다. 예제에서는 TemplateBinding을 사용하여 Parent의 VerticalContentAlignment 값으로 설정했습니다.
ColumnDefinitions
Grid에 ColumnDefinition을 사용하여 ColumnDefinitionCollection(ColumnDefinition 개체의 순서가 지정된 컬렉션)을 설정합니다.
ColumnDefinition
Grid 요소에 적용되는 열 별 속성을 정의합니다. Width로 너비를 숫자 값, Auto 또는 '*'(기본값)로 설정할 수 있습니다. 숫자 값은 그 숫자의 픽셀 값이 고정되고 Auto는 Content 개체의 크기 속성에 따라 값을 결정합니다. 그리고 '*'은 가중치에 따른 여유 공간을 비율에 따라서 값을 결정합니다.
DatePickerTextBox(PART_TextBox)
DatePicker의 텍스트 입력을 나타냅니다. 이 Control을 사용하면 사용자가 날짜를 DatePicker에 직접 입력할 수 있습니다.
⭐ DatePickerTextBox 속성
<DatePickerTextBox x:Name="PART_TextBox" Grid.Column="0"
Foreground="{TemplateBinding Foreground}" Focusable="{TemplateBinding Focusable}"
HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch" />
x:Name
DatePickerTextBox에 이름을 붙입니다. 이름을 붙이는 것과 동시에 다른 곳에서 사용할 수 있도록 만들어줍니다.
Grid.Column
표시할 Grid(Parent)의 열을 설정합니다.
Foreground
DatePickerTextBox 내부의 글자색을 설정합니다. 예제에서는 TemplateBinding을 사용하여 Parent의 Foreground 값으로 설정했습니다.
Focusable
DatePickerTextBox가 focus를 받을 수 있는지 여부를 설정합니다. focus를 받을 수 있으면 true이고, 받을 수 없으면 false(기본값)입니다.
HorizontalContentAlignment
DatePickerTextBox Content의 가로 맞춤을 설정합니다.
VerticalContentAlignment
DatePickerTextBox Content의 세로 맞춤을 설정합니다.
Button(PART_TextBox)
Click 이벤트에 반응하는 Control을 나타냅니다.
⭐ Button 속성
<Button x:Name="PART_Button" Grid.Column="1" Foreground="{TemplateBinding Foreground}"
Focusable="False" HorizontalAlignment="Left" Margin="3,0,3,0"
Style="{StaticResource DropDownButtonStyle}" VerticalAlignment="Top" />
x:Name
Button에 이름을 붙입니다. 이름을 붙이는 것과 동시에 다른 곳에서 사용할 수 있도록 만들어줍니다.
Grid.Column
표시할 Grid(Parent)의 열을 설정합니다.
Foreground
Button 내부의 글자색을 설정합니다. 예제에서는 TemplateBinding을 사용하여 Parent의 Foreground 값으로 설정했습니다.
HorizontalAlignment
Button의 가로 정렬 위치를 설정합니다. 기본값은 Stretch이며, 다른 값으로는 Left, Center, Right가 있습니다.
Margin
Button의 바깥쪽 여백을 설정합니다. 예제에서는 4개(좌, 상, 우, 하)로 나누어서 설정했습니다.
Style
렌더링 될 때 Button에서 사용할 Style을 설정합니다. 예제에서는 미리 정의한 DropDownButtonStyle로 설정했습니다.
VerticalAlignment
Button의 세로 정렬 위치를 설정합니다. 기본값은 Stretch이며, 다른 값으로는 Top, Center, Bottom이 있습니다.
Grid(PART_DisabledVisual)
열 및 행으로 구성되는 유연한 모눈 영역을 정의합니다.
⭐ Grid 속성
<Grid x:Name="PART_DisabledVisual" Grid.ColumnSpan="2"
Grid.Column="0" IsHitTestVisible="False" Opacity="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
...
</Grid>
x:Name
Grid에 이름을 붙입니다. 이름을 붙이는 것과 동시에 다른 곳에서 사용할 수 있도록 만들어줍니다.
Grid.ColumnSpan
Grid에서 자식 Content를 채울 전체 열 수를 설정합니다.
Grid.Column
표시할 Grid(Parent)을 열을 설정합니다.
IsHitTestVisible
Grid가 렌더링 된 Content의 일부에서 롤오버 테스트 결과로 반환될 수 있는지 여부를 설정합니다. 적중 횟수 테스트 결과로 반환할 수 있으면 true(기본값)이고, 그렇지 않으면 false입니다.
Opacity
Grid의 불투명도를 설정합니다. 값은 0(투명) ~ 1(불투명) 사이를 사용합니다.
ColumnDefinitions
Grid에 ColumnDefinition을 사용하여 ColumnDefinitionCollection(ColumnDefinition 개체의 순서가 지정된 컬렉션)을 설정합니다.
ColumnDefinition
Grid 요소에 적용되는 열 별 속성을 정의합니다. Width로 너비를 숫자 값, Auto 또는 '*'(기본값)로 설정할 수 있습니다. 숫자 값은 그 숫자의 픽셀 값이 고정되고 Auto는 Content 개체의 크기 속성에 따라 값을 결정합니다. 그리고 '*'은 가중치에 따른 여유 공간을 비율에 따라서 값을 결정합니다.
Rectangle
사각형을 그립니다.
⭐ Rectangle 속성
<Rectangle Grid.Column="0" Fill="#A5FFFFFF" RadiusY="1" RadiusX="1" />
<Rectangle Grid.Column="1" Fill="#A5FFFFFF" Height="18"
Margin="3,0,3,0" RadiusY="1" RadiusX="1" Width="19" />
Grid.Column
표시할 Grid(Parent)의 열을 설정합니다.
Fill
도형의 내부 색을 설정합니다.
RadiusY
Rectangle의 모퉁이를 둥글게 하는 데 사용되는 타원의 y축 반경을 설정합니다.
RadiusX
Rectangle의 모퉁이를 둥글게 하는 데 사용되는 타원의 x축 반경을 설정합니다.
Height
Rectangle의 높이를 설정합니다.
Margin
Rectangle의 외부 여백을 설정합니다. 예제에서는 4개(좌, 상, 우, 하)로 나누어서 설정했습니다.
Width
Rectangle의 너비를 설정합니다.
Popup(PART_Popup)
Content가 포함된 Popup 창을 나타냅니다.
⭐ Popup 속성
<Popup x:Name="PART_Popup"
AllowsTransparency="True"
Placement="Bottom"
PlacementTarget="{Binding ElementName=PART_TextBox}"
StaysOpen="False" />
x:Name
Popup에 이름을 붙입니다. 이름을 붙이는 것과 동시에 다른 곳에서 사용할 수 있도록 만들어줍니다.
AllowsTransparency
Popup이 투명 Content를 포함할 수 있는지 여부를 설정합니다. 투명 Content를 포함할 수 있으면 true이고, 포함할 수 없으면 false(기본값)입니다.
Placement
Popup이 열리는 방향을 설정하고 Popup이 화면 경계와 겹칠 때의 동작을 지정합니다. 기본값은 Bottom이며, 다른 값으로 Center, Left, Right 등이 있습니다.
👀 Placement의 여러 값과 값에 대한 설명은 이 페이지를 참고하시길 바랍니다.
PlacementTarget
Popup이 열리는 위치의 기준이 되는 요소를 설정합니다. 예제에서는 Binding을 사용하여 "PART_TextBox" Control로 설정했습니다.
DatePicker 이벤트

예제에서는 DatePicker 이벤트로 Disabled 변화를 VisualStateManager로 표현하였습니다.
VisualStateManager
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="Disabled">
<Storyboard>
<DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="PART_DisabledVisual" />
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>VisualState는 Control의 시각적 상태를 나타냅니다. 예제의 이벤트에서 시각적 변화를 주기 위해서 VisualStateGroup의 x:Name을 CommonStates로 설정했습니다.
⭐ DatePicker은 2개(CommonStates, ValidationStates)의 VisualStateGroup을 가지고 있습니다.
CommonStates
Disabled
Storyboard의 내용을 풀어보면 ["PART_DisabledVisual"라는 이름을 가진 Control의 Opacity 값을 1로 바꾸는 것]입니다.
🌟 Normal의 경우 Storyboard가 존재하지 않지만 명시해주지 않으면 Disabled에서 Normal로 상태가 변할 때 외형이 바뀌지 않습니다.
DoubleAnimation
지정된 Duration 동안 선형 보간을 사용하여 두 대상 값 사이의 Double 속성 값을 애니메이션 합니다.
전체 코드
<!--In this example, an implecit style for Calendar is defined elsewhere
in the application. DatePickerCalendarStyle is based on the implicit
style so that the DatePicker will use the application's calendar style.-->
<Style x:Key="DatePickerCalendarStyle"
TargetType="{x:Type Calendar}"
BasedOn="{StaticResource {x:Type Calendar}}" />
<!--The template for the button that displays the calendar.-->
<Style x:Key="DropDownButtonStyle"
TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0" />
<VisualTransition GeneratedDuration="0:0:0.1"
To="MouseOver" />
<VisualTransition GeneratedDuration="0:0:0.1"
To="Pressed" />
</VisualStateGroup.Transitions>
<VisualState x:Name="Normal" />
<VisualState x:Name="MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime="0"
Duration="00:00:00.001"
Storyboard.TargetName="BackgroundGradient"
Storyboard.TargetProperty="(Border.Background).
(GradientBrush.GradientStops)[1].(GradientStop.Color)">
<SplineColorKeyFrame KeyTime="0"
Value="#F2FFFFFF" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames BeginTime="0"
Duration="00:00:00.001"
Storyboard.TargetName="BackgroundGradient"
Storyboard.TargetProperty="(Border.Background).
(GradientBrush.GradientStops)[2].(GradientStop.Color)">
<SplineColorKeyFrame KeyTime="0"
Value="#CCFFFFFF" />
</ColorAnimationUsingKeyFrames>
<ColorAnimation Duration="0"
To="#FF448DCA"
Storyboard.TargetProperty="(Border.Background).
(SolidColorBrush.Color)"
Storyboard.TargetName="Background" />
<ColorAnimationUsingKeyFrames BeginTime="0"
Duration="00:00:00.001"
Storyboard.TargetName="BackgroundGradient"
Storyboard.TargetProperty="(Border.Background).
(GradientBrush.GradientStops)[3].(GradientStop.Color)">
<SplineColorKeyFrame KeyTime="0"
Value="#7FFFFFFF" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime="0"
Duration="00:00:00.001"
Storyboard.TargetName="Background"
Storyboard.TargetProperty="(Border.Background).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime="0"
Value="#FF448DCA" />
</ColorAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="0"
Duration="00:00:00.001"
Storyboard.TargetProperty="(UIElement.Opacity)"
Storyboard.TargetName="Highlight">
<SplineDoubleKeyFrame KeyTime="0"
Value="1" />
</DoubleAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames BeginTime="0"
Duration="00:00:00.001"
Storyboard.TargetName="BackgroundGradient"
Storyboard.TargetProperty="(Border.Background).
(GradientBrush.GradientStops)[0].(GradientStop.Color)">
<SplineColorKeyFrame KeyTime="0"
Value="#F4FFFFFF" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames BeginTime="0"
Duration="00:00:00.001"
Storyboard.TargetName="BackgroundGradient"
Storyboard.TargetProperty="(Border.Background).
(GradientBrush.GradientStops)[1].(GradientStop.Color)">
<SplineColorKeyFrame KeyTime="0"
Value="#EAFFFFFF" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames BeginTime="0"
Duration="00:00:00.001"
Storyboard.TargetName="BackgroundGradient"
Storyboard.TargetProperty="(Border.Background).
(GradientBrush.GradientStops)[2].(GradientStop.Color)">
<SplineColorKeyFrame KeyTime="0"
Value="#C6FFFFFF" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames BeginTime="0"
Duration="00:00:00.001"
Storyboard.TargetName="BackgroundGradient"
Storyboard.TargetProperty="(Border.Background).
(GradientBrush.GradientStops)[3].(GradientStop.Color)">
<SplineColorKeyFrame KeyTime="0"
Value="#6BFFFFFF" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled" />
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid Background="#11FFFFFF"
FlowDirection="LeftToRight"
HorizontalAlignment="Center"
Height="18"
Margin="0"
VerticalAlignment="Center"
Width="19">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="20*" />
<ColumnDefinition Width="20*" />
<ColumnDefinition Width="20*" />
<ColumnDefinition Width="20*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="23*" />
<RowDefinition Height="19*" />
<RowDefinition Height="19*" />
<RowDefinition Height="19*" />
</Grid.RowDefinitions>
<Border x:Name="Highlight"
BorderThickness="1"
Grid.ColumnSpan="4"
CornerRadius="0,0,1,1"
Margin="-1"
Opacity="1"
Grid.Row="0"
Grid.RowSpan="4">
<Border.BorderBrush>
<SolidColorBrush Color="{DynamicResource ControlPressedColor}" />
</Border.BorderBrush>
</Border>
<Border x:Name="Background"
BorderBrush="#FFFFFFFF"
BorderThickness="1"
Grid.ColumnSpan="4"
CornerRadius=".5"
Margin="0,-1,0,0"
Opacity="1"
Grid.Row="1"
Grid.RowSpan="3">
<Border.Background>
<SolidColorBrush Color="{DynamicResource ControlDarkColor}" />
</Border.Background>
</Border>
<Border x:Name="BackgroundGradient"
BorderBrush="#BF000000"
BorderThickness="1"
Grid.ColumnSpan="4"
CornerRadius=".5"
Margin="0,-1,0,0"
Opacity="1"
Grid.Row="1"
Grid.RowSpan="3">
<Border.Background>
<LinearGradientBrush EndPoint=".7,1"
StartPoint=".7,0">
<GradientStop Color="#FFFFFFFF"
Offset="0" />
<GradientStop Color="#F9FFFFFF"
Offset="0.375" />
<GradientStop Color="#E5FFFFFF"
Offset="0.625" />
<GradientStop Color="#C6FFFFFF"
Offset="1" />
</LinearGradientBrush>
</Border.Background>
</Border>
<Rectangle Grid.ColumnSpan="4"
Grid.RowSpan="1"
StrokeThickness="1">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0,1"
StartPoint="0,0">
<GradientStop Color="{DynamicResource HeaderTopColor}" />
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
<Rectangle.Stroke>
<LinearGradientBrush EndPoint="0.48,-1"
StartPoint="0.48,1.25">
<GradientStop Color="#FF494949" />
<GradientStop Color="#FF9F9F9F"
Offset="1" />
</LinearGradientBrush>
</Rectangle.Stroke>
</Rectangle>
<Path Fill="#FF2F2F2F"
Grid.Row="1"
Grid.Column="0"
Grid.RowSpan="3"
Grid.ColumnSpan="4"
HorizontalAlignment="Center"
VerticalAlignment="Center"
RenderTransformOrigin="0.5,0.5"
Margin="4,3,4,3"
Stretch="Fill"
Data="M11.426758,8.4305077 L11.749023,8.4305077
L11.749023,16.331387 L10.674805,16.331387
L10.674805,10.299648 L9.0742188,11.298672
L9.0742188,10.294277 C9.4788408,10.090176
9.9094238,9.8090878 10.365967,9.4510155
C10.82251,9.0929432 11.176106,8.7527733
11.426758,8.4305077 z M14.65086,8.4305077
L18.566387,8.4305077 L18.566387,9.3435936
L15.671368,9.3435936 L15.671368,11.255703
C15.936341,11.058764 16.27293,10.960293
16.681133,10.960293 C17.411602,10.960293
17.969301,11.178717 18.354229,11.615566
C18.739157,12.052416 18.931622,12.673672
18.931622,13.479336 C18.931622,15.452317
18.052553,16.438808 16.294415,16.438808
C15.560365,16.438808 14.951641,16.234707
14.468243,15.826504 L14.881817,14.929531
C15.368796,15.326992 15.837872,15.525723
16.289043,15.525723 C17.298809,15.525723
17.803692,14.895514 17.803692,13.635098
C17.803692,12.460618 17.305971,11.873379
16.310528,11.873379 C15.83071,11.873379
15.399232,12.079271 15.016094,12.491055
L14.65086,12.238613 z" />
<Ellipse Grid.ColumnSpan="4"
Fill="#FFFFFFFF"
HorizontalAlignment="Center"
Height="3"
StrokeThickness="0"
VerticalAlignment="Center"
Width="3" />
<Border x:Name="DisabledVisual"
BorderBrush="#B2FFFFFF"
BorderThickness="1"
Grid.ColumnSpan="4"
CornerRadius="0,0,.5,.5"
Opacity="0"
Grid.Row="0"
Grid.RowSpan="4" />
</Grid>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="{x:Type DatePicker}">
<Setter Property="Foreground"
Value="#FF333333" />
<Setter Property="IsTodayHighlighted"
Value="True" />
<Setter Property="SelectedDateFormat"
Value="Short" />
<Setter Property="Padding"
Value="2" />
<Setter Property="BorderThickness"
Value="1" />
<Setter Property="HorizontalContentAlignment"
Value="Stretch" />
<!--Set CalendarStyle to DatePickerCalendarStyle.-->
<Setter Property="CalendarStyle"
Value="{DynamicResource DatePickerCalendarStyle}" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type DatePicker}">
<Border BorderThickness="{TemplateBinding BorderThickness}"
Padding="{TemplateBinding Padding}">
<Border.BorderBrush>
<LinearGradientBrush EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="{DynamicResource BorderLightColor}"
Offset="0" />
<GradientStop Color="{DynamicResource BorderDarkColor}"
Offset="1" />
</LinearGradientBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="{DynamicResource HeaderTopColor}"
Offset="0" />
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="1" />
</LinearGradientBrush>
</Border.Background>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="Disabled">
<Storyboard>
<DoubleAnimation Duration="0"
To="1"
Storyboard.TargetProperty="Opacity"
Storyboard.TargetName="PART_DisabledVisual" />
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid x:Name="PART_Root"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Button x:Name="PART_Button"
Grid.Column="1"
Foreground="{TemplateBinding Foreground}"
Focusable="False"
HorizontalAlignment="Left"
Margin="3,0,3,0"
Grid.Row="0"
Style="{StaticResource DropDownButtonStyle}"
VerticalAlignment="Top" />
<DatePickerTextBox x:Name="PART_TextBox"
Grid.Column="0"
Foreground="{TemplateBinding Foreground}"
Focusable="{TemplateBinding Focusable}"
HorizontalContentAlignment="Stretch"
Grid.Row="0"
VerticalContentAlignment="Stretch" />
<Grid x:Name="PART_DisabledVisual"
Grid.ColumnSpan="2"
Grid.Column="0"
IsHitTestVisible="False"
Opacity="0"
Grid.Row="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Rectangle Grid.Column="0"
Fill="#A5FFFFFF"
RadiusY="1"
Grid.Row="0"
RadiusX="1" />
<Rectangle Grid.Column="1"
Fill="#A5FFFFFF"
Height="18"
Margin="3,0,3,0"
RadiusY="1"
Grid.Row="0"
RadiusX="1"
Width="19" />
<Popup x:Name="PART_Popup"
AllowsTransparency="True"
Placement="Bottom"
PlacementTarget="{Binding ElementName=PART_TextBox}"
StaysOpen="False" />
</Grid>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--Control colors.-->
<Color x:Key="WindowColor">#FFE8EDF9</Color>
<Color x:Key="ContentAreaColorLight">#FFC5CBF9</Color>
<Color x:Key="ContentAreaColorDark">#FF7381F9</Color>
<Color x:Key="DisabledControlLightColor">#FFE8EDF9</Color>
<Color x:Key="DisabledControlDarkColor">#FFC5CBF9</Color>
<Color x:Key="DisabledForegroundColor">#FF888888</Color>
<Color x:Key="SelectedBackgroundColor">#FFC5CBF9</Color>
<Color x:Key="SelectedUnfocusedColor">#FFDDDDDD</Color>
<Color x:Key="ControlLightColor">White</Color>
<Color x:Key="ControlMediumColor">#FF7381F9</Color>
<Color x:Key="ControlDarkColor">#FF211AA9</Color>
<Color x:Key="ControlMouseOverColor">#FF3843C4</Color>
<Color x:Key="ControlPressedColor">#FF211AA9</Color>
<Color x:Key="GlyphColor">#FF444444</Color>
<Color x:Key="GlyphMouseOver">sc#1, 0.004391443, 0.002428215, 0.242281124</Color>
<!--Border colors-->
<Color x:Key="BorderLightColor">#FFCCCCCC</Color>
<Color x:Key="BorderMediumColor">#FF888888</Color>
<Color x:Key="BorderDarkColor">#FF444444</Color>
<Color x:Key="PressedBorderLightColor">#FF888888</Color>
<Color x:Key="PressedBorderDarkColor">#FF444444</Color>
<Color x:Key="DisabledBorderLightColor">#FFAAAAAA</Color>
<Color x:Key="DisabledBorderDarkColor">#FF888888</Color>
<Color x:Key="DefaultBorderBrushDarkColor">Black</Color>
<!--Control-specific resources.-->
<Color x:Key="HeaderTopColor">#FFC5CBF9</Color>
<Color x:Key="DatagridCurrentCellBorderColor">Black</Color>
<Color x:Key="SliderTrackDarkColor">#FFC5CBF9</Color>
<Color x:Key="NavButtonFrameColor">#FF3843C4</Color>
<LinearGradientBrush x:Key="MenuPopupBrush"
EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="{DynamicResource ControlLightColor}"
Offset="0" />
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="0.5" />
<GradientStop Color="{DynamicResource ControlLightColor}"
Offset="1" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="ProgressBarIndicatorAnimatedFill"
StartPoint="0,0"
EndPoint="1,0">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="#000000FF"
Offset="0" />
<GradientStop Color="#600000FF"
Offset="0.4" />
<GradientStop Color="#600000FF"
Offset="0.6" />
<GradientStop Color="#000000FF"
Offset="1" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
이 글의 내용은 아래의 사이트에서 기초합니다.
DatePicker 스타일 및 템플릿 - WPF .NET Framework
DatePicker 스타일 및 템플릿 아티클 05/06/2022 읽는 데 7분 걸림 기여자 1명 이 문서의 내용 --> 이 항목에서는 DatePicker 컨트롤의 스타일 및 템플릿을 설명합니다. 기본값을 수정할 수 있습니다 ControlTe
docs.microsoft.com
'프로그램 개발 > WPF: Style&Template' 카테고리의 다른 글
| DocumentViewer (0) | 2022.05.20 |
|---|---|
| DatePicker② (0) | 2022.05.19 |
| DataGrid④ (0) | 2022.05.17 |
| DataGrid③ (0) | 2022.05.16 |
| DataGrid② (0) | 2022.05.13 |