
안녕하세요, 이번 글에서는 Microsoft에서 제공하는 WPF [ScrollViewer의 스타일 및 템플릿] 예제를 톺아보겠습니다.
ScrollViewer

표시 가능한 다른 요소를 포함할 수 있는 Scroll 가능한 영역을 나타냅니다. ScrollViewer를 사용하면 실제 크기보다 작은 영역에 Content를 표시할 수 있습니다.
ScrollViewer Style

예제의 XAML 코드를 ScrollViewer에 적용하면 위와 같은 결과가 나옵니다. 이러한 결과에 도달하도록 코드 순서로 속성을 살펴보면 다음과 같습니다.
⭐ 위 이미지의 경우 확인을 쉽게하기 위해서 Border로 테두리를 설정했습니다.
ScrollViewer 속성
<Style x:Key="LeftScrollViewer" TargetType="{x:Type ScrollViewer}">
<Setter Property="OverridesDefaultStyle" Value="True" />
<Setter Property="Template">
<Setter.Value>
...
</Setter.Value>
</Setter>
</Style>x:Key
XAML 정의 사전에서 만들고 참고하는 요소를 고유하게 식별합니다.
TargetType
이 Style을 적용할 형식을 설정합니다.
OverridesDefaultStyle
테마 스타일의 스타일 속성을 포함할지 여부를 설정합니다. 이 요소가 테마 스타일 속성을 사용하지 않으면 true이고 사용하면 false입니다.
Template
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ScrollViewer}">
<Grid>
...
<Border ... >
...
<ScrollContentPresenter ... }" />
</Border>
<ScrollBar x:Name="PART_VerticalScrollBar" ... />
<ScrollBar x:Name="PART_HorizontalScrollBar" ... />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>ScrollViewer의 템플릿을 설정합니다. 예제에서 사용되는 Template는 ScrollViewer의 외형을 지정해줄 수 있는 ControlTemplate입니다.
👀 Template에 대해서 좀 더 아시고 싶으신 분은 이 페이지를 참고하시길 바랍니다.
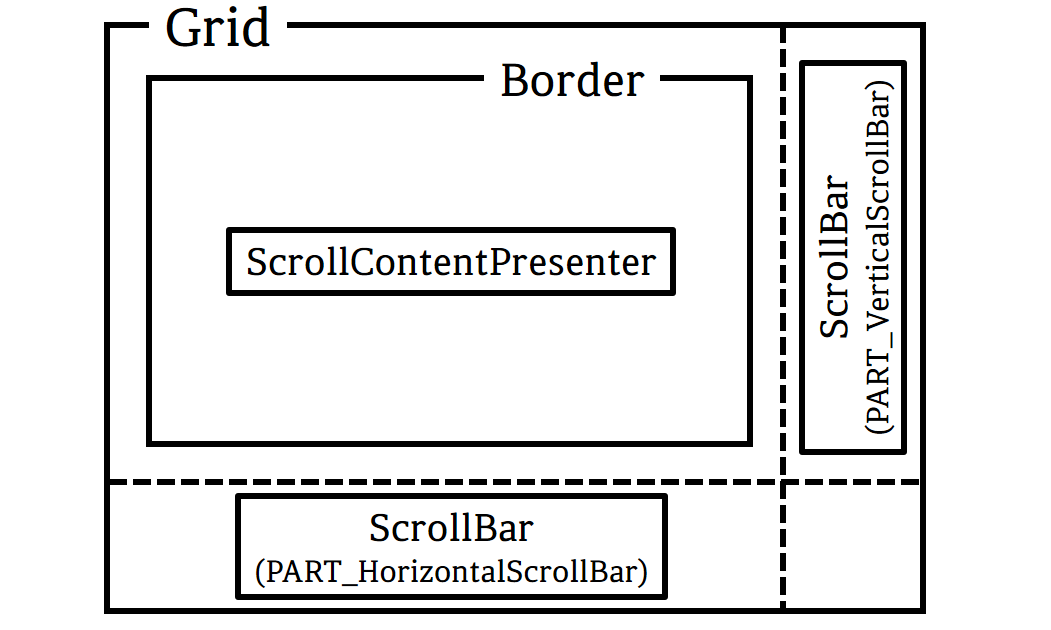
ScrollViewer Template 구성

ScrollViewer은 Grid로 구역을 나누어서 ScrollContentPresenter와 ScrollBar를 구성하고 있습니다.
Grid
열 및 행으로 구성되는 유연한 모눈 영역을 정의합니다.
⭐ Grid 속성
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
...
</Grid>
ColumnDefinitions
Grid에 ColumnDefinition을 사용하여 ColumnDefinitionCollection(ColumnDefinition 개체의 순서가 지정된 컬렉션)을 설정합니다.
ColumnDefinition
Grid 요소에 적용되는 열 별 속성을 정의합니다. Width로 너비를 숫자 값, Auto 또는 '*'(기본값)로 설정할 수 있습니다.
RowDefinitions
Grid에 RowDefinition을 사용하여 RowDefinitionCollection(RowDefinition 개체의 순서가 지정된 컬렉션)을 설정합니다.
RowDefinition
Grid 요소에 적용되는 행 별 속성을 정의합니다. Height로 높이를 숫자 값, Auto 또는 '*'(기본값)로 설정할 수 있습니다.
Border
다른 요소의 주위에 윤곽선, 배경 또는 둘 다를 그립니다.
⭐ Border 속성
<Border Grid.Column="1" BorderThickness="0,1,1,1">
<Border.BorderBrush>
<SolidColorBrush Color="{DynamicResource BorderMediumColor}" />
</Border.BorderBrush>
...
</Border>
Grid.Column
Border을 표시할 Grid의 열 값을 설정합니다.
BorderThickness
Border의 윤곽선 두께를 설정합니다. 예제에서는 4개(좌, 상, 우, 하)로 나누어서 설정했습니다.
BorderBrush
Border의 윤곽선 색을 설정합니다. 예제에서는 SolidColorBrush를 사용하여 미리 정의한 색인 BorderMediumColor로 설정했습니다.
ScrollContentPresenter
ScrollViewer Control의 내용을 표시합니다.
⭐ ScrollContentPresenter
<ScrollContentPresenter CanContentScroll="{TemplateBinding CanContentScroll}" />
CanContentScroll
IScrollInfo가 지원되는 경우 Content가 Scroll을 제어할 수 있는지 여부를 설정합니다. 예제에서는 TemplateBinding을 사용하여 부모의 CanContentScroll로 설정했습니다.
ScrollBar
값에 따라 위치가 지정되는 이동식 Thumb이 있는 Scroll 막대를 제공하는 Control을 나타냅니다.
⭐ ScrollBar 속성
[ PART_VerticalScrollBar ]
<ScrollBar x:Name="PART_VerticalScrollBar" Value="{TemplateBinding VerticalOffset}" Maximum="{TemplateBinding ScrollableHeight}" ViewportSize="{TemplateBinding ViewportHeight}" Visibility="{TemplateBinding ComputedVerticalScrollBarVisibility}"/>[ PART_HorizontalScrolLBar ]
<ScrollBar x:Name="PART_HorizontalScrollBar" Orientation="Horizontal" Grid.Row="1" Grid.Column="1" Value="{TemplateBinding HorizontalOffset}" Maximum="{TemplateBinding ScrollableWidth}" ViewportSize="{TemplateBinding ViewportWidth}" Visibility="{TemplateBinding ComputedHorizontalScrollBarVisibility}"/>
x:Name
ScrollBar에 이름을 설정합니다. 이름을 설정하는 것과 동시에 다른 곳에서 사용할 수 있도록 만들어줍니다. 예제에서는 PART_VerticalScrollBar와 PART_HorizontalScrollBar로 설정했습니다.
🌟 PART_VerticalScrollBar : ScrollBar는 Content를 세로로 Scroll하는 데 사용됩니다.
🌟 PART_HorizontalScrollBar : ScrollBar는 Content를 가로로 Scroll하는 데 사용됩니다.
Orientation
ScrollBar가 가로 방향으로 표시될지 세로 방향으로 표시될지를 나타내는 값을 설정합니다.
Grid.Row
ScrollBar를 표시할 Grid의 행 값을 설정합니다.
Grid.Column
ScrolLBar를 표시할 Grid의 열 값을 설정합니다.
Value
범위 Control의 형재 크기를 설정합니다. 예제에서는 TemplateBinding을 사용하여 부모의 VerticalOffset과 HorizontalOffset으로 설정했습니다.
🌟 VerticalOffset : Scroll된 Content의 세로 offset을 포함하는 값
🌟 HorizontalOffset : Scroll된 Content의 가로 offset을 포함하는 값
Maximum
범위 요소에서 사용 가능한 가장 높은 Value를 설정합니다. 예제에서는 TemplateBinding을 사용하여 부모의 ScrollableHeight와 ScrollableWidth로 설정했습니다.
🌟 ScrollableHeight : Scroll할 수 있는 Content의 세로 크기
🌟 ScrollableWidth : Scroll할 수 있는 Content의 가로 크기
ViewportSize
현재 볼 수 있는 Scroll 가능한 Content 양을 설정합니다. 예제에서는 TemplateBinding을 사용하여 부모의 ViewportHeight와 ViewportWidth로 설정했습니다.
🌟 ViewportHeight : Content의 Viewpoint에 대한 세로 크기
🌟 ViewportWidth : Content의 Viewpoint에 대한 가로 크기
Visibility
ScrollBar의 표시 유형을 설정합니다. 예젱서는 TemplateBinding을 사용하여 부모의 ComputedVerticalScrollBarVisibility와 ComputedHorizontalScrollBarVisibility로 설정했습니다.
🌟 ComputedVerticalScrollBarVisibility : 세로 ScrollBar가 표시되는지 여부
🌟 ComputedHorizontalScrollBarVisibility : 가로 ScrollBar가 표시되는지 여부
전체 코드
<Style x:Key="LeftScrollViewer"
TargetType="{x:Type ScrollViewer}">
<Setter Property="OverridesDefaultStyle"
Value="True" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ScrollViewer}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Border Grid.Column="1"
BorderThickness="0,1,1,1">
<Border.BorderBrush>
<SolidColorBrush Color="{DynamicResource BorderMediumColor}" />
</Border.BorderBrush>
<ScrollContentPresenter CanContentScroll="{TemplateBinding CanContentScroll}" />
</Border>
<ScrollBar x:Name="PART_VerticalScrollBar"
Value="{TemplateBinding VerticalOffset}"
Maximum="{TemplateBinding ScrollableHeight}"
ViewportSize="{TemplateBinding ViewportHeight}"
Visibility="{TemplateBinding ComputedVerticalScrollBarVisibility}"/>
<ScrollBar x:Name="PART_HorizontalScrollBar"
Orientation="Horizontal"
Grid.Row="1"
Grid.Column="1"
Value="{TemplateBinding HorizontalOffset}"
Maximum="{TemplateBinding ScrollableWidth}"
ViewportSize="{TemplateBinding ViewportWidth}"
Visibility="{TemplateBinding ComputedHorizontalScrollBarVisibility}"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--Control colors.-->
<Color x:Key="WindowColor">#FFE8EDF9</Color>
<Color x:Key="ContentAreaColorLight">#FFC5CBF9</Color>
<Color x:Key="ContentAreaColorDark">#FF7381F9</Color>
<Color x:Key="DisabledControlLightColor">#FFE8EDF9</Color>
<Color x:Key="DisabledControlDarkColor">#FFC5CBF9</Color>
<Color x:Key="DisabledForegroundColor">#FF888888</Color>
<Color x:Key="SelectedBackgroundColor">#FFC5CBF9</Color>
<Color x:Key="SelectedUnfocusedColor">#FFDDDDDD</Color>
<Color x:Key="ControlLightColor">White</Color>
<Color x:Key="ControlMediumColor">#FF7381F9</Color>
<Color x:Key="ControlDarkColor">#FF211AA9</Color>
<Color x:Key="ControlMouseOverColor">#FF3843C4</Color>
<Color x:Key="ControlPressedColor">#FF211AA9</Color>
<Color x:Key="GlyphColor">#FF444444</Color>
<Color x:Key="GlyphMouseOver">sc#1, 0.004391443, 0.002428215, 0.242281124</Color>
<!--Border colors-->
<Color x:Key="BorderLightColor">#FFCCCCCC</Color>
<Color x:Key="BorderMediumColor">#FF888888</Color>
<Color x:Key="BorderDarkColor">#FF444444</Color>
<Color x:Key="PressedBorderLightColor">#FF888888</Color>
<Color x:Key="PressedBorderDarkColor">#FF444444</Color>
<Color x:Key="DisabledBorderLightColor">#FFAAAAAA</Color>
<Color x:Key="DisabledBorderDarkColor">#FF888888</Color>
<Color x:Key="DefaultBorderBrushDarkColor">Black</Color>
<!--Control-specific resources.-->
<Color x:Key="HeaderTopColor">#FFC5CBF9</Color>
<Color x:Key="DatagridCurrentCellBorderColor">Black</Color>
<Color x:Key="SliderTrackDarkColor">#FFC5CBF9</Color>
<Color x:Key="NavButtonFrameColor">#FF3843C4</Color>
<LinearGradientBrush x:Key="MenuPopupBrush"
EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="{DynamicResource ControlLightColor}"
Offset="0" />
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="0.5" />
<GradientStop Color="{DynamicResource ControlLightColor}"
Offset="1" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="ProgressBarIndicatorAnimatedFill"
StartPoint="0,0"
EndPoint="1,0">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="#000000FF"
Offset="0" />
<GradientStop Color="#600000FF"
Offset="0.4" />
<GradientStop Color="#600000FF"
Offset="0.6" />
<GradientStop Color="#000000FF"
Offset="1" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
이 글의 내용은 아래의 사이트에서 기초합니다.
ScrollViewer 스타일 및 템플릿 - WPF .NET Framework
아티클 05/06/2022 읽는 데 2분 걸림 기여자 1명 이 문서의 내용 --> 이 항목에서는 ScrollViewer 컨트롤의 스타일 및 템플릿을 설명합니다. 기본값을 수정할 수 있습니다 ControlTemplate 고유한 모양을 제어
docs.microsoft.com
'프로그램 개발 > WPF: Style&Template' 카테고리의 다른 글
| StatusBar (0) | 2022.06.19 |
|---|---|
| Slider (0) | 2022.06.18 |
| ScrollBar② (0) | 2022.06.17 |
| ScrollBar① (0) | 2022.06.17 |
| RepeatButton (0) | 2022.06.16 |