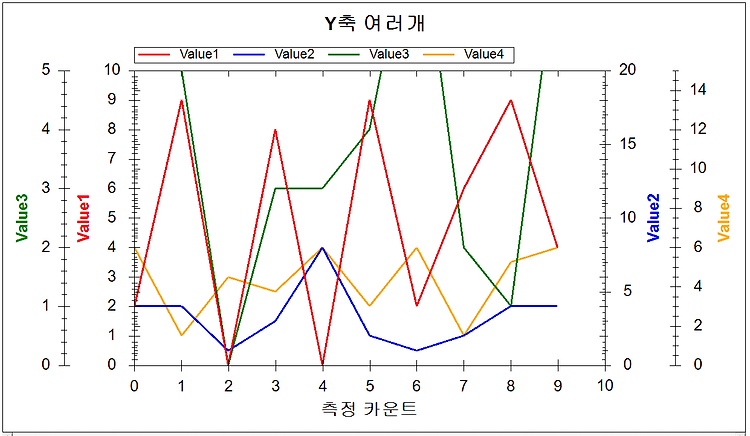
y축 추가의 경우 왼쪽과 오른쪽으로 방법이 나뉘게 됩니다. 왼쪽의 경우 YAxis를 사용하지만 오른쪽의 경우 Y2Axis를 이용합니다. 왼쪽 추가 GraphPane pane = graph.GraphPane; YAxis yAxis3 = new YAxis();// 왼쪽 y축 생성 yAxis3.IsVisible = true;// 축 보이도록 설정 yAxis3.Scale.Min = 0;// 최솟값 설정 yAxis3.Scale.Max = 5;// 최댓값 설정 yAxis3.Title.Text = "Value3";// 제목 설정 yAxis3.Title.FontSpec.FontColor = Color.Green;// 제목 색 설정 pane.YAxisList.Add(yAxis3);// 왼쪽 y축 리스트에 추가 // 추가..